<style>
*{
margin:0;
padding:0;
}
.box{
width: 200px;
height: 200px;
background-color: #FF0000;
}
</style>
<body>
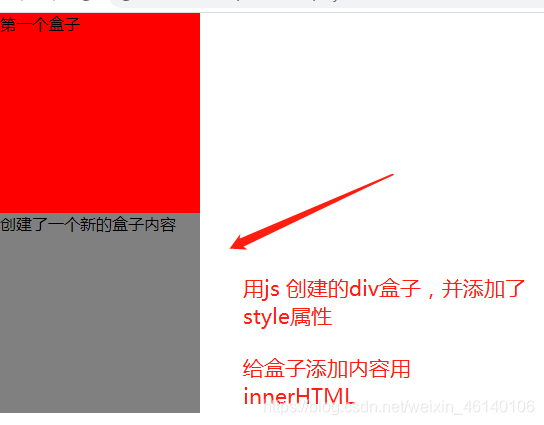
<div class="box">第一个盒子</div>
<script>
var box = document.querySelector('.box')//获取元素
console.log(box)//检查取到box没有
let div = document.createElement('div')//创建一个新的盒子div
document.body.appendChild(div)
div.innerHTML='创建了一个新的盒子内容'//innerHTML :输出内容
div.style.width=200 +'px'//宽度
div.style.height=200 +'px' //高度
div.style.background='gray'//背景颜色
console.log(div)
</script>
</body>






















 1610
1610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








