Hello 大家好,我是一碗周,不是你想的那个“一碗粥”,是一个不想被喝掉的前端👨🏻💻,如果我写的文章有幸可以得到你的青睐,万分有幸~
这是【从头学前端】系列文章的第十八篇-《CSS对字体的处理以及HTML中关于文字的元素》
编写不易转载请获得允许
写在前面
本篇文章我们将来HTML关于文字元素和CSS中对字体的处理,通过本篇文章可以掌握以下内容:

HTML中提供关于文本的元素
HTML中提供的关于文本的元素主要包含两类,具体如下:
-
结构化元素 :指的是具有明确含义和作用的元素。
-
语义化元素 :语义化元素也是指具有含义的元素,区别就是语义化元素更多定义一个单词、一行内容的语义或样式。
结构化元素
HTML提供的结构化元素如下表所示:
| 元素 | 描述 |
|---|---|
<h1>~<h6> | 标题元素,<h1>级别最高。 |
<p> | 段落元素 |
<b> | 加粗元素 |
<i> | 倾斜元素 |
<sup> | 上标元素 |
<sub> | 下标元素 |
<br> | 换行 |
<hr> | 水平线 |
<article> | 文章容器元素(无默认样式) |
<section> | 章节容器元素(无默认样式) |
<nav> | 导航容器元素 |
aside> | 侧边描述元素 |
<header> | 头部区域容器 |
<main> | 主体区域容器 |
<footer> | 底部区域容器 |
以上就是HTML中提供的结构化元素,现在我们来看看这些元素在HTML中的具体效果:
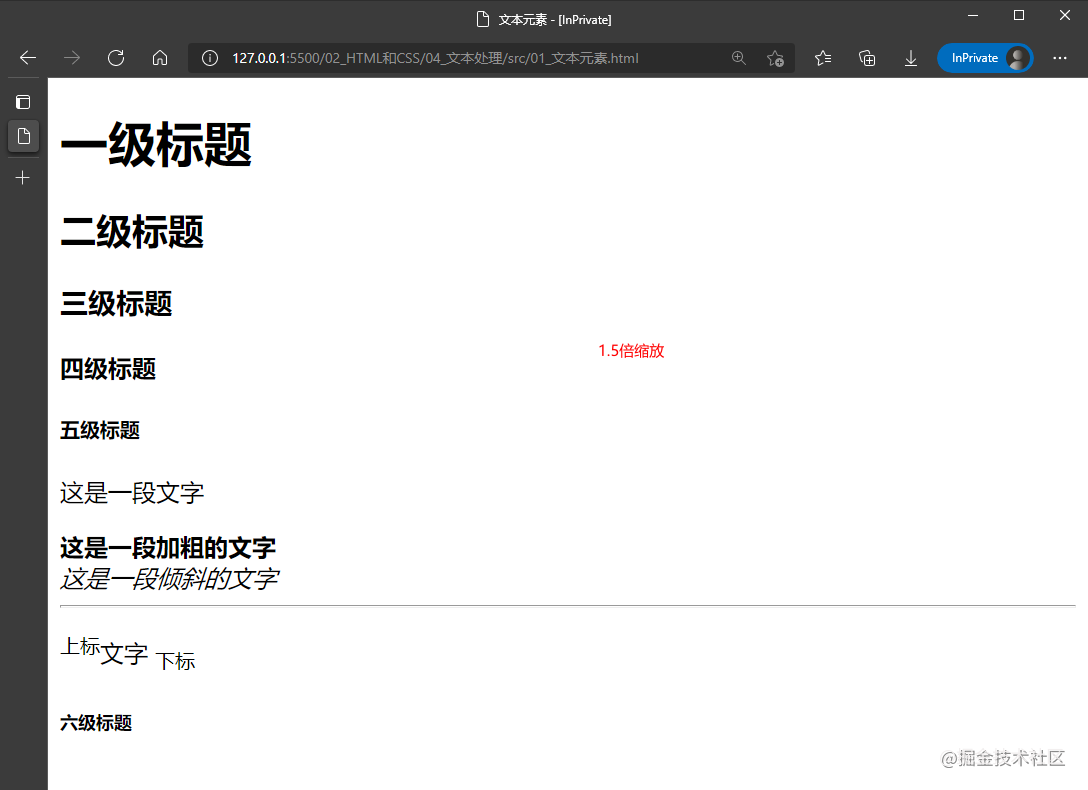
现在我们来看一下<h1>~<h6>、<p>元素等一些元素的效果,示例代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本元素</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<p>这是一段文字</p>
<b>这是一段加粗的文字</b>
<!-- 换行 -->
<br>
<i>这是一段倾斜的文字</i>
<!-- 分割线 -->
<hr>
<p>
<sup>上标</sup>文字
<sub>下标</sub>
</p>
<h6>六级标题</h6>
</body>
</html>
代码运行效果如下所示:

语义化元素
HTML中提供的语义化元素如下表所示:
| 元素 | 语义 | 显示效果 |
|---|---|---|
<strong> | 加粗元素 | 字体加粗效果 |
<em> | 强调元素 | 字体倾斜效果 |
<blockquote>和<q> | 引用效果 | 首行缩进效果 |
<cite> | 引文效果 | 字体倾斜效果 |
<dfn> | 定义元素 | 字体倾斜效果(有些浏览器无效果) |
<address> | 地址元素 | 字体倾斜效果 |
<del>和<ins> | 内容修改元素 | 字体删除线效果和下划线效果 |
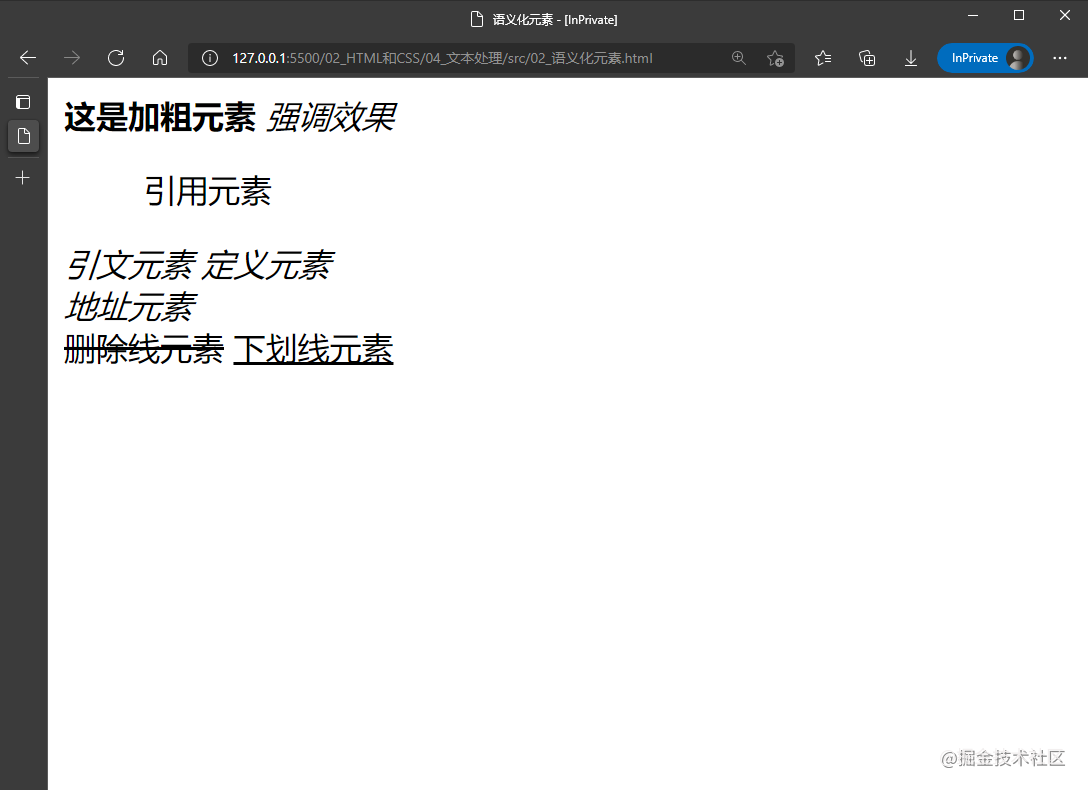
以上就是HTMl中提供的关于语义化的元素,其元素的具体效果我们来看看其浏览器效果。
示例代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>语义化元素</title>
</head>
<body>
<strong>这是加粗元素</strong>
<em>强调效果</em>
<blockquote>引用元素</blockquote>
<cite>引文元素</cite>
<dfn>定义元素</dfn>
<address>地址元素</address>
<del>删除线元素</del>
<ins>下划线元素</ins>
</body>
</html>
代码运行效果如下所示:

HTML中的空白处理和转义字符
空白处理
当浏览器运行并解析HTML页面时,遇到两个或两个以上的连续空格时,如果不做空格处理的话,只将其显示为一个空格,这种特性叫做空白空间折叠 。
示例代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>空白处理</title>
</head>
<body>
<p>这是一段 文字</p>
<p>这是一段 文字</p>
</body>
</html>
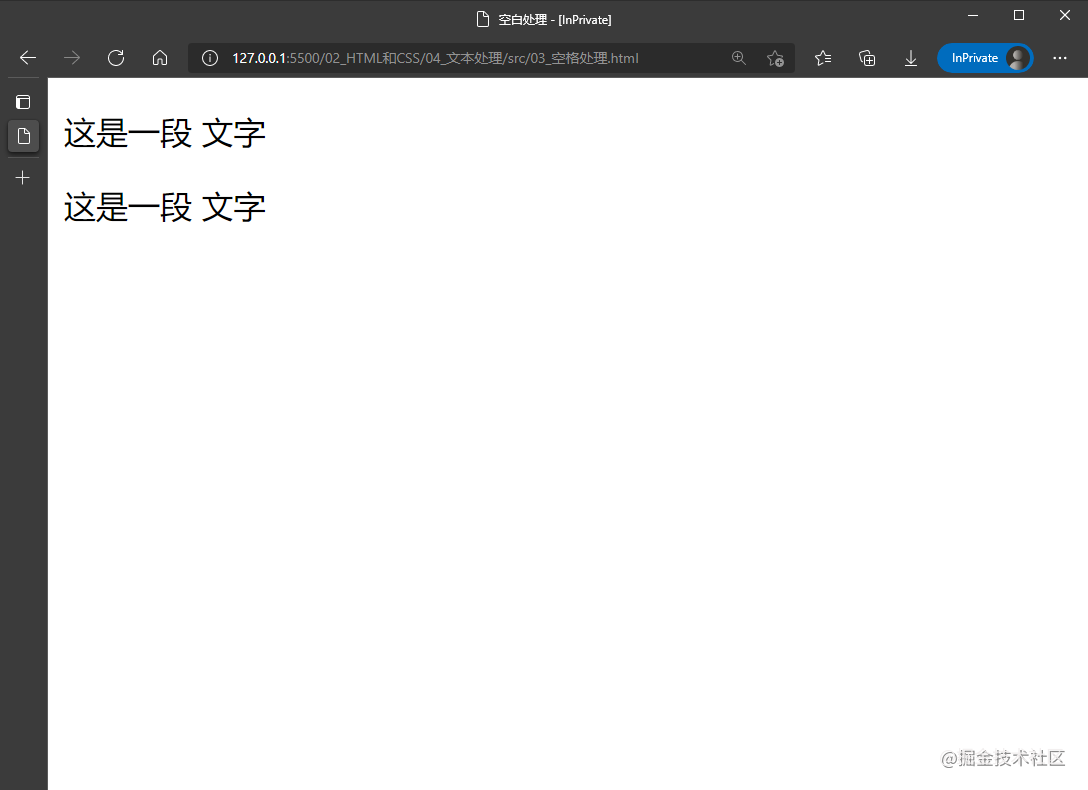
代码运行效果如下所示:

上面代码中,第二个<p>元素中有点两个空格,比第一个<p>元素中多一个,但是显示的效果是一样的。
转义字符
在HTML中的字符<、>、"、'和&等是特殊字符,它们是HTML语法自身的一部分。如果想要在浏览器运行HTML页面呈现出这些特殊字符,必须通过使用转义字符 来实现。
| 原义字符 | 描述 | 转义字符 |
|---|---|---|
| 空格 | |
< | 小于号 | < |
> | 大于号 | > |
& | 和号 | & |
" | 引号 | " |
© | 版权 | © |
® | 注册商标 | ® |
™ | 商标 | ™ |
× | 乘号 | × |
÷ | 除号 | ÷ |
示例代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>转义字符</title>
</head>
<body>
<p>HTML 中用 <p> 来定义段落元素</p>
</body>
</html>
代码运行效果如下所示:

字体样式
CSS中对字体的操作主要是设置字体的粗细、大小等内容。CSS中对字体的操作主要是通过font属性,该属性可以拆分为以下属性:
-
font-family属性 -
font-size属性 -
font-weight属性 -
font-style属性
字体系列
CSS中的font-family属性可以通过一个字体名或者字体族名来组成的列表来设置HTML页面中的字体。活示例代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>字体系列</title>
<style>
#p {
font-family: 宋体;
}
</style>
</head>
<body>
<p>使用默认字体的p元素</p>
<p id="p">使用指定字体的p元素</p>
</body>
</html>
代码运行效果如下所示:

font-family属性不仅可以设置一个字体名,它还可以设置多个字体名(字体族名),通过逗号分隔。设置多个时,浏览器会依次使用其字体。示例代码如下所示:
p {
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}
字体大小
CSS中通过font-size来设置字体的大小,其属性值可以设置多种,具体可以通过MDN查看,在实际的开发中,只有绝对单位px和相对单位rem、em。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>字体大小</title>
<style>
#p {
font-size: 24px;
}
</style>
</head>
<body>
<p>默认字体大小</p>
<p id="p">指定字体大小</p>
</body>
</html>
代码运行效果如下所示:

字体粗细与倾斜
CSS中可以通过font-weight属性来设置字体的粗细程度,该属性的值可以为100~900也可以是normal(与400等价)或者bold(与700等价)两种值。
通过font-style来设置字体倾斜,其属性值可以是italic或者oblique。
值得注意的是,可以设置粗细程度与倾斜的前提是字体包括这种字形。
示例代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>粗细程度与倾斜</title>
<style>
.bold {
font-weight: bold;
}
.italic {
font-style: italic;
}
</style>
</head>
<body>
<p class="bold">字体加粗处理</p>
<p class="italic">字体倾斜处理</p>
</body>
</html>
代码运行效果如下所示:

font属性
CSS中的font属性可以是上面哪些属性的简写属性,具体语法可以参考MDN。不过简写属性在实际的开发中,易读性不是很好。
@font-face规则
@font-face规则用于在HTML嵌入字体,用于在HTML页面中引入在线字体。其语法规则如下:
@font-face {
[ font-family: <family-name>; ] ||
[ src: <src>; ] ||
[ unicode-range: <unicode-range>; ] ||
[ font-variant: <font-variant>; ] ||
[ font-feature-settings: <font-feature-settings>; ] ||
[ font-variation-settings: <font-variation-settings>; ] ||
[ font-stretch: <font-stretch>; ] ||
[ font-weight: <font-weight>; ] ||
[ font-style: <font-style>; ]
}
上述语法结构具体内容如下:
-
font-family:所指定的字体名字将会被用于font或font-family属性。 -
src:通过url()函数指定远程字体文件的位置,或者通过local()函数指定用户的本地计算机上的字体。 -
font-variant:同font-variant属性。 -
font-stretch:同font-stretch属性。 -
font-weight:同font-weight属性。 -
font-style:同font-style属性。
上述语法规则摘自MDN
如下示例代码所示展示了font属性的用法:
@font-face {
font-family: 'Varela Round';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/varelaround/v13/w8gdH283Tvk__Lua32TysjIfp8uP.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
body {
font-family: 'Varela Round', serif
}
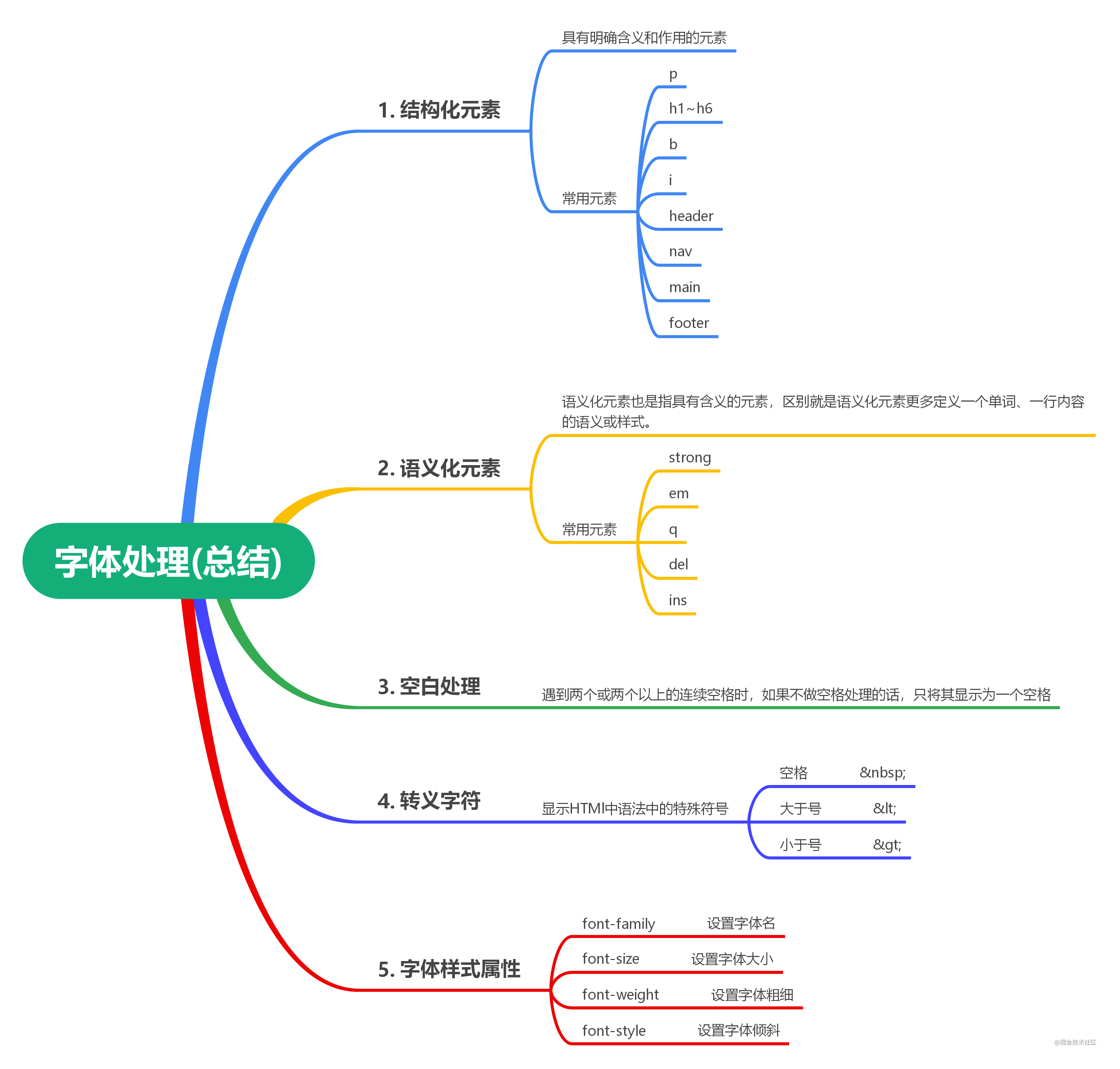
总结

预告:下一篇文章我们将来学习CSS中对文本的处理























 144
144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










