react中key值的作用、为什么不建议用index索引作为key值
1、虚拟DOM中key的作用
1)简单说,key是虚拟DOM对象的标识,在更新显示中起着及其重要的作用。
2)详细的说,当状态中的数据发生变化时,react会根据新数据生成新的虚拟DOM,然后react进行新虚拟DOM和旧虚拟DOM的diff进行比较,比较的规则:
i)旧虚拟DOM中找到了与新虚拟DOM相同的key
a)若虚拟DOM中内容不变,则直接使用之前的真实DOM
b)若虚拟DOM中内容变了,则生成新的真实的DOM,随后替换掉页面中之前的真实DOM
ii)旧虚拟DOM中未找到与新虚拟DOM相同的key
根据数据创建新的真实DOM,随后渲染到页面
2、举例说明
1)使用index索引值作为key

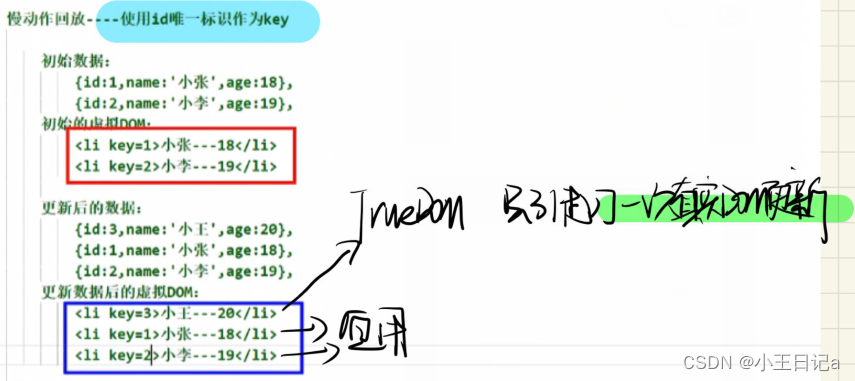
2)使用id唯一标识作为key

3)使用index索引值出现的问题

4)出现问题的原因

3、总结
用index作为key可能会引发的问题:
1)若对数据进行:逆序添加、逆序删除等破环顺序的操作:
会产生没有必要的真实DOM的更新–>不会影响界面效果,但是效率低
2)若结构中还包含输入类的DOM:
会产生错误DOM更新–>界面显示会存在问题
key值得选择:
1)最好使用每条数据的唯一标识作为key,比如id、学号等代表身份的唯一值
2)如果确定只是简单的数据展示,用index也是可以的





















 923
923











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








