文章目录
前言
在Vite构建的Vue3项目中,可以通过官方推荐的自动导入的方法,方便地使用Element Plus,这样不需要在每一个Vue中手动import,而且基于按需导入的自动导入打包时效率也会更高。但是,不当的使用可能会导致ElMessage,ElNotification 等组件的样式丢失,不经过很好的配置,可能会出现虽然正确使用,但编译器报错的问题。这篇文章主要讲解如何正确引入Element Plus,以及解决上述两个常见的问题。
配置 Element Plus 自动导入
安装 Element Plus,参考官方文档
# 选择一个你喜欢的包管理器
# NPM
$ npm install element-plus --save
# Yarn
$ yarn add element-plus
# pnpm
$ pnpm install element-plus
这里参考element-plus官方文档的自动导入方式
首先需要安装 unplugin-vue-components 和 unplugin-auto-import 这两款插件
npm install -D unplugin-vue-components unplugin-auto-import
然后把下列代码插入到你的 Vite 的配置文件中 (以下代码片段摘自官方文档)
// vite.config.ts
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})
下面时我创建的项目中的对 vite.config.ts 的修改,供参考
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// element-ui的相关配置1/2
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
// element-ui的相关配置2/2
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
解决 ElMessage, ElNotification 等组件样式不正确的问题
配置好自动导入后,ts 中使用 ElMessage, ElNotification 不需要再使用 import { ElNotification, ElNotification } from 'element-plus' ,否则会出现样式丢失的问题,直接使用即可
// 配置好自动导入后,不需要再导入
// import { ElNotification } from 'element-plus'
// 直接使用即可
const open1 = () => {
ElNotification({
title: 'Success',
message: 'This is a success message',
type: 'success',
})
}
可以发现,这样就可以正常显示组件了,运行也不会有报错,但是,编译器中的语法检查会报错,下文将解决这个问题
解决 ElMessage, ElNotification 等组件编译器报错的问题
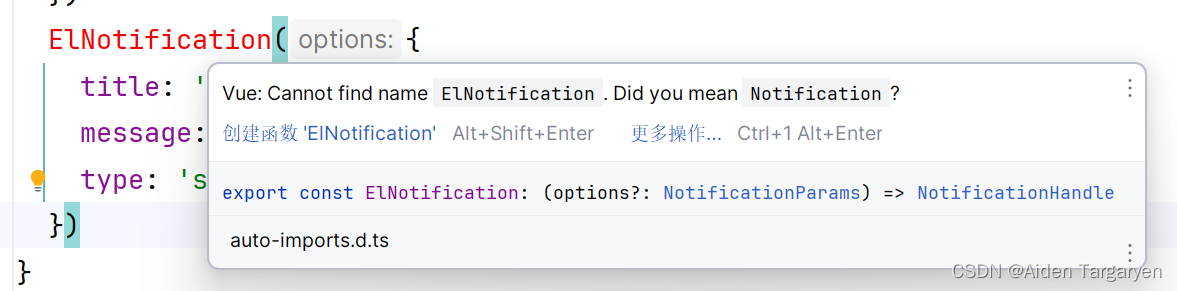
当完成上述配置后,可以发现,在 view 中可以直接使用 <el-button> 等内容,而无需在 ts 脚本中引入,但是,当使用 ElNotification 等需要在 ts 代码中调用的组件时,编译器会报找不到引用的错误,如下图

但是编译运行时会发现没有错误,说明 ElNotification 已经被成功导入了,只是没有通过语法检查
如果仔细观察会发现,在我们安装 unplugin-vue-components 和 unplugin-auto-import 这两款插件时,已经在项目根目录生成了相关的配置文件 auto-imports.d.ts 和 components.d.ts,我们需要将这两个配置文件引入来解决这个问题
在 tsconfig.json 的 include 列表中,加入 unplugin-vue-components 和 unplugin-auto-import 两项:
// tsconfig.json
{
...
"include": [..., "auto-imports.d.ts", "components.d.ts"],
...
}
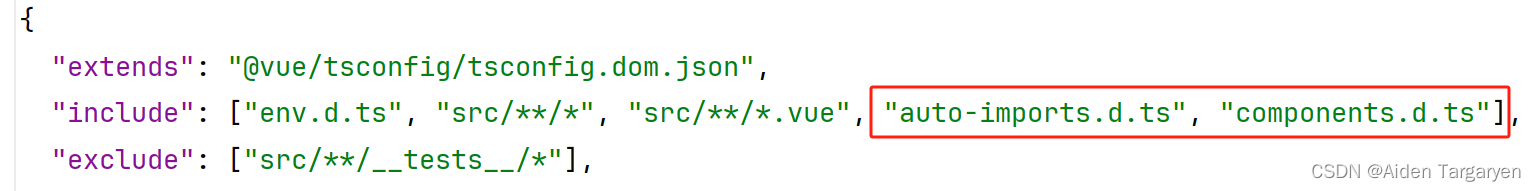
在我创建的项目中,tsconfig.json 引用了两个文件,那么将配置加入tsconfig.app.json中,供参考
// tsconfig.json
{
"files": [],
"references": [
{
"path": "./tsconfig.node.json"
},
{
"path": "./tsconfig.app.json"
}
]
}
// tsconfig.app.json
{
"extends": "@vue/tsconfig/tsconfig.dom.json",
"include": ["env.d.ts", "src/**/*", "src/**/*.vue", "auto-imports.d.ts", "components.d.ts"],
"exclude": ["src/**/__tests__/*"],
"compilerOptions": {
"composite": true,
"tsBuildInfoFile": "./node_modules/.tmp/tsconfig.app.tsbuildinfo",
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
}
}
}

此时编译器就不报错了,问题完美解决,如果依然报错,可以尝试重启编译器























 3249
3249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








