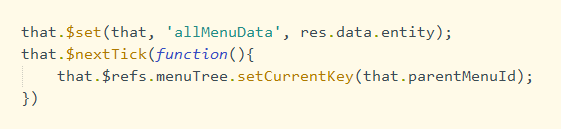
在项目中,在数据请求完后,获得allMenuData,然后通过 this.$refs.menuTree.setCurrentKey()设置当前被选中的树节点。但是发现并没有效果。


原因:DOM并未渲染完,也就是被选中的树节点还没渲染出来,所以对它操作是无效的。所以需要借助$nextTick,确保DOM已渲染。
$nextTick(function(){
})
//或者
$nextTick(()=>{
})
$nextTick 是确保DOM渲染结束之后执行的。在项目中,我们常常会进行数据请求,获取数据之后,可能要对数据进行一些操作,比如说在radio、checkbox、select等等,我们会默认选中某些值。
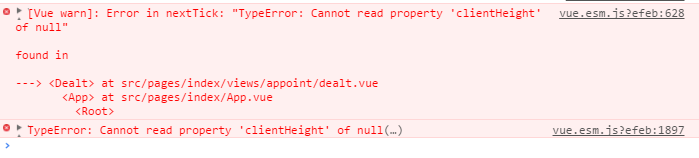
或者刚进入页面时,可能会对页面进行操作,一般会在mounted(){}里执行,比如说需要或许某个div的宽度、高度。但是并不确保DOM已渲染完,所以需要使用$nextTick,否则可能会报错:"TypeError: Cannot read property 'clientHeight' of null"。
mounted() {
var that = this;
this.$nextTick(() => {
var id = document.getElementById('tableBody');
var height = id.clientHeight || id.offsetHeight;
that.$set(this, 'tableHeight', height - 20 - 10);
})
}





















 2324
2324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








