本文章主要内容引用借鉴如下两篇文章:
关于写利用mock写数据:mockjs 基本使用-按指定规则生成随机测试数据 - suwanbin - 博客园
关于连接mock数据乃至应用至自己的html页面:(68条消息) Mock的基本使用方法_前端小白۞的博客-CSDN博客_mock使用
当然mock使用最值得参考的还是官方文档(注:该网站加载速度极慢):
Home · nuysoft/Mock Wiki · GitHub
接下来,就是本人自己使用mock的全流程
1.安装mock,在已搭好脚手架的项目基础上安装mock,即:npm install mockjs
在安装成功之后package.json文件中dependencies中会出现mockjs版本号即安装成功
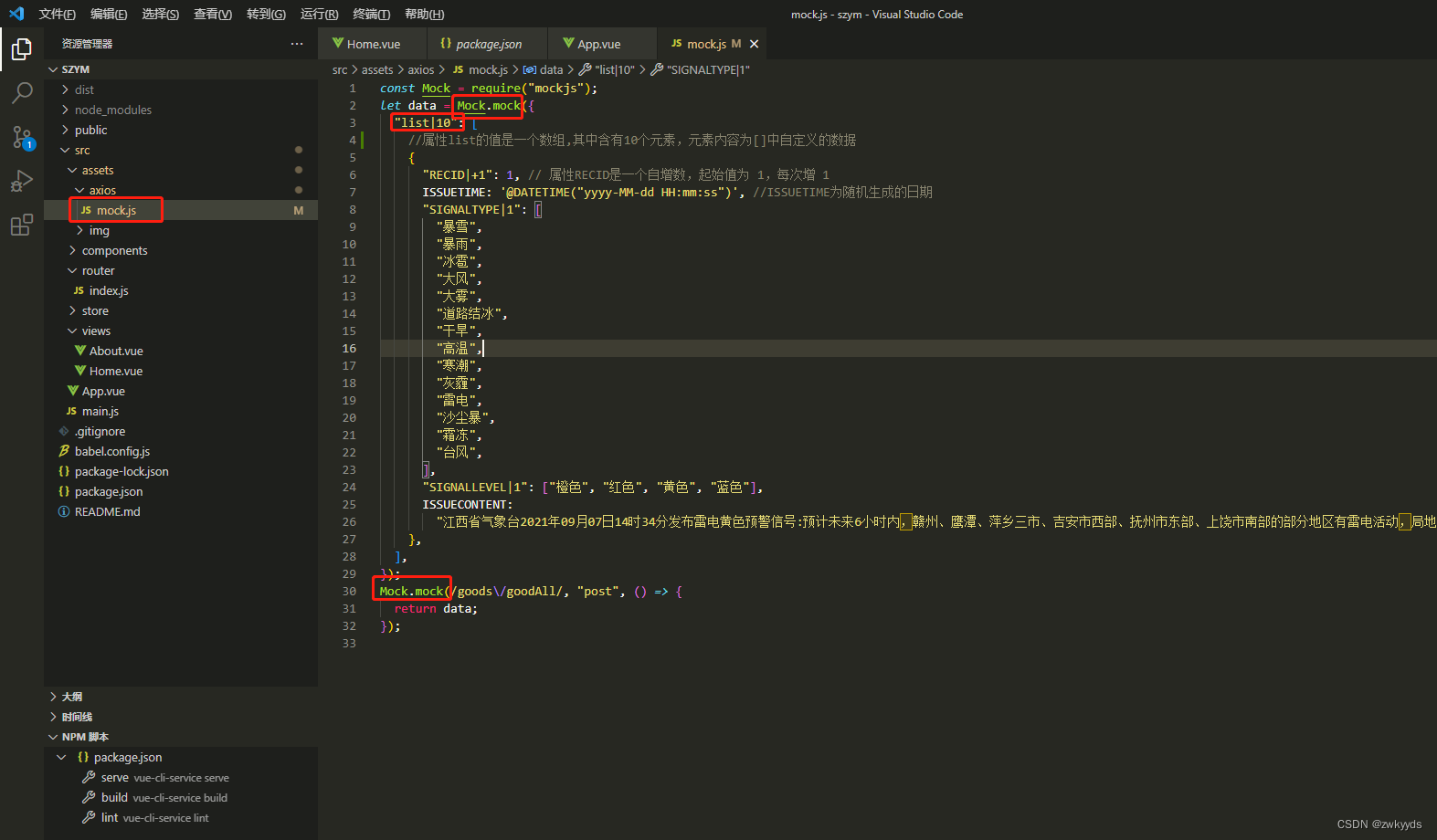
2.引入,第一步首先require("mockjs"),然后再写入自己所需的一些数据及需声明的数据类型

注:上面照片的第30行代码中三个参数,第一个参数为后面api访问的路径,可自己定义,第二参数为请求方式,第三参数为执行函数,最终该封装的文件输出data,即return data数据
mock常定义语句类型:(这些语句的定义层级一般是写在list层级中)

3.在main.js即入口文件处 import "@/assets/axios/mock" (即引入mock模拟数据,后面import
的路径为之前自己定义数据的那个文件,即最终输出了data的那个文件)
4.最后当然是在页面中用了。一般建议用axios来请求数据,没用的可以npm i axios -g 下个

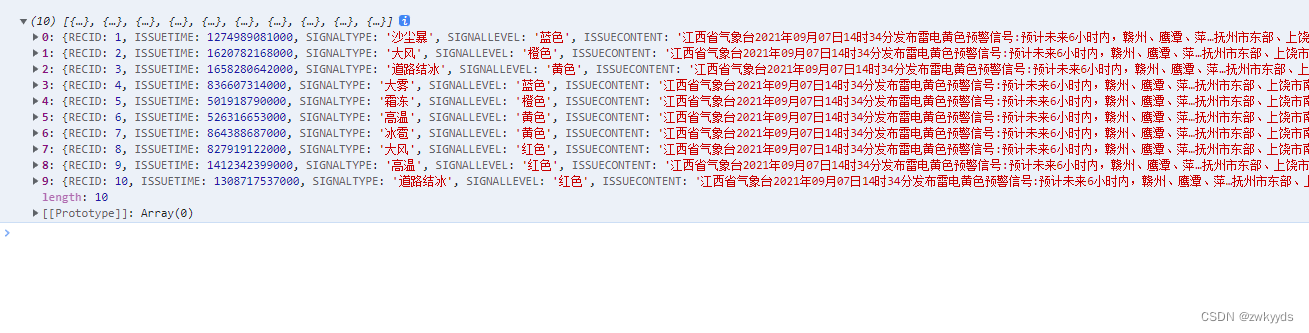
6.最终在可以打印出那个res数据






















 3336
3336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








