


需要引入jq包
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
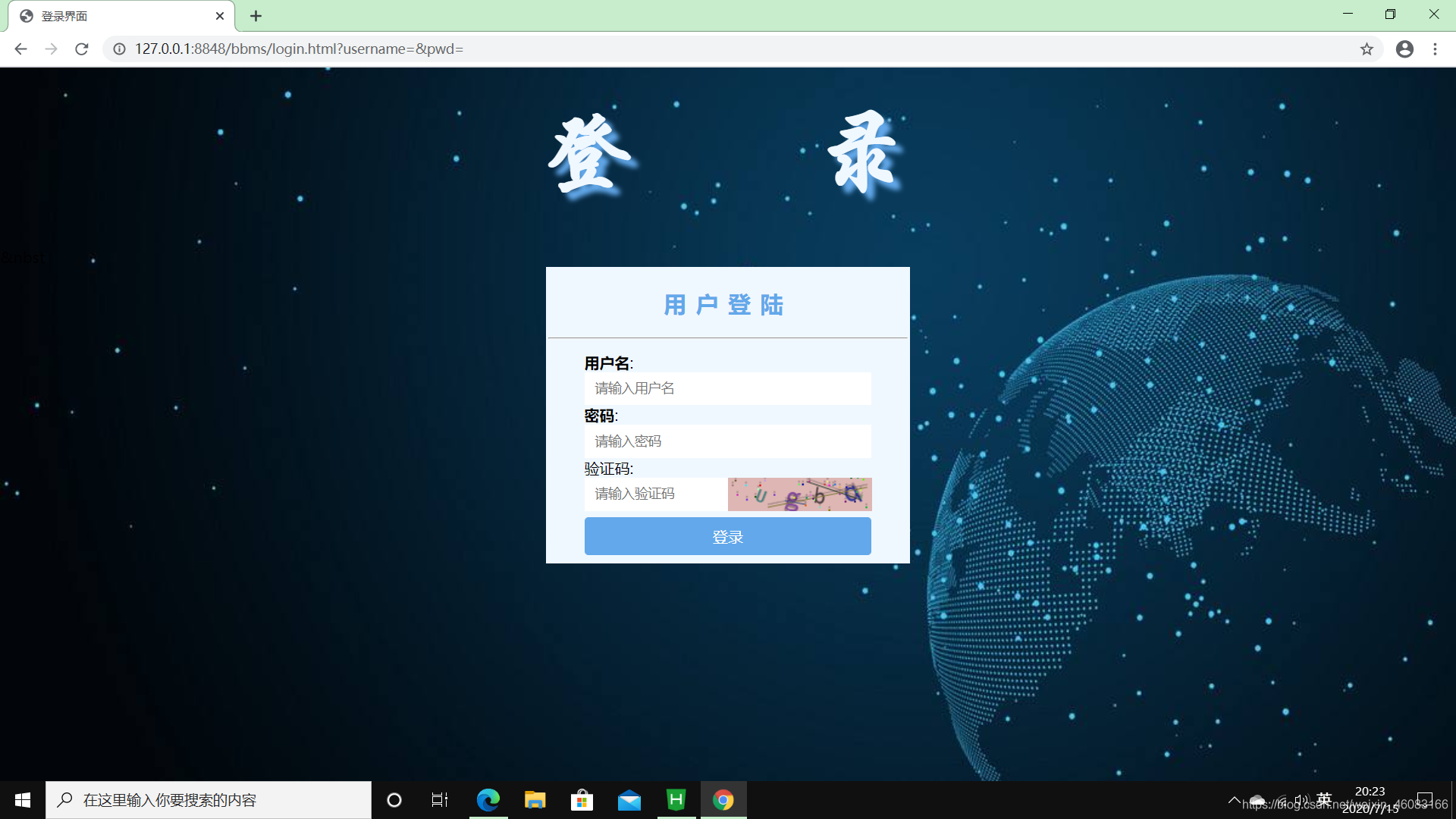
<title>登录界面</title>
<!-- 需要引用JQuery -->
<script type="text/javascript" src="./js/jquery-1.11.0.js"></script>
<style>
#bg{
margin:0px;
background:
url(img/timg.jpg) no-repeat;
background-size:100% 100%;
background-attachment:fixed;
}
#f1{
font-size: 100px;
line-height: 150px;
text-shadow:8px 8px 5px #62a8ea;
font-family:STXingkai
}
#tb{
background-color: aliceblue;
width: 25%;
height: 300px;
margin: 0 auto;
}
h2{
text-align: center;
color: #62a8ea;
letter-spacing: 10px;
}
form{
border: 3px solid aliceblue;
width: 80%;
margin: 0 auto;
}
.t{
border: 1px solid white;
/* display: inline-block; */
box-sizing: border-box;
width: 100%;
height: 35px;
padding-left: 10px;
font-size: 14px;
outline: none;
color: #76838f;
}
#login{
background-color: #62a8ea;
color: #ffffff;
font-size: 16px;
width: 100%;
height: 40px;
border: 1px solid #62a8ea;
border-radius: 4px;
}
</style>
</head>
<body id="bg">
<div>
<div align="center">
<h2>
<font color="aliceblue" id="f1"><strong>登 录</strong></font>
</h2>
</div>
<div>&nbst</div>
<div>
<table id="tb">
<tr>
<td>
<h2>用户登陆</h2>
<hr />
</td>
<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4670
4670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








