1.无序列表
(1)无序列表的type属性disc
<p>
无序列表
</p>
<ul type="disc">
<li>实心圆无序</li>
<li>实心圆无序</li>
<li>实心圆无序</li>
</ul>(2)无序列表的type属性circle
<ul type="circle">
<li>空心圆无序</li>
<li>空心圆无序</li>
<li>空心圆无序</li>
</ul>(3)无序列表的type属性square
<ul type="square">
<li>方体无序</li>
<li>方体无序</li>
<li>方体无序</li>
</ul>
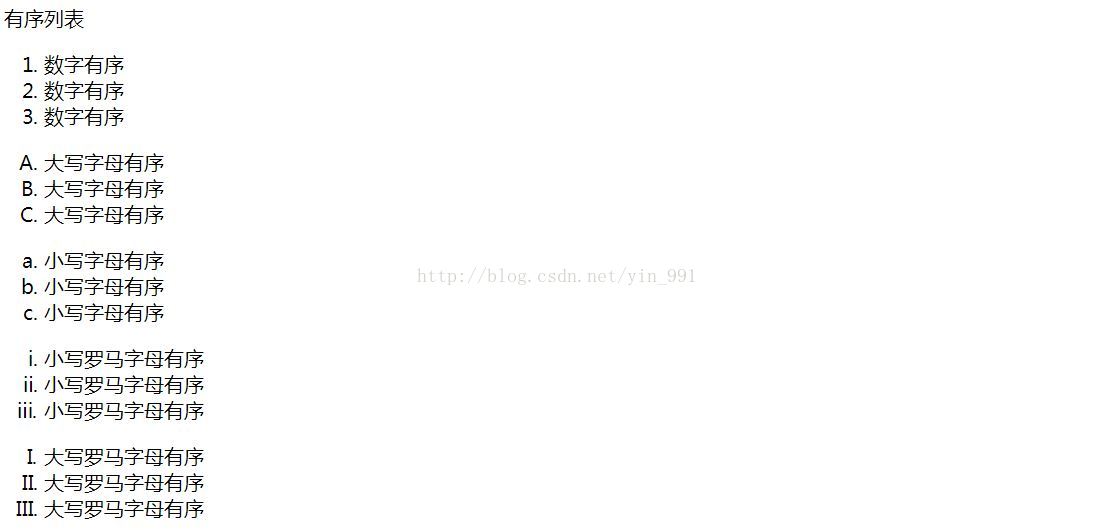
2.有序列表
(1)有序列表的type属性:整数、大小字母、罗马字母
<p>
有序列表
</p>
<ol type="1">
<li>数字有序</li>
<li>数字有序</li>
<li>数字有序</li>
</ol>
<ol type="A">
<li>大写字母有序</li>
<li>大写字母有序</li>
<li>大写字母有序</li>
</ol>
<ol type="a">
<li>小写字母有序</li>
<li>小写字母有序</li>
<li>小写字母有序</li>
</ol>
<ol type="i">
<li>小写罗马字母有序</li>
<li>小写罗马字母有序</li>
<li>小写罗马字母有序</li>
</ol>
<ol type="I">
<li>大写罗马字母有序</li>
<li>大写罗马字母有序</li>
<li>大写罗马字母有序</li>
</ol>
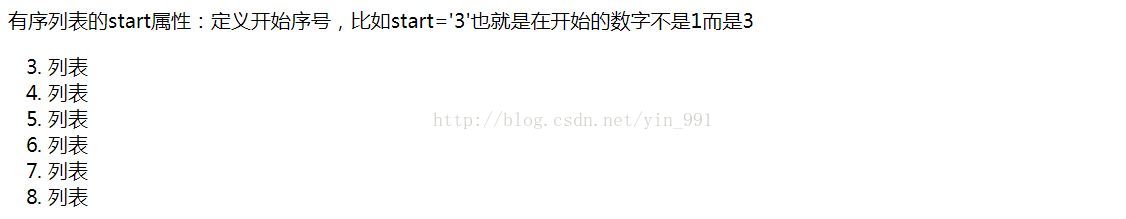
(2)有序列表的start属性:定义列表的开始序号,比如start='3'也就是在开始的数字不是1而是3
<p>有序列表的start属性:定义开始序号,比如start='3'也就是在开始的数字不是1而是3</p>
<ol type="1" start="3">
<li>列表</li>
<li>列表</li>
<li>列表</li>
<li>列表</li>
<li>列表</li>
<li>列表</li>
</ol>
(3)有序列表的value属性:在某一列重新开始定义列序号
<p>有序列表的value属性:在某一列重新开始定义列序号</p>
<ol type="1">
<li>列表</li>
<li>列表</li>
<li value="7">列表</li>
<li>列表</li>
<li>列表</li>
<li>列表</li>
<li>列表</li>
</ol>示例:
3.自定义列表
<p>自定义列表用的元素是dl、dt、dd</p>
<dl>
<dt>列表项目1</dt>
<dd>
列表项目1的解释*****************<br>
***************************<br>
******************<br>
***********************
</dd>
<dt>列表项目2</dt>
<dd>
列表项目2的解释*****************<br>
***************************<br>
******************<br>
***********************
</dd>
<dt>列表项目3</dt>
<dd>
列表项目3的解释*****************<br>
***************************<br>
******************<br>
***********************
</dd>
</dl> 示例:


























 3848
3848

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








