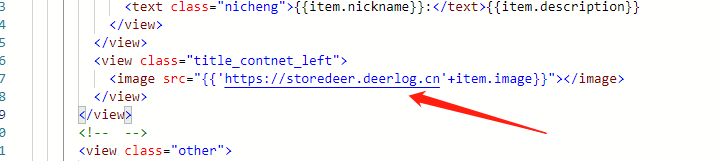
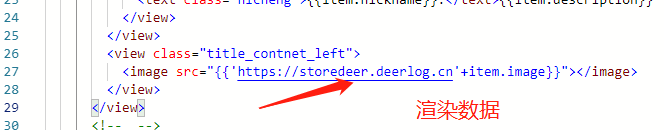
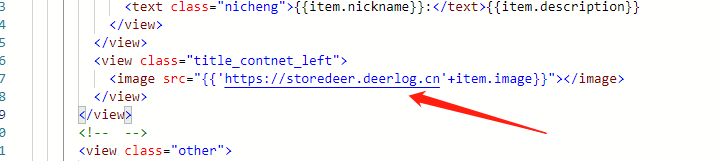
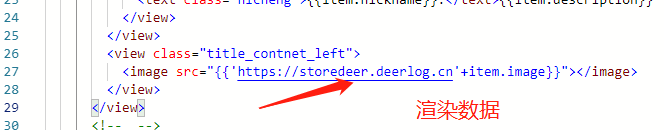
1、渲染绝对路径,可以进行拼接,直接用域名拼接需要渲染的数据

2、当图片是数组的时候,无法渲染图片或只渲染一张图片,可以用以下方法来解决
方式一:


方式二:
去掉item,加上0

1、渲染绝对路径,可以进行拼接,直接用域名拼接需要渲染的数据

2、当图片是数组的时候,无法渲染图片或只渲染一张图片,可以用以下方法来解决
方式一:


方式二:
去掉item,加上0

 456
456











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


