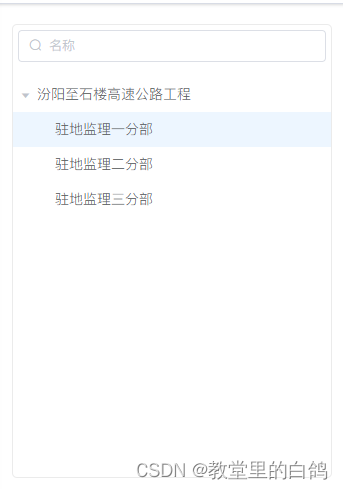
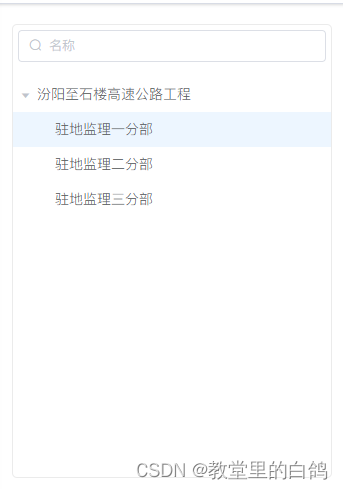
要实现的效果,默认高亮选中

<el-tree
:data="organOptions"
:props="defaultProps"
node-key="partyId"
:expand-on-click-node="false"
:filter-node-method="filterNode"
:highlight-current="true"
ref="tree1"
default-expand-all
@node-click="handleNode1Click"
>
<span class="span-ellipsis" slot-scope="{ node }">
<span :title="node.label">{{ node.label }}</span>
</span>
</el-tree>
getTreeselect1(id) {
getCycleTree(id).then((response) => {
const arr = []
arr.push(response.data)
this.organOptions = arr
this.handleNode1Click(arr[0].hrOrganizationVoList[0])
this.$nextTick(()=>{
this.$refs['tree1'].setCurrentKey(arr[0].hrOrganizationVoList[0].partyId);
})
})
},
注意事项
- 方法要写在this.$nextTick里
- el-tree标签里要配置node-key=“???”,保证唯一性
- el-tree标签里要配置highlight-current=“true”,否则就看不到高亮显示。(我遇到的就是这个问题,之前还以为没有效果,结果发现其实他已经默认选中了,只不过没有高亮显示)






















 4735
4735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








