一、常用的实体字符:

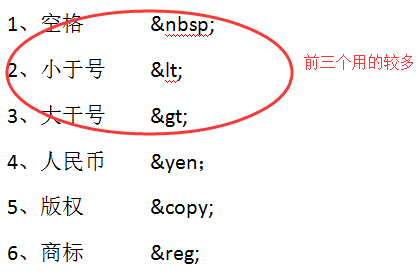
“&’与符号&正常都可以显示为&。其实并无影响,但是担心的是正巧&符号后紧跟着的是nbsp、lt、gt等,这样就会我们想要的结果有出入了。
举例:

7、实心圆点•
二、媒体标签:
1、<embed></embed>
hidden : 设置隐藏插件是否隐藏。
src :用于指定音乐的路径
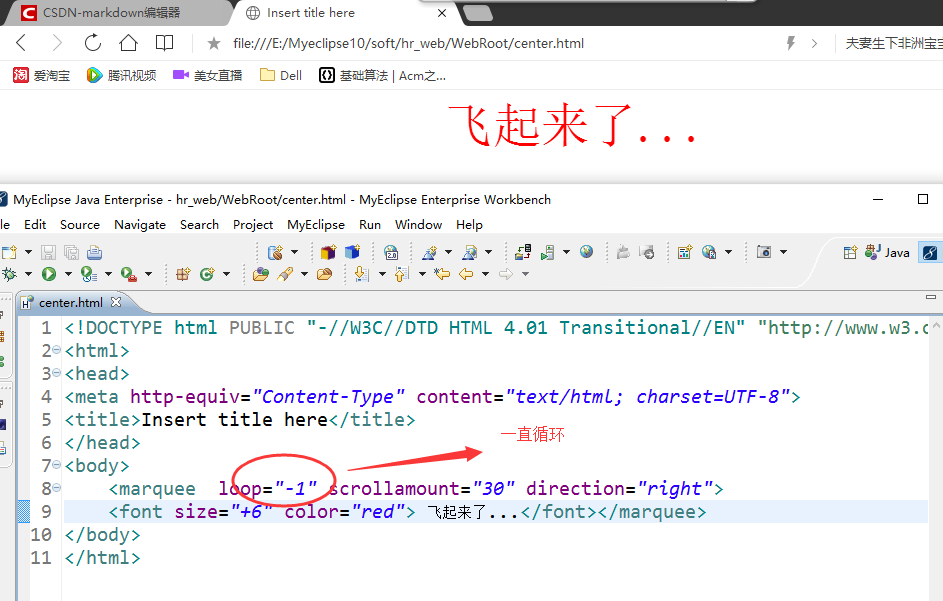
2、<marquee></marquee> 飘动标签
direction : 指定飘动的方向
scrollamount : 指定飘动的速度。 速度越大飘得越快
loop :指定飘动的次数
举例:

三、<a> 超链接标签:
1、a标签常用的属性:
a)href : 用于指定链接的资源。
b)target: 设置打开新资源的目标。
_Blank 在独立的窗口上打开新资源、 _self 在当前窗口打开新资源,默认的。
file: file协议(文件协议)这种协议主要是用于搜索本地机器的资源文件的。
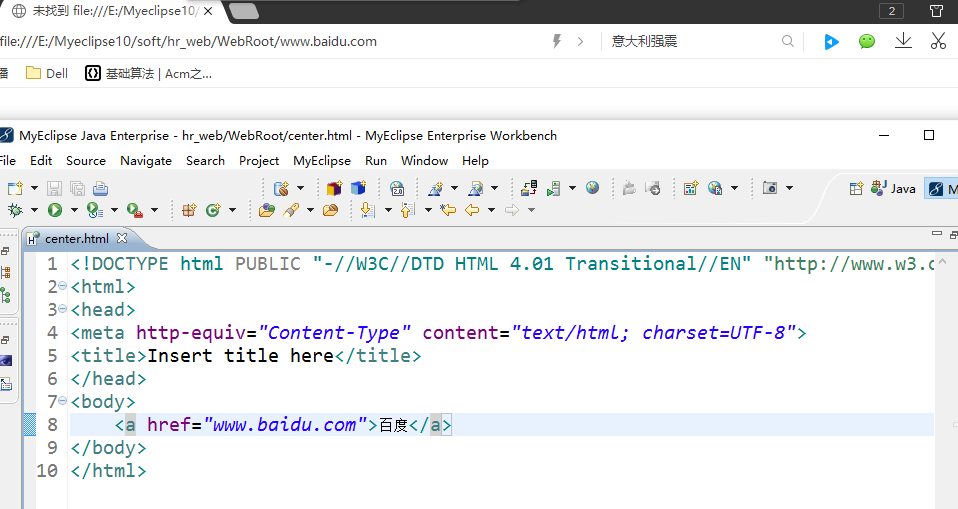
格式:
file:///E:/Myeclipse10/soft/hr_web/WebRoot/www.baidu.com
2、a标签的原理:
a)a标签的href属性值如果是以http开头的,那么浏览器会马上启动http解释器去解释该网址,首先会在本地机器去找一个hosts文件, 如果在hosts文件上该域名没有对应的主机,那么浏览器就去到对应的 dns服务器去寻找该域名对应的主机号。如果找到了对应的主机,那么该请求就会发给对应的主机。
b)如果a标签的href属性值没有以任何协议开头,那么浏览就会启动file协议解释器去解释该资源路径。
c) 如果a标签的href属性值并不是以http开始,而是其它的一些协议,那么这时候浏览器就会去到我们本地的注册。
d)表中去查找是否有处理这种协议的应用程序,如果有,那么马上启动该应用程序处理该协议。
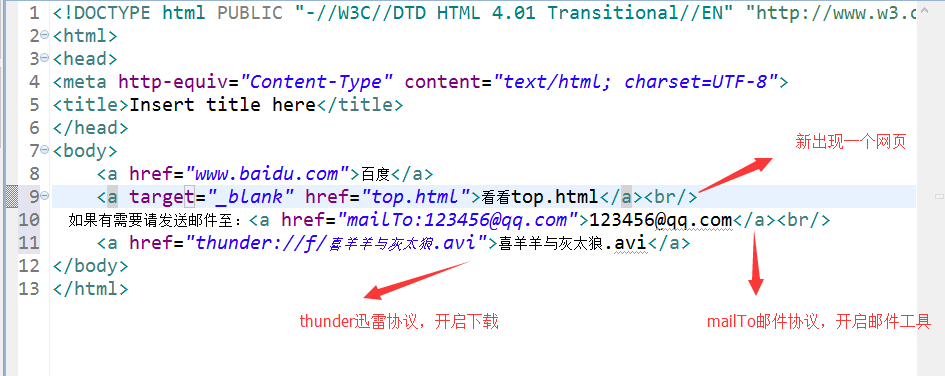
邮件的协议: mailTo
迅雷的协议: thunder
举例:
3、超链接标签的作用:
a)可以用于链接资源。
b)锚点点位,操作:
1)首先编写一个锚点:锚点的格式: <a name="锚点名字"> 数据</a>。
2)使用a标签的href属性连接到锚点处。 href=”#锚点的名字“ 。
举例:

3)如果是跨页面的:
<a href = "new.html#top"></a>四、<img>图片标签:
1、img标签常用的属性:
1)width: 设置图片宽度
2)height 设置图片高度
3)alt: 如果图片资源无法找到,那么就显示对应的文字对图片进行说明。
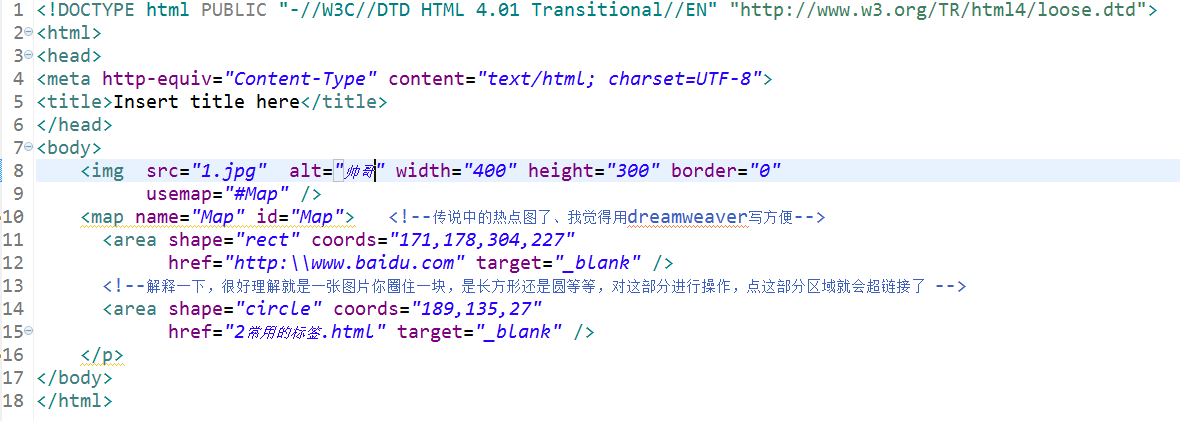
2、热点图
举例:

























 66
66

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








