ajax请求异常或网络异常、取消请求
一、ajax请求异常
当我们前端向后端进行数据请求时,我们不可能在他一直不返回响应的情况下永远的等待下去,所以我们可以自己设置我们所能接受的网络延迟的最大时间,当超过那个时间我们就取消请求。
比如:我们设置超时时间为2s,也就是说当我们向后端发送请求时,如果两秒钟之后,服务器端仍然没有给我们返回响应,我们就取消这个请求的发送。
//超时设置 2s之后就取消请求
xhr.timeout = 2000;
我们可以通过后端设置setTimeout函数来测试
setTimeout(() => {
response.send("aa");
}, 3000);
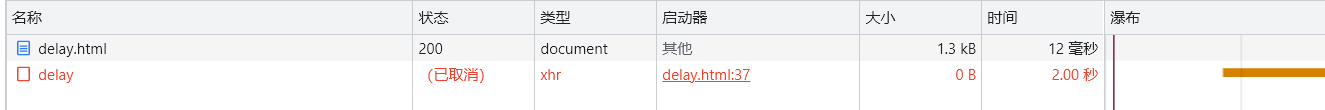
也就是说,后端要3s才会给响应,而我们前端要求的时间是2s。然后我们就可以看到如下结果:

在这种情况下,我们就可以通过设置弹窗来提醒用户,他这个请求超时了或者没有请求成功:
我们可以通过设置超时回调函数来弹窗显示
xhr.ontimeout = function () {
alert("网络异常,请稍后重试");
}

二、网络异常
网络异常出现的原因可能是网络断开,请求失败,但是我们不能让用户无限的等待,所以我们可以通过设置网络异常来提醒用户,网络出现了问题。
通过添加网络异常的回调函数来实现功能:
xhr.onerror = function () {
alert("你的网络出现了一些问题");
}
当我们在浏览器中关闭网络时:

我们可以看到如下弹窗:

三、取消请求
取消请求发生在我们已经发送了请求,但是请求结果还没有返回给我们,这时我们可以设置取消请求。
上面我们所说的超时:是时间到了就自动取消请求,而现在的取消请求指的是我们手动进行请求的取消。
当我们在第二个按钮绑定点击事件使用abort()来让其取消请求。
bnts[1].onclick = function () {
x.abort();
}
结果如下:

需要注意的是:前面我们使用了const的方法,进行对x进行声明,但是要注意const的值是不能改的哦,所以我们要首先使用let进行x=null的赋值,然后再对x = new XMLHttpRequest()。






















 2751
2751











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








