文章目录
官方使用文档
https://www.iconfont.cn/help/detail?spm=a313x.7781069.1998910419.d8cf4382a&helptype=code
 事实证明新手直接使用很难一次成功,且微信小程序并不支持svg
事实证明新手直接使用很难一次成功,且微信小程序并不支持svg
经过验证的使用方法
1.安装插件 (mini-program-iconfont-cli)
必须安装好Nods.js
需要格外注意的地方
- 使用Npm模块

2.安装路径
必须注意
必须安装到本地项目里


// Npm
npm install mini-program-iconfont-cli --save-dev
2.生成配置文件(iconfont.json)
npx iconfont-init
一定要替换

3.生成小程序组件
npx iconfont-wechat

4.注册iconfont组件并使用
注意组件路径
"usingComponents": {
"iconfont": "/iconfont/iconfont"
}

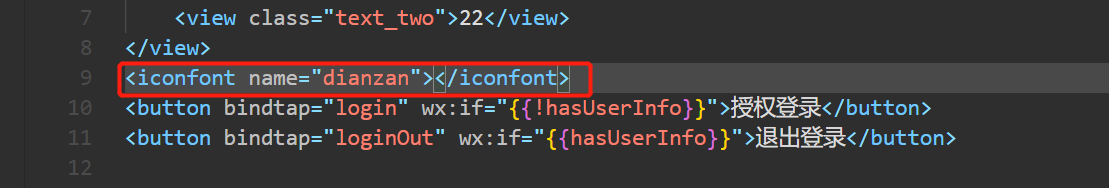
5.使用
无需加icon-,直接使用自己起的名字就行
其他问题
图标更新
1.先更新Symbol链接
2.更新图标组件(npx iconfont-wechat)
更改图标大小
iconfont.json文件
 再次更新图标组件(npx iconfont-wechat)
再次更新图标组件(npx iconfont-wechat)
























 2965
2965











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








