图片存储方式
图片在数据库中的存储有两种方式
一:直接将图片放在服务器上,那么就可以将图片在服务器上的地址作为字段存入数据库中,简单方便。
二:将图片的二进制流存在数据库中,对应的数据类型为Blob类型。(我采用的)
后端实体类映射
我的项目采用vue+springboot+jpa实现,所以需要确定blob类型存储的二进制流图片在后端的映射方式,是字节数组。所以现在的思路就是定义一个字节数组的属性来对应Blob。

这是我的实体类,最后是图片的属性。
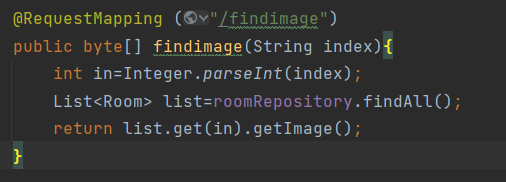
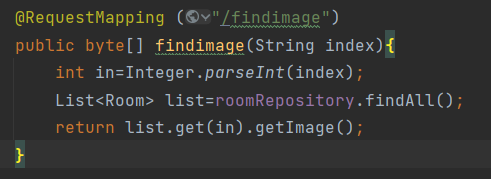
后端响应数据
接下来就是Controller层,很简单了,直接返回给前端一个字节数组。
前端问题(重点)
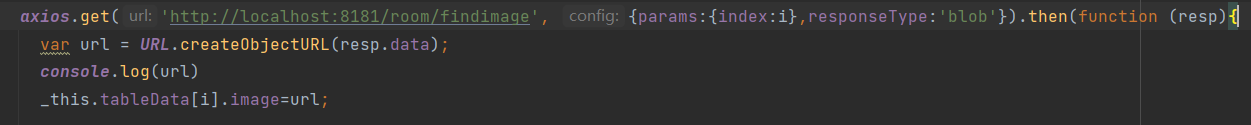
普遍需求
最普遍的需求就是前端直接接受字节数组,调用api生成临时url,图片访问直接用临时url即可。注意设置请求的返回类型是blob即可。如下:

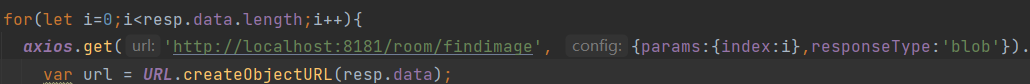
我的难题
因为我要实现的功能是一个列表表单,而图片只是其中的一项,所以在我第一次请求后端时,访问的是整个的列表,但是这个列表的返回类型不可以是blob,因此需要对列表中的每一项进行请求访问,所以应该是请求套用请求。

像我的代码一样,外层是整个列表信息,更新到表单tableData中,然后for循环,对于表单的每一项都去后端申请图片的这个字段,传递过去的参数是当前列表的下标,返回的字节数组生成临时url更新到当前表单中。
需要注意的是图片src的书写,加v-bind。如下:

总结
实现需求的具体过程中有各种困难,包括从后端取字节数组,返回类型要定义为blob,但是我想要拿到的是列表中的所有图片,用list装起来,又会和返回类型的blob冲突,所以只能一个一个请求。
前端内层请求时需要传递当前列表的下标,前端采用{params:{key:value}}传递参数,后端需要直接String类型接收。然后在后端对子String类型进行修改强制转换即可。






















 292
292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








