// 将返回的流数据转换为url
export function getObjectURL(file, type) {
return window.URL.createObjectURL(new Blob([file], { type }))
}
// base64转url
export function base64ToUrl(data, type) {
let base64 = data
let bstr = atob(base64)
let n = bstr.length
let u8arr = new Uint8Array(n)
while (n--) {
u8arr[n] = bstr.charCodeAt(n)
}
//确定解析格式
let blob = new Blob([u8arr], { type:'application/pdf;chartset=UTF-8' })
let url = window.URL.createObjectURL(blob)
return url
}
this.pdfUrl = getObjectURL(res.data, 'application/pdf;chartset=UTF-8')
返回的数据格式:

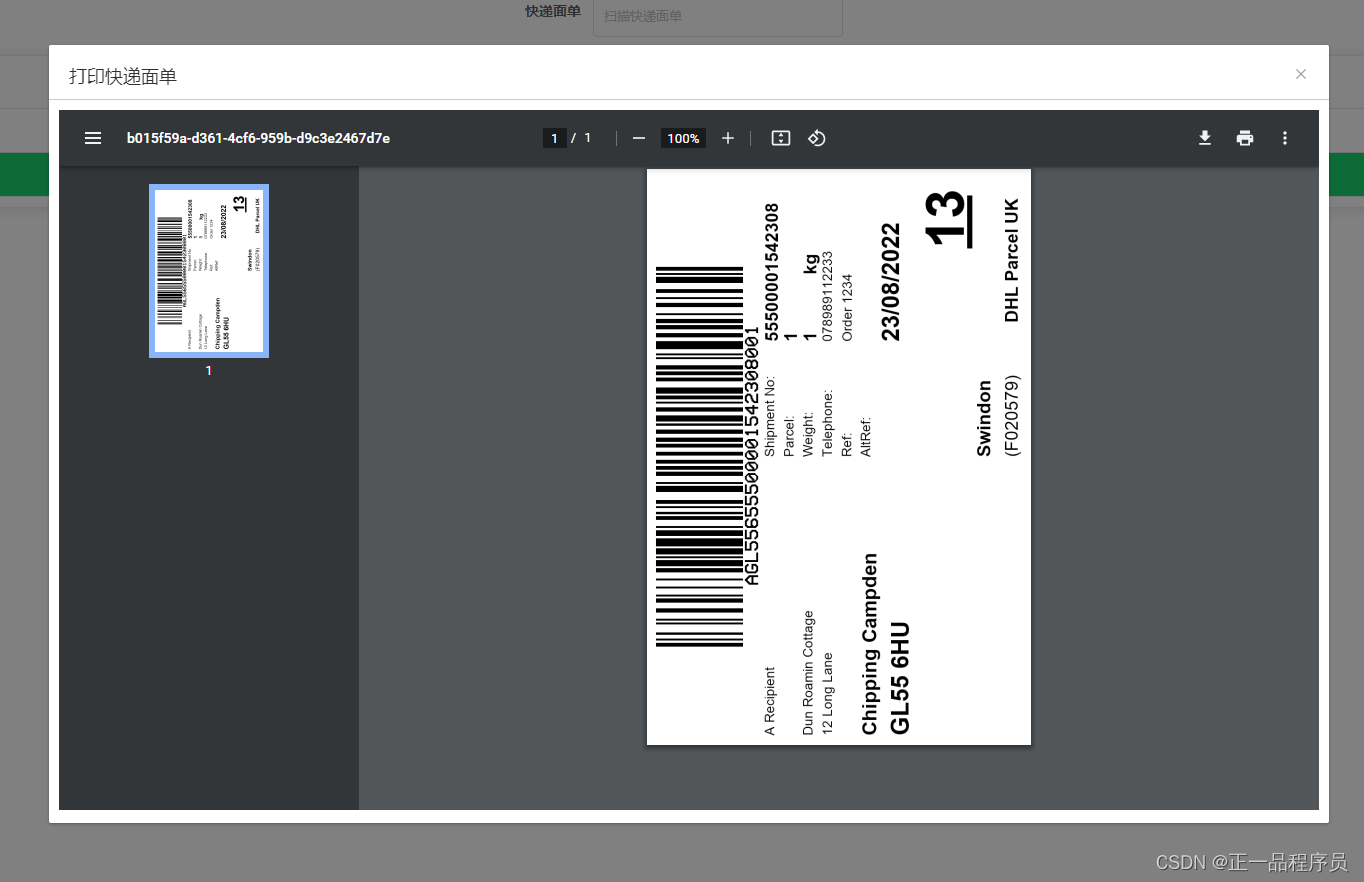
效果图:






















 821
821











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








