1、Internet网络
Internet就是将世界范围内不同国家、不同地区的众多计算机连接起来的网络——简称互联网。处在网络上的任何一台计算机都可以获取部署在该网络中其他计算机(服务器)信息,也可以通过服务器向该网络上所有计算机发布信息。
Internet可提供:WWW网页浏览、电子邮件、网上传呼、文件传输等多种服务。
2、WWW服务(网页浏览服务)
大家熟悉的WWW(World Wide Web)翻译为“万维网”,但它不是网络也不代表Internet,它只是Internet提供的最主要的一种网页浏览服务。有了WWW服务我们才能通过浏览器阅读其他计算机提供的信息。
其他网络功能如网上聊天、购物等都是基于WWW服务的。
3、网页(Web页面)
Web原意就是蜘蛛网和网的意思,现在泛指网络、互联网等技术领域,如Web网页、Web网站、Web服务器等。
Web的一个主要概念是超文本多连接性(超链接),通过网页的相互链接就可形成一个像蜘蛛网一样的巨大信息网。
设计网页就是将需要发布的信息数据以文件的形式保存在服务器计算机中,这些文件是使用HTML/CSS/JavaScript技术按Web标准编写的。
简单说,“网页”就是保存在服务器计算机中的一个HTML文件,是用户在浏览器中看到网站中的一个页面,简称“网页”或称为“HTML文件或文档”。所谓“网页制作”就是编写HTML文件(网页编码)。
网页的分类:按功能分为静态网页和动态网页两类。
4、静态网页
静态页面只能按一定格式显示一定的内容信息,无需用户提交信息也无法按用户的要求显示任意需要的内容(无法与服务器实现复杂交互动作)。
目前流行的静态页面都是采用DHTML技术—就是用HTML+CSS+JavaScript编写的文件扩展名为.htm或.html的HTML文件。
HTML 指定页面显示的内容
CSS 设置页面的外观样式和布局
JavaScript 实现具有交互性的动态效果
静态网页部署在服务器,收到客户请求后要下载到客户机器上由客户浏览器运行。 所有动态内容都是事先设计好的固定内容—已随页面下载到客户机器上,不过是根据用户的操作由浏览器执行JavaScript代码产生的动态效果而已,用户的操作及动态显示都与网站服务器无关,因此它并不是真正意义上的动态页面。
5、动态网页
动态页面可以按客户要求显示任意需要的内容,可以将自己的信息提交给服务器保存。
动态页面是用【HTML+CSS+JavaScript】与【ASP、PHP或JSP代码】混合编写的编写的.asp或.php或.jsp文件。
HTML+CSS+JavaScript 生成页面的静态内容
ASP、PHP或JSP代码 处理客户请求包括提交的数据
动态网页部署在服务器,收到客户的请求后在服务器上运行,处理完客户请求后最终将自动生成一个静态HTML页面并发送下载到客户机器上再由客户浏览器运行。
动态页面的核心是用户与网站服务器的交互—Web应用,用户的操作如提交注册登录信息或购物指令,都必须发送给服务器的软件程序进行处理,最后由服务器软件根据处理结果产生新的响应页面并发送给用户浏览器。
6、网站
在逻辑上可作为一个整体的若干个网页组成一个网站,网页是构成网站的基本元素,而网站只是承载各种页面的集合。
实际上网站就是部署在服务器计算机上保存网页文件及所有资源文件的一个“文件夹”,设计网站就是制作各个网页并将它们分类按不同目录保存在网站文件夹中。
简单的说,网站的功能就相当一个布告栏,人们在布告栏里张贴信息条发布信息让用户阅读,而我们用网站文件夹保存网页,用户可通过网址—文件夹路径来访问其中的某个网页。
常见网站有:专业网站、企业网站、形象类网站和个人主页。
注意:网站的大小是相对的,大到“网易”“新浪”页面多的无法计数,而且可以分布在多个服务器上,小到可以只有个人的一个页面,使用其他网站的代理服务器即可。
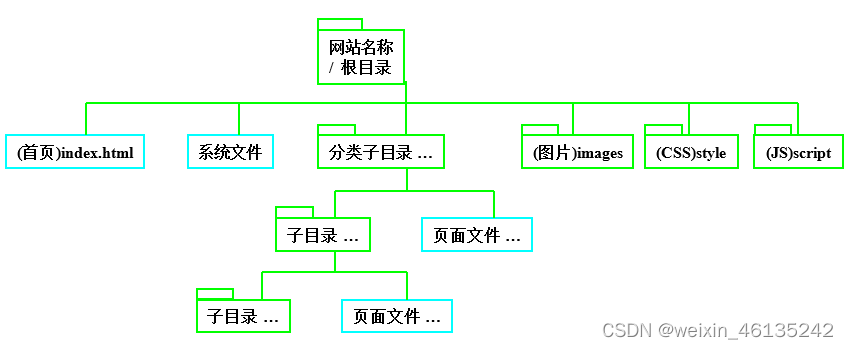
7、网站目录结构
一个网站作为一个文件夹,文件夹名为网站根目录,一般结构层次大致遵循以下原则:

8、W3C组织
W3C(World Wide Web Consortium)中文意思是W3C理事会或万维网联盟,一般也称为W3C组织。
W3C于1994年10月在麻省理工学院计算机科学实验室成立,目前已发展成为由生产技术产品及服务的厂商、内容供应商、团体用户、研究实验室、标准制定机构和政府部门等500多名会员组成的一个非赢利性组织,致力于在万维网发展方向上制定能达成共识的网络标准。到目前为止,W3C已开发出了超过50多个规范或标准。
有关W3C组织及各种标准或规范可以访问W3C的官方网站:http://www.w3c.org。
9、Web标准(Web2.0以上版本)
Web标准是W3C组织与其他标准组织在网络发展方向上制定的一系列网页技术标准的统称,其中包括HTML、XHTML、CSS、ECMAScript(JavaScript)等若干标准或规范。
既然是网络发展方向上一系列标准的统称,所以没有人能确切的说清楚Web标准究竟是什么,包括从Web 1.0发展到目前大家流行称谓的Web 2.0。
笼统的说,Web 2.0是相对于早期Web 1.0的新一类网络应用的统称,或者说是指已经到来的服务,是一个新兴的网络名词和概念。
目前大家能达成共识的关于Web2.0以上版本的特点有以下几点:
(1)用户可参与网站内容的制造。如博客网站和wiki
(2)Web 2.0更加注重交互性
(3)设计更加符合Web标准的网站。如“CSS+DIV”模式
(4)Web 2.0网站与Web 1.0没有绝对的界限
(5)Web 2.0的核心不是技术而在于指导思想
10、使用Web标准的优点
使用Web标准制作网页的最大特点就是采用XHTML+CSS +JavaScript将网页的内容、表现和行为分离。
传统网页制作是先考虑外观布局再填入内容,内容外观与行为交织在一起,而Web标准是将它们彻底分离,各自独立。
目前对网站制作的要求已不仅仅是视觉效果的美观,更主要的是要符合Web标准,一个网站的设计是否符合Web标准,已经成为衡量这个网站设计水平的重要指标。
使用Web标准制作网页的优点:
(1)内容设计与外观设计分离,更易于修改维护,实现低成本开发维护;
(2)大大减少网页代码量可节省大量带宽提高网络传输效率;
(3)大幅提高浏览器解析网页的速度从而提高页面的浏览速度;
(4)通过修改样式,网页适用多种设备及平台,易于移植到新Web程序中。
总结
以上就是今天要讲的内容,本文仅仅简单介绍了Web网页的基本概念。























 4371
4371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








