1.垂直对齐:在垂直方式设置元素的位置
应用场景:log垂直居中,下拉菜单垂直居中,控制文本与图片的位置
语法:vertical-align
属性值:middle/top/text-top/bottom/text-bottom/baseline
middle【实现垂直居中】/te'xtext-top【重要】/text-bottom【文字的最下放】/top【line-height的最上方】 /bottom【line-height的最下方】

2.实现不同大小logo垂直居中
1.搭建骨架的结构
2.清除浏览器自带的内外边距,以及li自带的样式
3.设置ul的宽度高度,并且让他水平居中
4.让所有的li显示在一行中,并且给她设置宽度,高度,水平居中,line-height
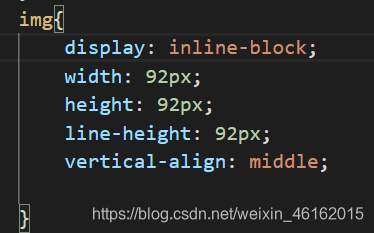
5.设置图片的样式:转化为行内块,设置行高,让内容垂直居中
6.设置鼠标滑过之后背景图片的变化









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 433
433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








