
当Input输入值后没有提交的情况选择了其他列表,当再进入该列表的时候发现刚刚输入的信息不会被保存起来。是因为在切换时组件会触发destroyed,销毁组件。
这时我们就可以用到keep-alive来把组件缓存起来
第一种方法:

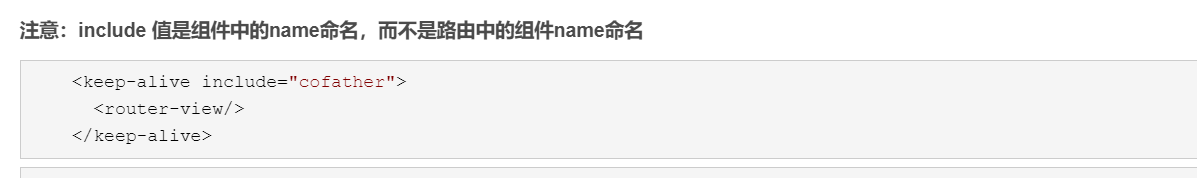
这时我们会发现切换时其他的组件输入框的值都保存起来了,但我们只需要保存需要缓存的组件,那就需要keep-alive的两个属性了。


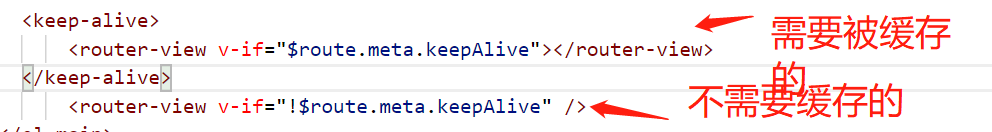
第二种方法:利用路由中的meta属性来控制

然后使用keep-alive结合v-if进行包裹,如果meta中的keepAlive为true进行缓存,否侧不进行缓存,这样可以更灵活一些。























 684
684











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








