在前端开发的过程中,有后台配合是很有必要的,但是后台数据还没有写好,那么我们需要自己提供或修改接口
1.安装mock
npm install --save mockjs
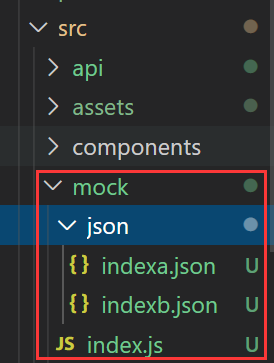
2.在src文件下创建相关文件和文件夹

3.在mock文件下的index.js设置请求
const MocKYaxu=require('mockjs') //MocKYaxu随便起名
// 格式 : MocKYaxu.mock('自定义设置请求地址','post/get',调用的json库)
MocKYaxu.mock('/xixi/dahuang','get',require('./json/indexa.json'))
MocKYaxu.mock('/guigui/dandan','get',require('./json/indexb.json'))
4.在main.js中引入mock
require('./mock/index.js')
这样就完成了,请求一下,下面请求有疑问的可以参考下这里,很详细的
//封装的
import axios from 'axios'
export function thereJsona() {
return new Promise((resolve, reject) => {
axios({
method: "get",
url:
"/xixi/dahuang",
}).then((ok) => {
resolve(ok)
}).catch((err) => {
reject(err)
})
})
}
引入,测一下
<script>
import {thereJsona} from "@/api/there.js"
export default {
created() {
thereJsona().then((res)=>{
console.log(res)
})
},
};
</script>
请求成功























 1528
1528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








