Typora主题修改代码块光标颜色:
在主题文件css内任意位置,插入下面代码
/*代码块内 光标颜色 白色*/
.cm-s-inner .CodeMirror-cursor {
border-left: solid rgb(255,255,255) !important;
}
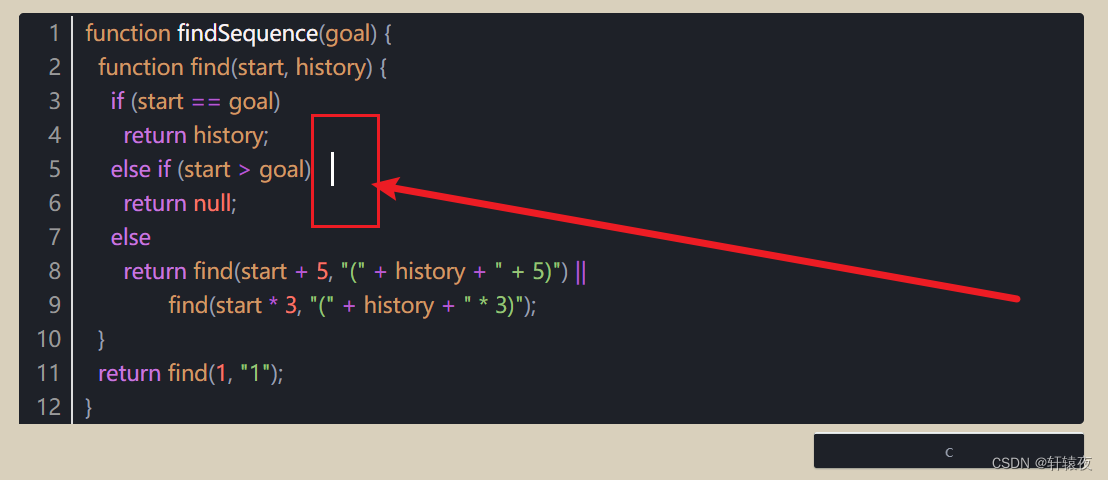
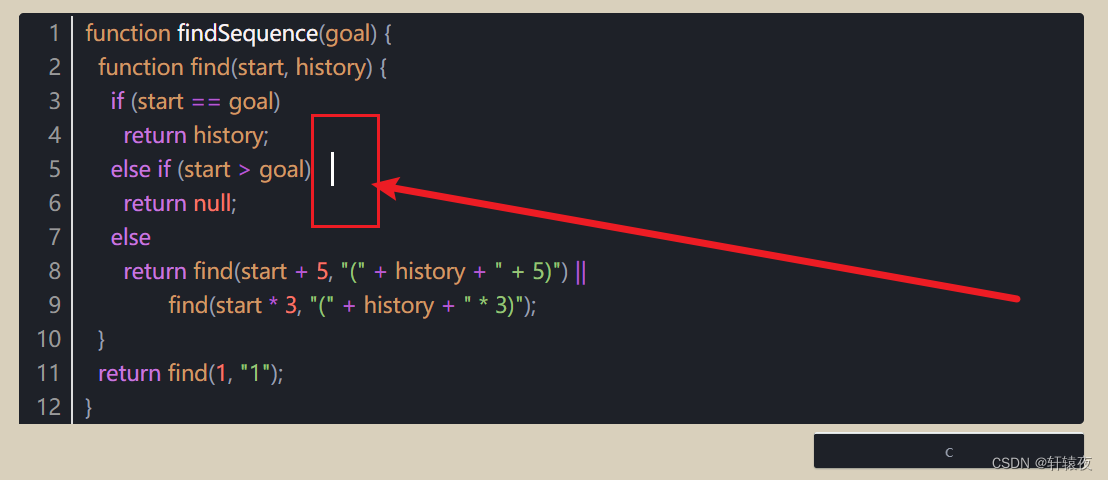
效果如下:

记录,备忘。
参考链接:typora的代码块的光标颜色怎么修改
Typora主题修改代码块光标颜色:
在主题文件css内任意位置,插入下面代码
/*代码块内 光标颜色 白色*/
.cm-s-inner .CodeMirror-cursor {
border-left: solid rgb(255,255,255) !important;
}
效果如下:

记录,备忘。
参考链接:typora的代码块的光标颜色怎么修改
 1217
1217
 1297
1297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


