这里真的是踩了很多坑啊~~
记录一下在uni-app中使用阿里巴巴图标库icon的详细步骤
阿里巴巴图标库:iconfont-阿里巴巴矢量图标库
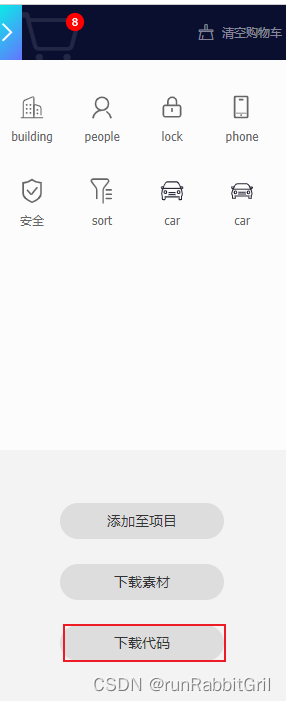
一、将图标加入购物车,下载代码至本地
如果之后官网版本更新导致页面不一样了,找到对应位置进行该操作即可。

二、解压下载的文件后进行以下操作
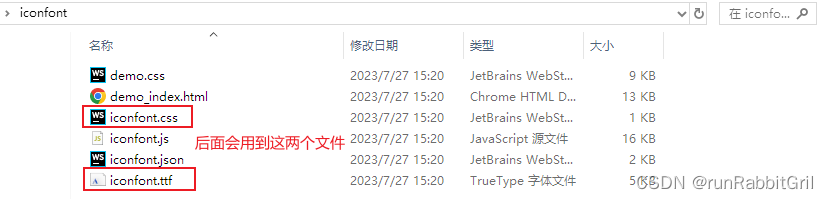
2.1 解压下载的文件(文件名 iconfont 是我下载完之后重命名的,可不更改)

2.2 将 iconfont.css 放入 uni-app 项目的 static 文件夹里面(一般都放在 static 文件夹里面)

2.3 在项目中 App.vue 里引入 iconfont.css 文件。(注意:路径别写错了!!!)

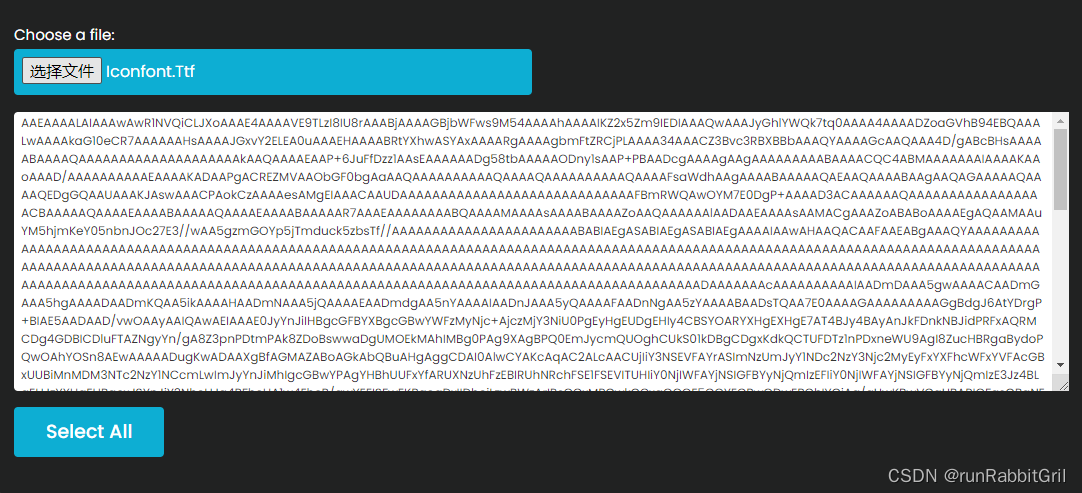
2.4 打开这个网站 File To Base64 Encoder | Convert any file | GiftOfSpeed
选择 iconfont.ttf 文件上传上去,将生成的字段保存下来(可以使用的时候操作,复制粘贴)

三、这两个步骤很关键,单独列出来
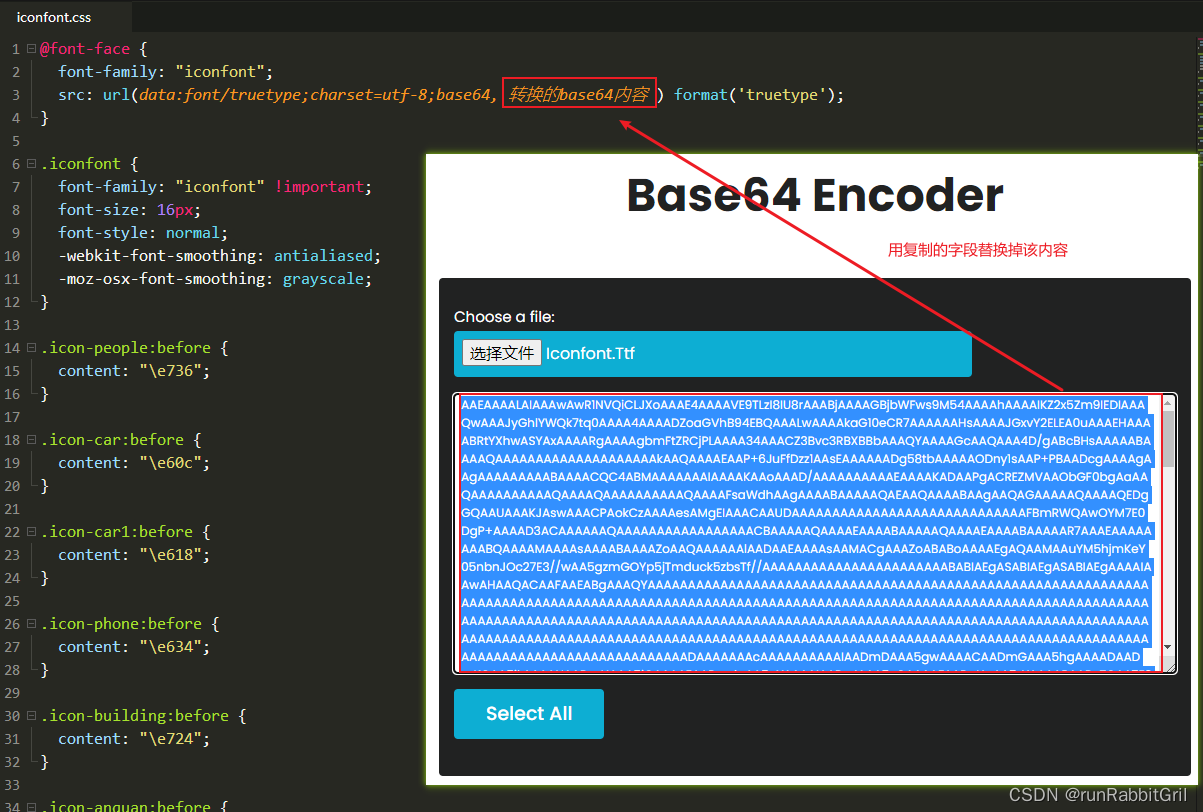
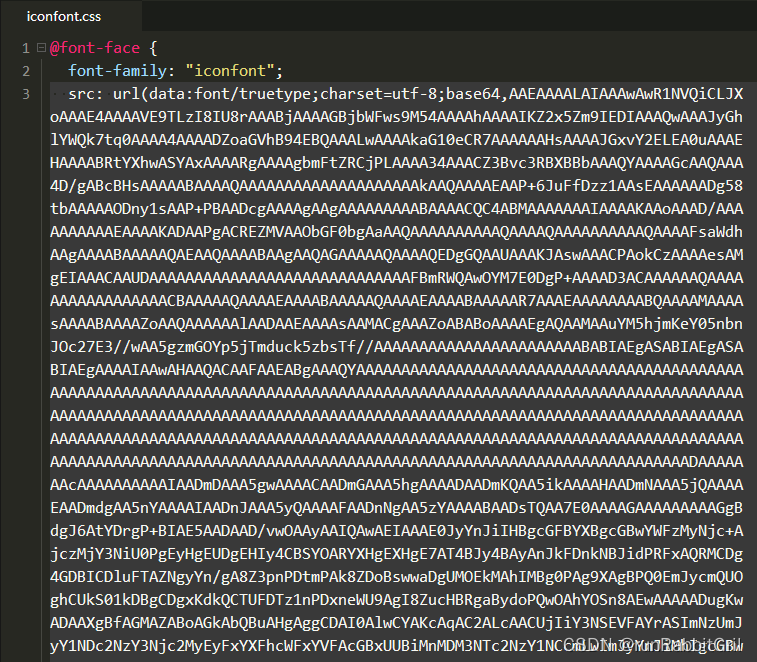
3.1 在项目中打开代码 iconfont.css 文件,进行代码替换
用来替换的代码格式如下:
@font-face {
font-family: "iconfont";
src: url(data:font/truetype;charset=utf-8;base64, 转换的base64内容 ) format('truetype');
}3.2 将2.4中获取的字段(点击base64转换网站中的selectAll按钮,复制代码)替换 iconfont.css 文件中 @font-face 里面的 “转换的base64内容”,之后保存代码即可。

替换后的效果(注意不要将 format('truetype') 丢掉了):
四、项目中使用方法
4.1 打开下载的文件夹中 demo_index.html 网页,选择 Font class


4.2 在项目中使用样式即可。
// 图标常用的两种标签
<i class="iconfont icon-XXX"></i>
<span class="iconfont icon-XXX"></span>






















 570
570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








