一. 字符实体(转义字符)
注:输入无数个空格也当做一个,因为缩进之类的很多
在html中,不能输入太多字符,和空格,和字符左右<>符号,则需要用到转义字符
有些时候,在HTML中不能直接书写一些特殊符号,如:
- 多个连续的空格(在网页中编写的多个空格默认情况会自动被浏览器解析为一个空格)
- 比如字母两侧的大于小于号(可能会被认为是标签并解析)
如果我们需要在网页中书写打印这些特殊的符号,则需要使用html中的实体(转义字符)实体的语法:&实体的名字;用来输出的,如:
| 实体名称 | 显示结果 | 描述 |
|
| 空格 | |
|
| > | 大于号 |
|
| < | 小于号 |
|
| & | 与 |
|
| © | 版权 |
|
| ® | 注册商标 |
|
| ™ | 商标 |
|
| × | 乘号 |
|
| ÷ | 除号 |
|
| ¿ | 倒问号 |
2. meta标签
定义:设置网页元素的标签
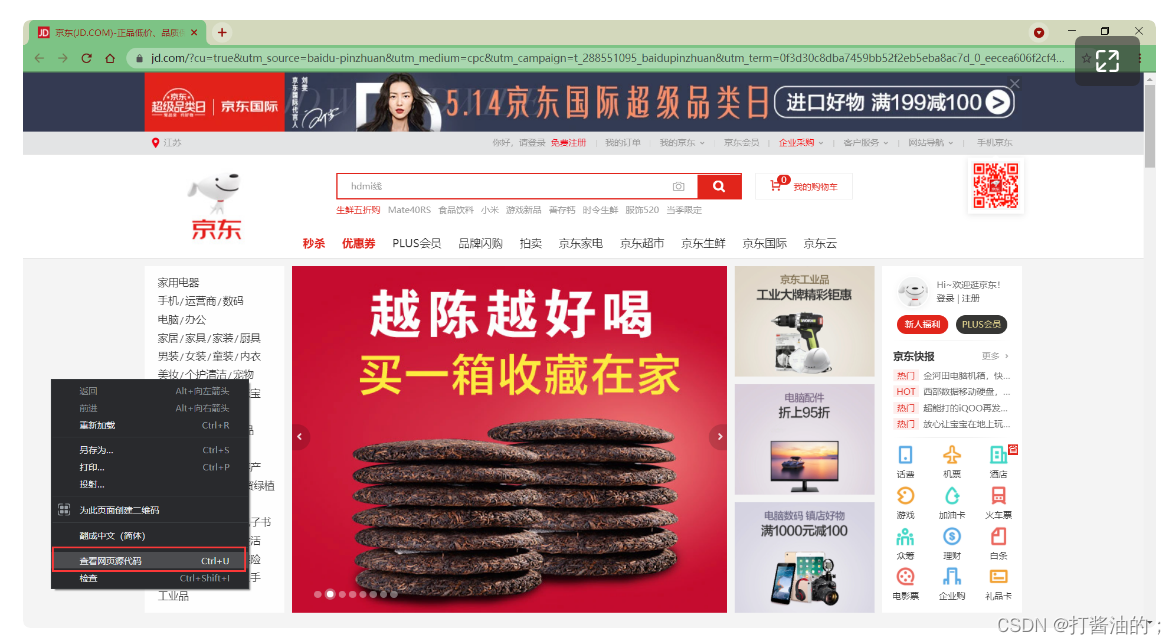
以京东网站为例,右键单击,选择查看网页源代码

常用:
<meta charset="utf8" version='1'/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=yes"/>
<meta name="description" content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!"/>
<meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东"/>
<meta http-equiv="refresh" content="3;url=https://www.mozilla.org">meta主要用于设置网页中的一些元数据,元数据并不是给用户看的
- charset :指定网页的字符集
- name :指定的数据的名称
- content :指定的数据名称对应的内容,会作为搜索结果的超链接上的文字显示
- 常用:
- keywords:表示网站的关键字,可以同时指定多个关键字,供给搜索引擎识别信息,关键字间使用
,隔开- description:表示网站的描述信息,介绍一下网站,描述信息会显示在搜索结果当中
- http-equiv:发送一个http请求
- 常用:
- refresh:用于页面更新,重定向 注意是content="时间;网站"
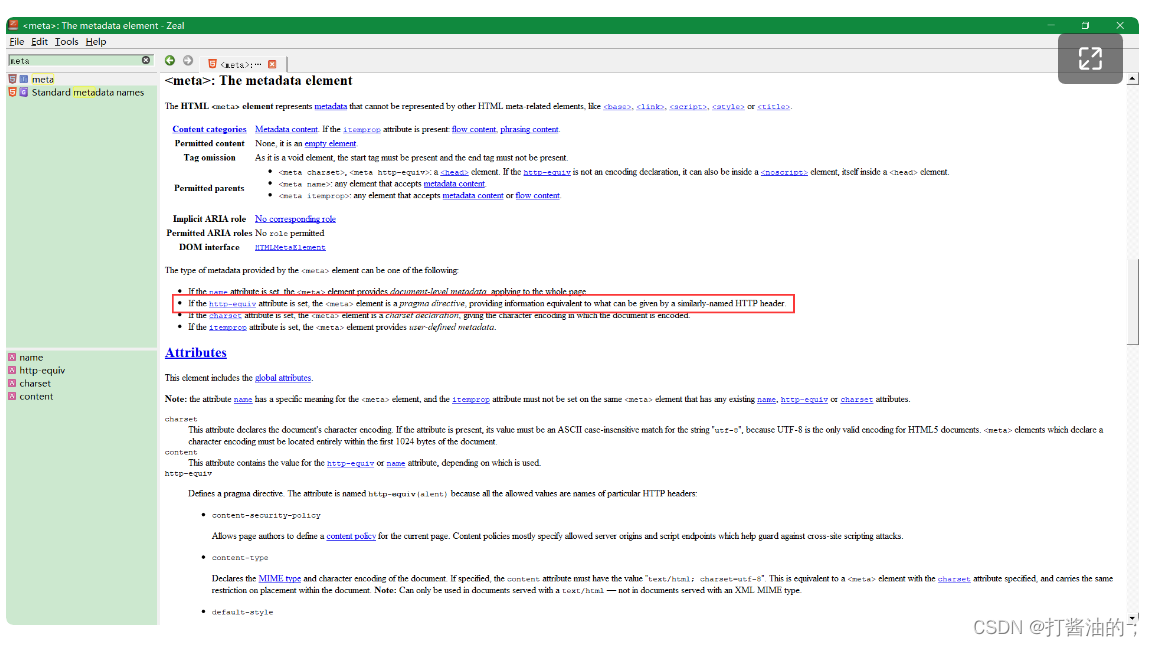
打开Zeal手册(前端开发准备中做过介绍)

发现除了charset、name、content之外,还有一个叫http-equiv的属性
If the http-equiv attribute is set, the <meta> element is a pragma directive, providing information equivalent to what can be given by a similarly-named HTTP header.
如果设置了http-equiv属性,<meta>元素就是一个pragma指令,提供的信息相当于一个类似名称的HTTP头所能提供的信息。
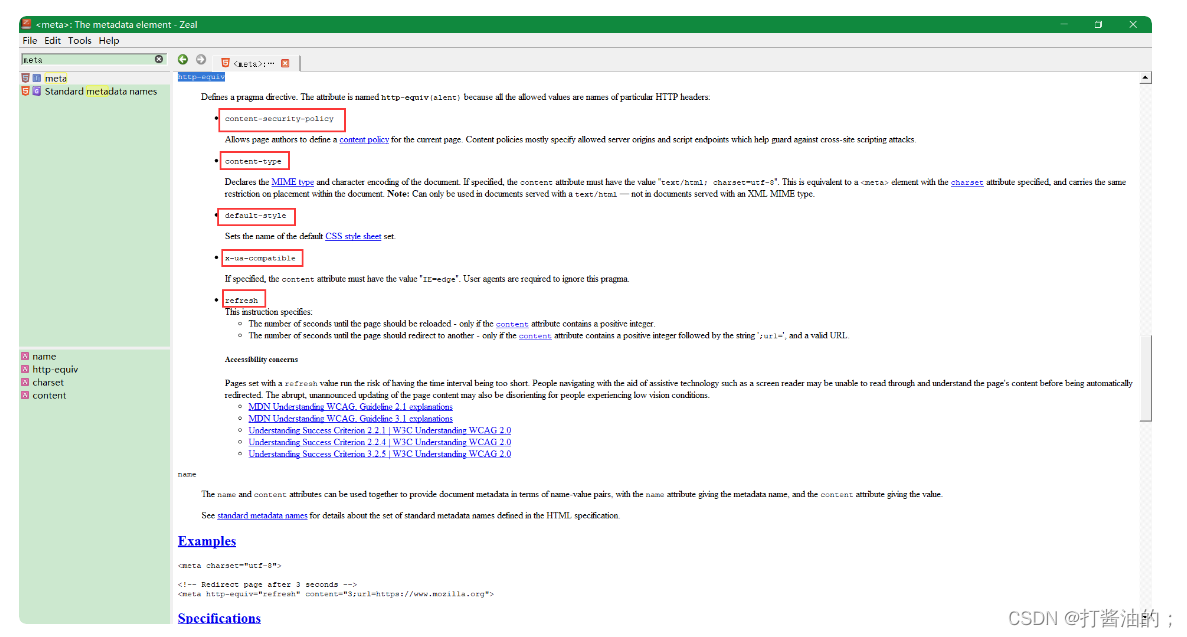
点击http-equiv的链接,查看其更详细信息。

content-security-policy:允许页面作者为当前页面定义一个内容策略。内容策略主要指定允许的服务器来源和脚本端点,这有助于防范跨站脚本攻击。
content-type:声明文档的MIME类型和字符编码。如果指定,content属性必须有 "text/html; charset=utf-8"的值。这相当于一个指定了charset属性的<meta>元素,并对文档中的位置有同样的限制。注意:只能在使用text/html的文档中使用,不能在使用XML MIME类型的文档中使用。
default-style:设置默认的CSS样式表集的名称。
x-ua-compatible: 如果指定,内容属性必须有 "IE=edge"的值。用户代理被要求忽略这个pragma。
refresh:该指令指定页面重新加载及重定向的方式
- 直到页面应该被重新加载的秒数--只有当content属性包含一个正整数时。
- 直到页面重定向到另一个页面的秒数--只有当内容属性包含一个正整数,后面跟着字符串'
;url=',以及一个有效的URL。
其中我们直接将Examples中的示例代码加入Demo.html中
<meta charset="utf-8"> <!-- Redirect page after 3 seconds --> <meta http-equiv="refresh" content="3;url=https://www.mozilla.org">
对refresh进行测试,发现过了3秒钟之后自动跳转到了指定的网站
3. 语义化标签
定义:设置分块语义化的标签,为了使得浏览器更好识别到对应关系
说明:
块元素(block element)
- 在网页中一般通过块元素来对页面进行布局
行内元素(inline element)
- 行内元素主要用来包裹文字
- 一般情况下会在块元素中放行内元素,而不会在行内元素中放块元素,
- 如
<p>元素中不能放任何的块元素
浏览器解析网页时,对不符合规范的,会自动修正,比如标签写外面,p嵌套标题
思想:更关注语义,而不是样式
在网页中HTML专门用来负责网页的结构所以在使用html标签时,应该关注的是标签的语义,而不是它的样式,因为都长得一样,是为了让浏览器更好的建立索引用的。
注:crtl+enter 光标下移
a.基本语义标签:网页会先从title判断主要内容,再从h1
| 标签 | 作用 | 描述 | |
| 块元素 (在页面中独占一行) |
| 标题 | 一共有六级标题 ~ 重要性递减, 最重要,(一般一个页面一个) 最不重要 标签
~ , ~ 很少用 |
|
| 标题组 | 多层次的标题。它将一组 ~ 元素分组 | |
|
| 段落(自然段) | 页面中的一个段落。由空行或第一行缩进将相邻的文本块分开 | |
|
| 长引文 | 用缩进表示所包含文本。 属性表示引文来源,用 元素表示来源的文本表述 | |
| 行内元素(不换行) |
| 短引文 | 用一个简短的内联引号包围文本。 不换行不缩进,直接跟在后面 |
|
| 换行 | ||
|
| 强调 | 表示强调作用。 元素可以嵌套,每一级嵌套表示更高的强调程度 元素效果与它相同,不过 不属于语义标签 | |
|
| 重要 | 表示重要性、严肃性或紧迫性。浏览器通常以粗体字呈现内容 元素效果与它相同,不过 不属于语义标签 |
举例:
<h1>Beetles</h1>
<h2>External morphology</h2>
<h3>Head</h3>
<h4>Mouthparts</h4>
<h3>Thorax</h3>
<h4>Prothorax</h4>
<h4>Pterothorax</h4>HTML5 提供的新语义元素有
| 标签 | 作用 | 描述 |
|
| 页眉 | 介绍性的内容 |
|
| 页脚 | 通常包含有关作者的信息、版权或文件链接 |
|
| 导航链接 | 可以是当前文档内的,也可以是到其他文档的。常见例子是菜单、目录和索引 |
|
| 文档主内容 | 中心主题直接相关或扩展的内容 |
|
| 文章 | 自成一体,独立分发,可重复使用 |
|
| 文档中的节 | 没有一个更具体的语义元素来代表 |
|
| 页面内容以外的内容 | 其内容与文档的主要内容只有间接的关系。经常以边栏或呼出框的形式出现 |
|
| 重要或强调的文本 | 为参考或记事目的而被标记或突出的文本,表明其相关性和重要性 |
|
|
标题 | 为 指定一个摘要、标题或图例。点击 可以切换 打开和关闭 |
|
| 用户能够查看或隐藏的额外细节 | 其中的信息只有被切换到 "打开 "状态时才可见。必须使用 提供一个摘要或标签 |
|
| 自包含内容 | 独立的内容,用 元素指定一个可选的标题。比如图示、图表、照片、代码清单等 |
|
|
的标题 | 描述其父元素 |
|
| 定义日期/时间 | 可能包括 属性,将日期翻译成机器可读的格式,以便获得更好的搜索引擎结果或自定义功能。如提醒 |
这些新语义标签在视觉效果上基本上没有什么区别
说明:内容修正
浏览器在解析网页时,会自动对网页中不符合规范的内容进行修正,比如:
- 标签写在了根元素的外部
<p>元素中嵌套了块元素
- 根元素中出现了除
head和body以外的子元素
这个通过浏览器中的查看网页源代码并不能看到效果,但是使用F12进行开发者调试时是能够看到上述几种情况被修正的结果。
不过虽然浏览器能够对不规范的页面内容进行修正,还是不建议编写不规范的代码,因为这对后期代码维护或团队代码协作将是非常不好的后果和体验。
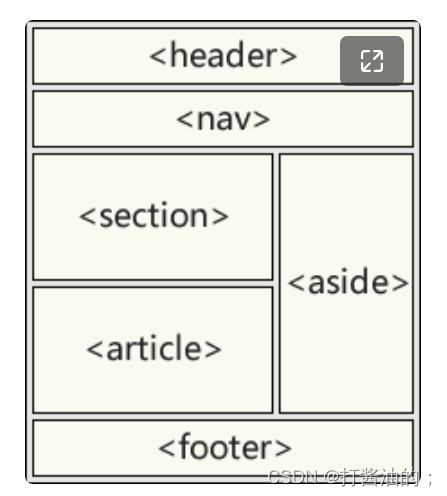
b. 布局标签--结构化语义标签
header表示网页的头部(页眉)
main表示网页的主体部分(一个页面中只会有一个main)
footer表示网页的底部(页脚)
nav表示网页中的导航
aside和主体相关的其他内容(侧边栏)
article表示一个独立的文章
section表示一个独立的区块,上边的标签都不能表示时使用section

-
div块元素,没有任何的语义,就用来表示一个区块。目前来讲,div还是主要的布局元素
span行内元素,没有任何的语义,一般用于在网页中选中文字
c.列表
在html中可以创建列表,html列表一共有三种:且列表可嵌套
- 有序列表,使用
ol标签来创建有序列表,使用li表示列表项
<ol>
<li>Mix flour, baking powder, sugar, and salt.</li>
<li>In another bowl, mix eggs, milk, and oil.</li>
<li>Stir both mixtures together.</li>
<li>Fill muffin tray 3/4 full.</li>
<li>Bake for 20 minutes.</li>
</ol>
- 无序列表,使用
ul标签来创建无序列表,使用li表示列表项
可以看出,列表元素之间是可以互相嵌套的
<ul>
<li>Milk</li>
<li>Cheese
<ul>
<li>Blue cheese
<ul>
<li>Sweet blue cheese</li>
<li>Sour blue cheese</li>
</ul>
</li>
<li>Feta</li>
</ul>
</li>
</ul>- 定义列表,使用
dl标签来创建定义列表,使用dt表示定义的内容,使用dd来对内容进行解释说明
<dl>
<dt>Beast of Bodmin</dt>
<dd>A large feline inhabiting Bodmin Moor.</dd>
<dt>Morgawr</dt>
<dd>A sea serpent.</dd>
<dt>Owlman</dt>
<dd>A giant owl-like creature.</dd>
</dl>






















 820
820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










