第一步:搭建vue3项目
1、npm在相应文件夹下创建
npm create vite@latest
2、选择项目名称

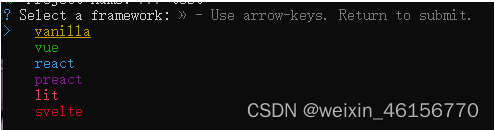
3、选择vue

4、选择是否使用typescript 或者JavaScript
5、记得在终端npm install一下就可以启动项目了
第二步:引入cesiumJS
1、npm引入
npm i cesium vite-plugin-cesium vite -D
2、到官网去下载 https://www.cesium.com/ => Platform => CesiumJS;
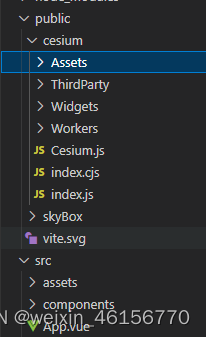
点击 下载,下载完成后 解压,拷贝 Build 目录下的 Cesium 下的所有内容到项目的 public 目录下即可

以上两种方式任选一种安装即可








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 608
608











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








