Flutter Stack 组件
Stack 表示堆的意思,我们可以用 Stack 或者 Stack 结合 Align 或者 Stack 结合 Positiond 来实
现页面的定位布局。
其简单应用:

将小组件可以显示在大组件任何位置
简单演示:
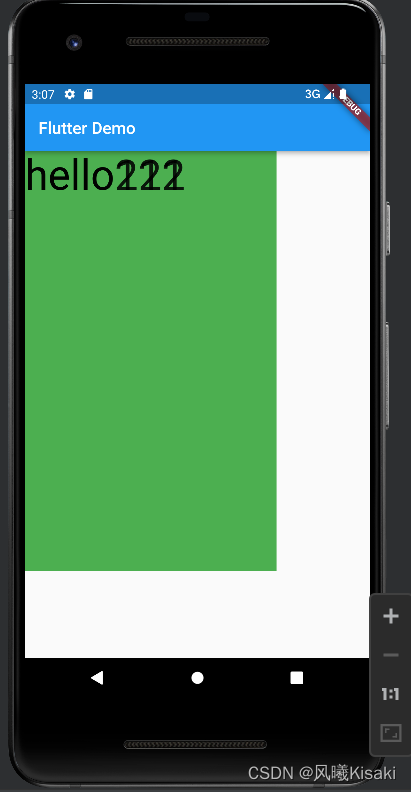
return Stack(
children: [
Container(
width: 300,
height: 500,
color: Colors.green,
),
Text('hello111'),
Text('hello222'),
],
);

可以看到,两个文本堆叠在了一起。
常用属性:alignment,用来配置所有子元素的显示位置(控制整个stack中的元素的方








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1329
1329











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








