目录
前言
本文主要是介绍学习前端开发所用到的关于Vue的环境配置
正文
1.安装环境
1.1 安装node
node与npm一起捆绑安装;
下载地址:
https://nodejs.org/en/
用以下命令检查是否安装好:
node –v
npm –v
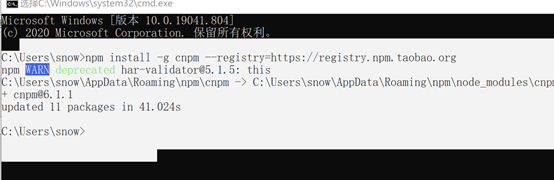
1.2 安装Cnpm(中国 npm 镜像的客户端)
npm install -g cnpm --registry=https://registry.npm.taobao.org

用以下命令检查是否安装好:
cnpm -v
2. 初始化项目–
2.1准备工作
2.1.1 安装Vue-cli
cnpm install -g @vue/cli
安装桥接工具(脚手架工具)
cnpm install -g @vue/cli-init
- 1
用以下命令检查vue是否安装好:
vue -V (v必须大写)
2.1.2 安装webpack
webpack 是一个模块打包器。它的主要目标是将 JavaScript 文件打包在一起,打包后的文件用于在浏览器中使用。
cnpm install -g webpack
2.2 创建项目
vue init webpack my-project (2.X)
拒绝npm安装
cnpm install(国内下载)
前端服务器成功启动
在浏览器中输入:
http://localhost:8080

结束
本篇文章主要介绍了怎样实现了vue的环境配置
参考自https://blog.csdn.net/gy99csdn/article/details/113954174





















 5710
5710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








