记录一下在uni-app中想要实现页面下拉刷新的功能。提供两种方法,大家快去试试吧!
大家也可以评论补充一下~~~
方法一:uni-app自带的方法
一、在pages.json 上开启下拉刷新
"pages": [
{
"path": "pages/ceshi/index",
"style": {
"navigationBarTitleText": "测试",
"enablePullDownRefresh": true, // 开启下拉刷新 默认为false
"app-plus": {
"titleNView": false
}
}
},
],二、在页面上监听下拉操作(注意:和onLoad生命周期函数同级)
<template>
<!-- 页面代码 -->
</template>
<script>
export default {
data() {
return {}
},
onLoad() {
},
// 下拉刷新
onPullDownRefresh() {
setTimeout(()=>{
// ... 这里写刷新时需要完成的数据加载
uni.stopPullDownRefresh(); //停止刷新
this.$msg('刷新成功')
},1000)
},
methods:{
}
}
</script>三、优缺点及样式
优点:相对稳定,写法相对简单
缺点:固定样式,大部分时候不能满足需求
样式:

方法二:使用mescroll-nui下拉刷新组件
组件官网:mescroll -- 精致的下拉刷新和上拉加载js框架
想深入了解一下mescroll-nui组件,可以去官网看看~~~
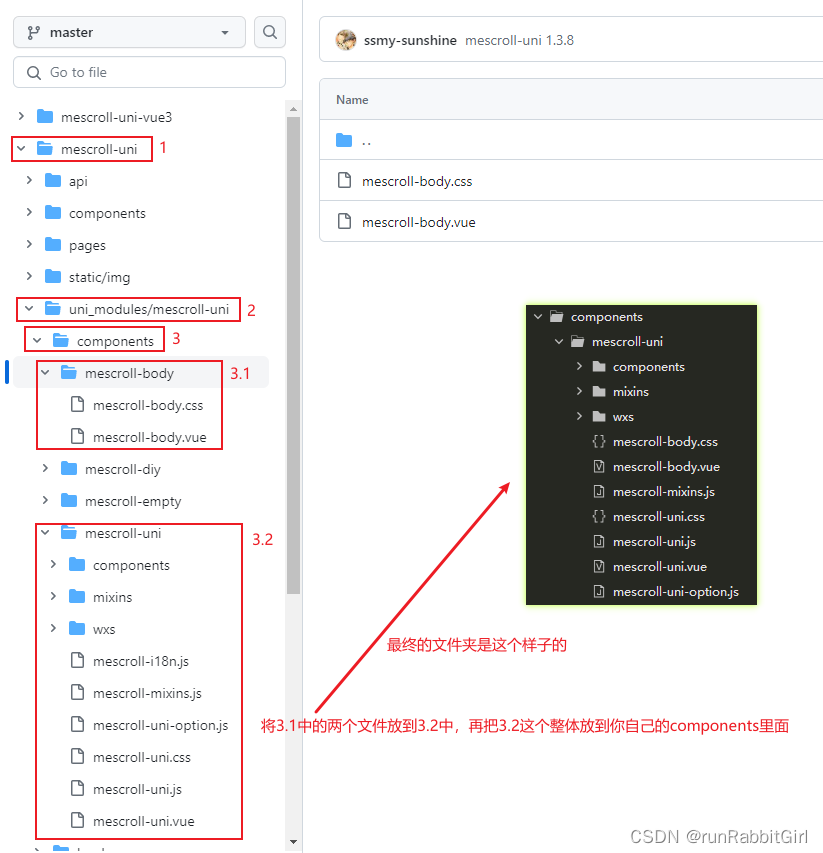
一、导入插件

如果不想太麻烦的话,可以直接解压下载我提供的包哦~~~
https://download.csdn.net/download/weixin_46162592/88314306?spm=1001.2014.3001.5501
二、在页面上的相关代码
<template>
<view>
<!-- MescrollBody组件上绑定的方法不可以去掉哦,在methods中可以不声明 -->
<MescrollBody ref="mescrollRef" @init="mescrollInit" @down="downCallback" @up="upCallback" :fixed="false">
<scroll-view scroll-y="true">
<view class="content">
<!-- 这里写你的代码 -->
</view>
</scroll-view>
</MescrollBody>
</view>
</template>
<script>
import MescrollBody from "@/components/mescroll-uni/mescroll-body.vue";
import MescrollMixin from "@/components/mescroll-uni/mescroll-mixins.js";
export default {
mixins: [MescrollMixin], // 使用 mixin
components: {
MescrollBody
},
data() {
return {}
},
onLoad() {
},
methods: {
/*下拉刷新的回调*/
downCallback() {
// ... 写下拉刷新时进行的数据加载
this.mescroll.resetUpScroll();
},
/*上拉加载的回调*/
upCallback(page) {
// ... 写上拉加载时进行的数据加载
},
}
}
</script>如果没有生效的话,可以看看哪里是不是漏写了,还不行的话就评论给我,我们一起解决~~~

三、优缺点及样式
优点:框架比较完善,实用性强
缺点:暂未发现
样式:

四、补充说明
mescroll-nui下拉刷新组件有3种,这里要说一下<mescroll-nui>组件,踩坑的来看看~~~
<template>
<view>
<!-- mescroll-uni组件上绑定的方法不可以去掉哦,在methods中可以不声明 -->
<mescroll-uni ref="mescrollRef" @init="mescrollInit" @down="downCallback" @up="upCallback" :fixed="false">
<view class="content">
<!-- 这里写你的代码 -->
</view>
</mescroll-uni>
</view>
</template>
<script>
import MescrollMixin from "@/components/mescroll-uni/mescroll-mixins.js";
export default {
mixins: [MescrollMixin], // 使用 mixin
data() {
return {}
},
onLoad() {
},
methods: {
/*下拉刷新的回调*/
downCallback() {
// ... 写下拉刷新时进行的数据加载
this.mescroll.resetUpScroll();
},
/*上拉加载的回调*/
upCallback(page) {
// ... 写上拉加载时进行的数据加载
},
}
}
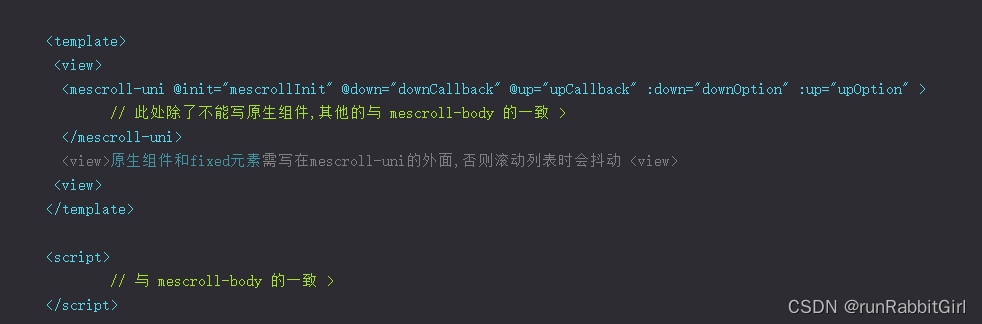
</script><mescroll-nui>组件也是能实现下拉刷新效果的,刷新样式同上,但它存在下拉滚动时列表抖动现象,暂时还没有解决的方法。官网推出的<MescrollBody>就没有这个现象。这里官方文档也有过说明,下图就是官网上的提示

所以说,能用 <MescrollBody>组件就别用<mescroll-nui>组件。
给大家提个醒:如果不会写upCallback()方法里的内容,去官网上模仿着写,尽量不要自己发挥。像page.size,page.num...这些东西修改后,可能会导致上拉加载回调不执行。





















 3884
3884











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








