1、在el-table标签上添加ref
<el-table :data="isMixed ? copyMixedDetailList:copyDetailList" ref="accountTable">
<el-table-column type="selection" width="50" align="center" :reserve-selection="true"></el-table-column>
<el-table-column type="index" :index="indexMethod" label="序号"></el-table-column>
<el-table-column prop="material" label="物品编号" width="180px;"></el-table-column>
<el-table-column prop="materialDesc" label="物品名称" width="220px;"></el-table-column>
<el-table-column prop="customerCode" label="客户代号" width="180px;"></el-table-column>
<el-table-column prop="newMaterialDesc" label="物品代称" width="220px;"></el-table-column>
<el-table-column label="收款金额">
<template slot-scope="scope">
<el-form-item label-width="0px" :prop="isMixed ? `copyMixedDetailList.${scope.$index}.receiptPrice`:`copyDetailList.${scope.$index}.receiptPrice`" style="margin-bottom:0px;">
<el-input size="medium" type="text" v-model="scope.row.receiptPrice"
v-on:input="change($event)" onkeyup="this.value=this.value.replace(/[^\d.]/g,'');" ></el-input>
</el-form-item>
</template>
</el-table-column>
</el-table>
2、在js中
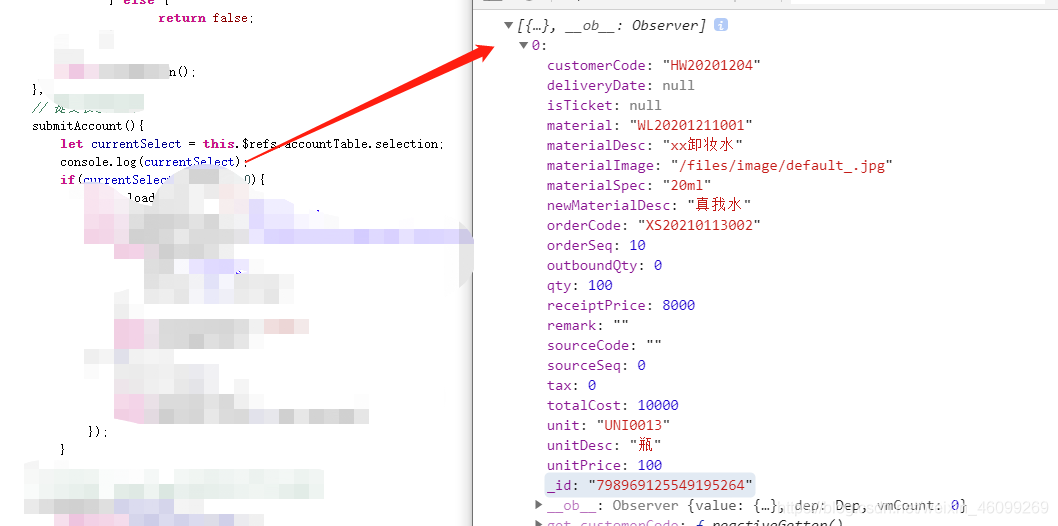
let currentSelect = this.$refs.accountTable.selection;


这样就可以获取到当前选中的数据行了























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








