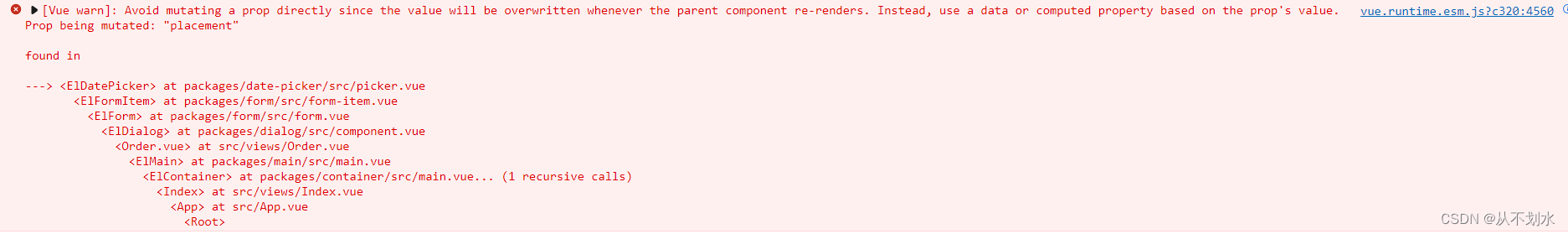
Vue提示警告Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop’s value. Prop being mutated: “placement”
问题:

原因:
Vue 中安装 element-ui 直接使用命令:
npm i element-ui -S
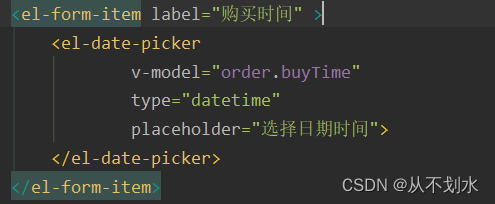
代码中引用了el-date-picker组件

解决方法:
可以将element-ui版本降到2.15.9以下
npm install element-ui@2.15.5 --save






















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








