1.如何改变promise的状态?
(1) resolve(value): pending变为resolved
(2) rejecte(reason): pending变为rejected
(3) 抛出异常:pending变为rejected
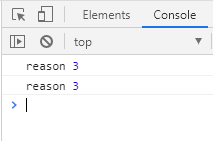
2.一个promise指定多个成功/失败 回调函数,都会 调用吗?
当 promise改变为对应状态 时都会调用
const p=new Promise((resolve,reject)=>{
// resolve(1)
// reject(2)
// throw new Error("出错了")//抛出异常,reason为抛出的error
throw 3
})
// console.log(p);
p.then(
value=>{},
reason=>{
console.log("reason",reason)
}
)
p.then(
value=>{},
reason=>{
console.log("reason",reason)
}
)























 828
828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








