写文本域的时候文本光标初始位置都不在左上角,网上查了好多方法,用style样式控制,试了好多居左的样式都没有解决问题,后来查到一篇,只要去掉两个标签内的空格,就可以居左上角显示了;
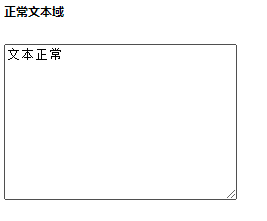
这样两个标签紧挨着没有空隙生成的文本域显示正常
<textarea name="" id="" cols="30" rows="10"></textarea>

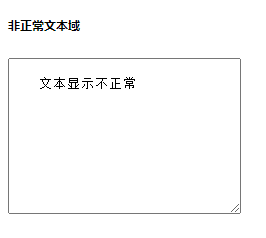
下面两个标签没有紧挨着生成的文本域显示
<textarea name="" id="" cols="30" rows="10">
</textarea>

还在烦恼找不到免费好看的电脑桌面吗?点我或者去主页,教你如何自己写一个电脑桌面
如果文章对您有所帮助,请帮我点个免费的赞,拒绝白嫖从我做起,我是七月、期待您的关注






















 4784
4784











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








