GISer从零开始学习ArcGIS API for JavaScript&ArcGIS Online教程(五)托管图层layer和基础地图控件widget的使用
在本系列第二节我们用代码调用ArcGIS API和ESRI提供的底图、高程地形数据,实现了第一个2D地图和3D应用,详见:GISer从零开始学习ArcGIS API for JavaScript&ArcGIS Online教程(二)第一个地图应用
在本系列第四节我们又上传了自己的矢量数据托管到了ArcGIS Online,并且使用AppBuilder点点鼠标就做好了一张可以分享给别人的在线地图APP,详见:GISer从零开始学习ArcGIS API for JavaScript&ArcGIS Online教程(四)零代码快速发布一幅在线地图APP
虽说AppBuilder着实挺方便做出来的地图基本功能齐全且美观,但是毕竟是固定框架定制性差,我们实际应用中面临五花八门的需求,还是得自己动手丰衣足食,用代码打造独有的地图APP
正式开始本节内容,思路如下:
把准备好的矢量数据上传发布成托管图层(layer)——用ArcGIS API调用托管图层——添加部分地图控件(widget)
具体操作起来基本就是:把第四节准备好的数据,用第二节做的框架套起来,再点缀些功能。
下面是具体步骤,如果已经做过前几节的内容,可以直接跳到第三步。
一、数据准备
- 打包
把要展示的shapefile压缩成zip格式,因为shapefile有好几个文件,注意不要漏了,相同文件名的要一起打包,一定要打包成zip,rar的不行
可以几个shapefile文件一起打包成一个zip文件上传
shapefile样例数据在这里:链接
- 上传
打开online的个人主页面,地址就是:
https://个人项目名.maps.arcgis.com/home/index.html

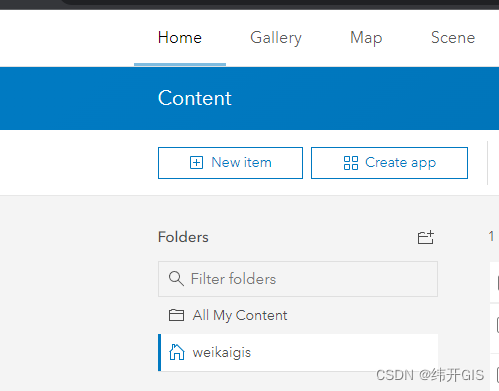
点上面一行的“Content”进入内容管理

点左上角“New item”,上传刚才准备好的zip压缩包
上传完毕后完成相关设置信息,图层名、服务名、tags:

然后进入下一步设置,这里如果你想这个数据以及用到这个数据的地图可以被别人看到,就要设置共享为“Everyone”,这个随时可以在图层管理里修改:

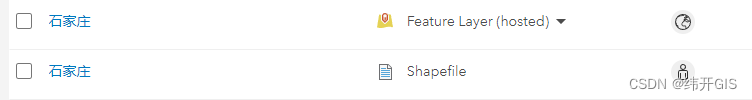
完成后,在dashboard主页就能看到刚才的数据了

如上图,上面的这个就是托管图层了(hosted)
二、用上传的数据制作Web Map/Web Scene
至此就好比是在用ArcGIS desktop时,准备好了shape数据,然后就是要在arcmap或者arcscene来打开数据,对应在online里就是Web Maps和Web scenes,想要做的是2D地图展示就选Web Map,要做3D就选Web Scene。
操作流程基本一样,这里以web scene为例:
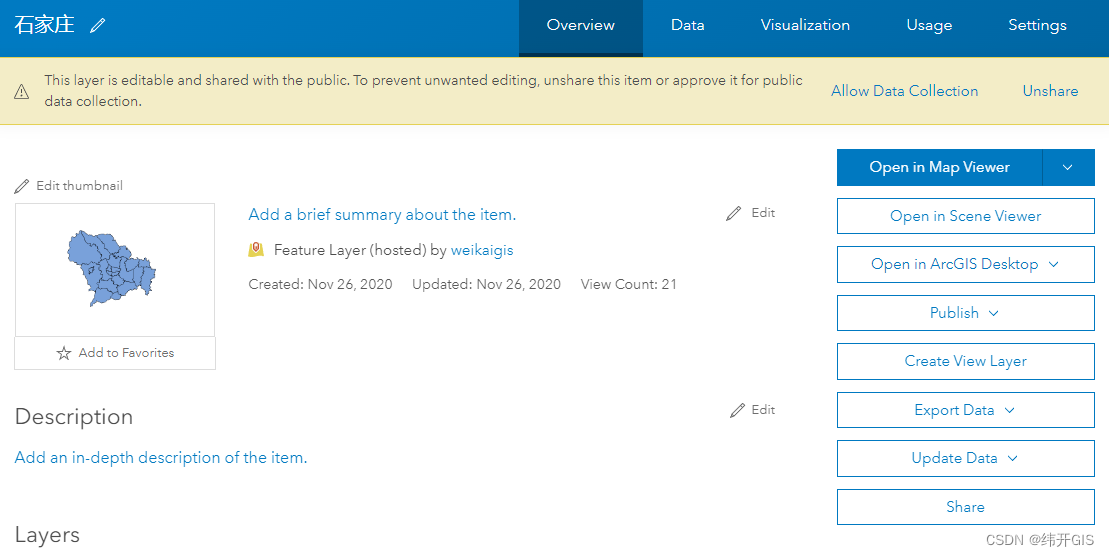
首先点击刚才上传数据的“feature layer”这个,进入详情页面:

点击右侧“open in scene viewer”,进入地图编辑页面,开始制作地图:
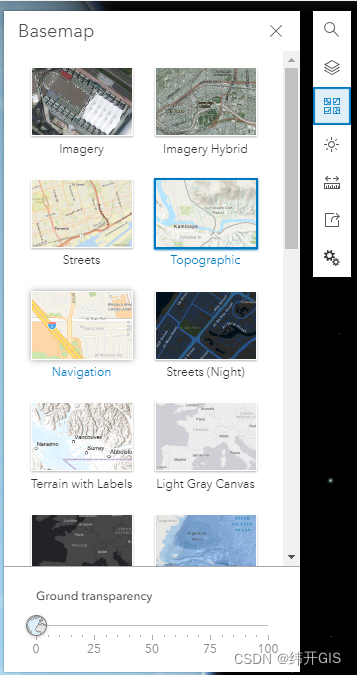
1. 选择底图
在右上角basemap里,选择一个合适的底图:

2. 选择展示数据
因为是从刚才上传的layer界面打开的,本图层已经加入到地图里了
还可以继续添加其他数据:Add——search for layers

选择需要的数据,点+号添加进去,不需要别的数据的话可以先跳过

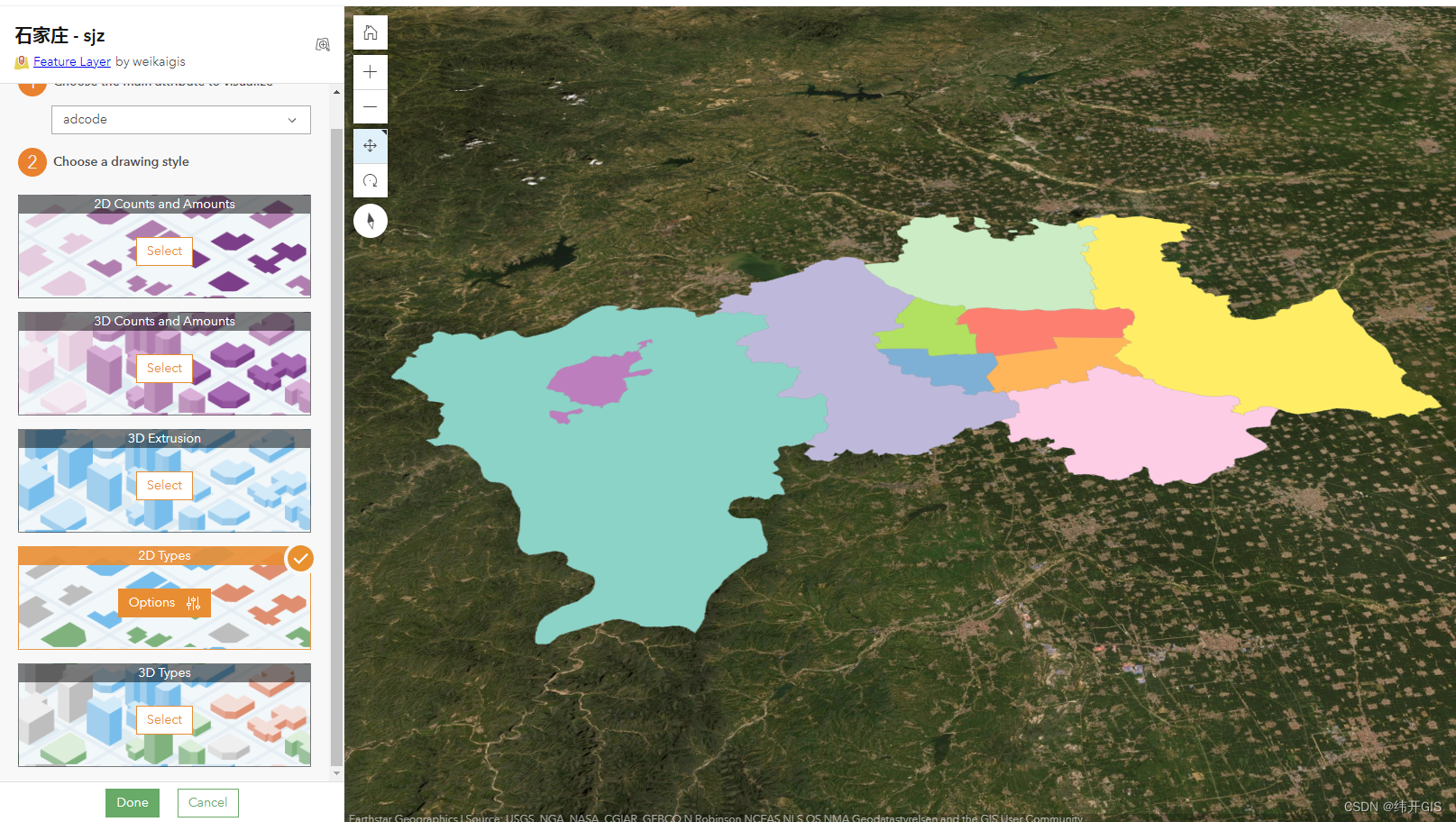
3. 地图渲染、调整
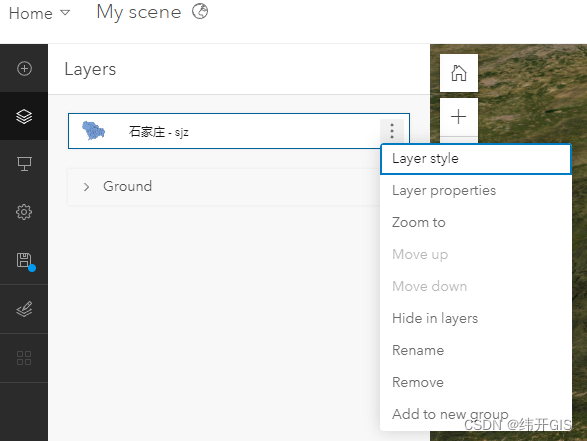
左上角layer这里点开,可以调整一下图层渲染、注记什么的:


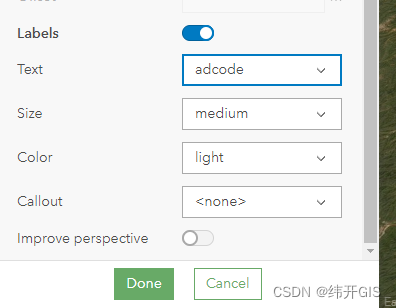
下方打开“labels”开关加上注记:

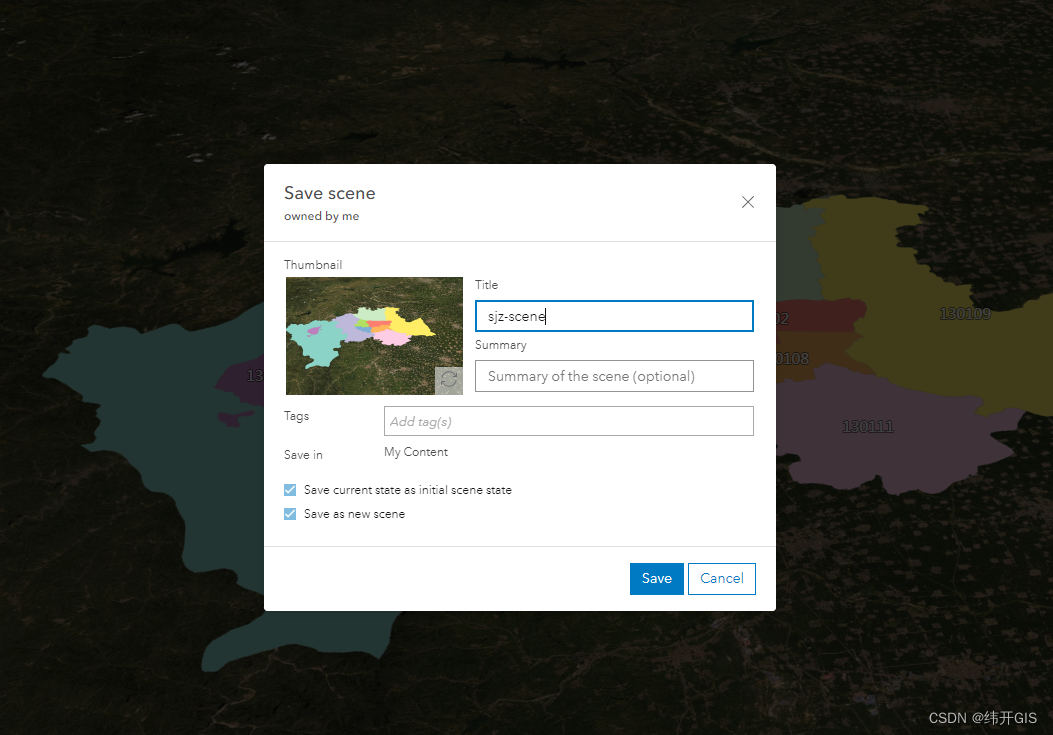
最后缩放到一个合适的大小,起个名字保存即可,这样每次打开这幅地图,默认的缩放级别就是保存的这个:

至此web scene(web map)就准备好了
三、在网页中用ArcGIS API for JavaScript调用web scene/web map
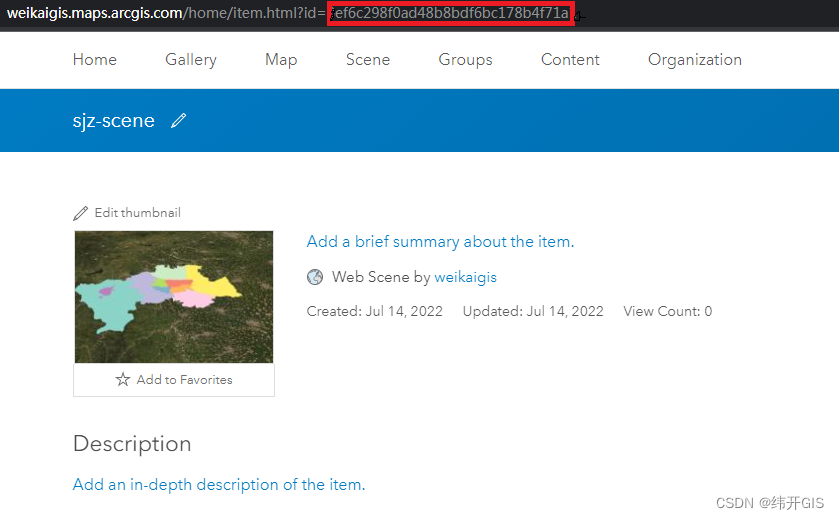
首先我们先打开上一步做好的web scene详情页,和layer一样需要展示给别人的话就要把“分享”那里改成“公开”。然后看一下浏览器地址栏,把id=后面的字符串复制下来,如下图红框内部分,这就是这个scene的id:

翻出第二节最后给出的模板:
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>标题</title>
<style>
html, body, #viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.16/esri/css/main.css">
<script src="https://js.arcgis.com/4.16/"></script>
<script>
require([ //这里列出所有要用的模块路径,记得中间用逗号隔开
], function(//这里列出上面require的模块名
) {
//做点什么
});
const view = new SceneView({
map: scene,
container: "viewDiv"
})
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
因为我们已经调整好了scene的数据、样式、渲染、视角等,需要做的就是引用一下,代码为:
const scene = new WebScene({
portalItem: {
id: "*刚才复制的web scene的ID,注意要用引号引起来*"
}
});
const view = new SceneView({
map: scene,
container: "viewDiv"
});
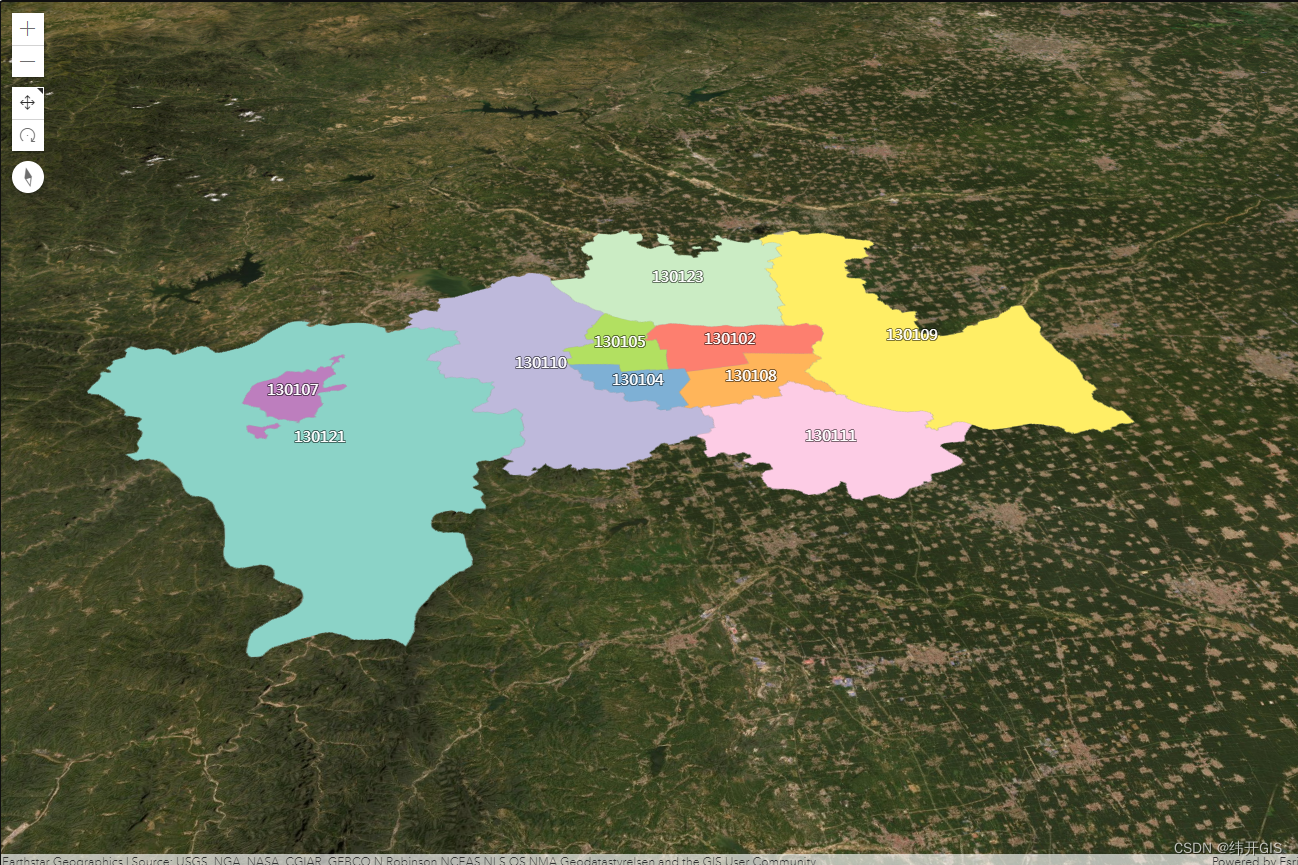
把代码放到模板里面,保存为HTML运行:

在scene里做好的内容就通过网页展示出来了,是不是很简单
完整代码如下:
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>标题</title>
<style>
html, body, #viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.16/esri/css/main.css">
<script src="https://js.arcgis.com/4.16/"></script>
<script>
require(["esri/WebScene","esri/views/SceneView"
], function(WebScene, SceneView) {
const scene = new WebScene({
portalItem: {
id: "web scene id"
}
});
const view = new SceneView({
map: scene,
container: "viewDiv"
})
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
四、添加地图控件widget
地图做好了,再往里面添加一些功能,我们看默认的左上角已经包含放大、缩小、指北针等基础地图控件了
API已经把许多功能打包成了widget,添加这些功能只要把这些widget引入进来就可以了,非常简单
先添加两个测量距离和面积的工具,既然我们的地图是3D的,那么对应的工具也必须得3D的
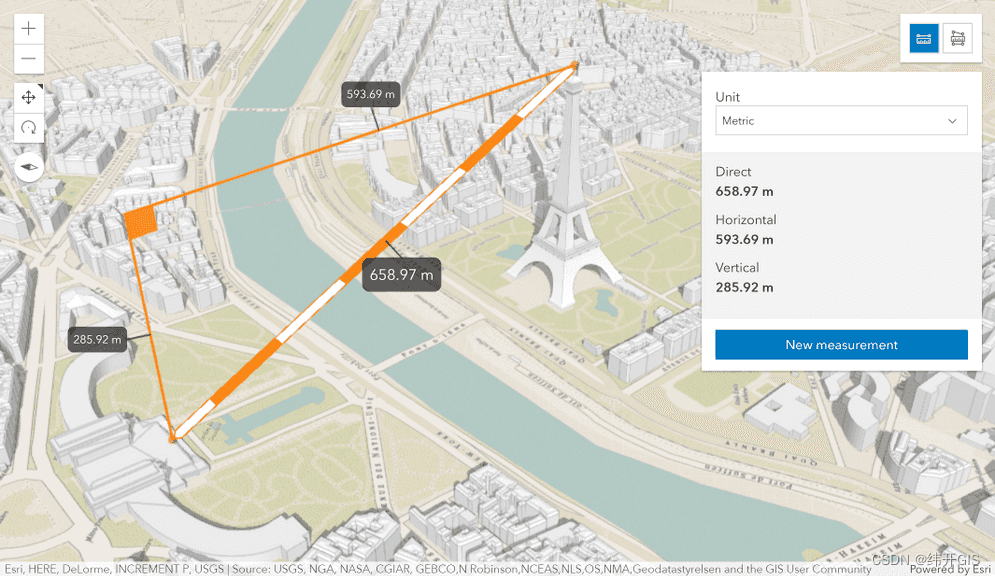
官方API例子参考:https://developers.arcgis.com/javascript/latest/sample-code/widgets-measurement-3d/
官方图:

下面就在我们自己的地图里也添加(copy)一下:
1. 在HTML中添加功能按钮
首先要在html中做出两个按钮来,就要先建一个"div"容器,里面再放两个按钮,分别是测距和测面积:
<div id="distance-Button" class="esri-widget esri-widget--button esri-interactive" type="button" title="3D测距">
<span class=" action-button esri-icon-measure-line"> </div>
<div id="area-Button" class="esri-widget esri-widget--button esri-interactive" type="button" title="面积测量">
<span class=" action-button esri-icon-measure-area"> </div>
2. 在JS中加入widget
- 引入widget
两个的路径分别是:“esri/widgets/DirectLineMeasurement3D”, “esri/widgets/AreaMeasurement3D”,名称分别是DirectLineMeasurement3D,AreaMeasurement3D,把他们分别加到“require”和“function”那里 - 设定点击按钮事件
document
.getElementById("distance-Button")
.addEventListener("click", function() {
setActiveWidget(null);
if (!this.classList.contains("active")) {
setActiveWidget("distance");
} else {
setActiveButton(null);
}
});
document
.getElementById("area-Button")
.addEventListener("click", function() {
setActiveWidget(null);
if (!this.classList.contains("active")) {
setActiveWidget("area");
} else {
setActiveButton(null);
}
});
通过getElementById为刚才的两个按钮绑定对应的点击事件功能
- 构建测量函数
首先让活动widget初始化一下:var activeWidget = null;
var activeWidget = null;
function setActiveWidget(type) {
switch (type) {
case "distance":
activeWidget = new DirectLineMeasurement3D({
view: view
});
// skip the initial 'new measurement' button
activeWidget.viewModel.newMeasurement();
view.ui.add(activeWidget, "top-right");
setActiveButton(document.getElementById("distance-Button"));
break;
case "area":
activeWidget = new AreaMeasurement3D({
view: view
});
// skip the initial 'new measurement' button
activeWidget.viewModel.newMeasurement();
view.ui.add(activeWidget, "top-right");
setActiveButton(document.getElementById("area-Button"));
break;
case null:
if (activeWidget) {
view.ui.remove(activeWidget);
activeWidget.destroy();
activeWidget = null;
}
break;
}
}
function setActiveButton(selectedButton) {
// focus the view to activate keyboard shortcuts for sketching
view.focus();
var elements = document.getElementsByClassName("active");
for (var i = 0; i < elements.length; i++) {
elements[i].classList.remove("active");
}
if (selectedButton) {
selectedButton.classList.add("active");
}
}
- 添加按钮到地图视图view中
view.ui.add("distance-Button", "top-right");
view.ui.add("area-Button", "top-right");
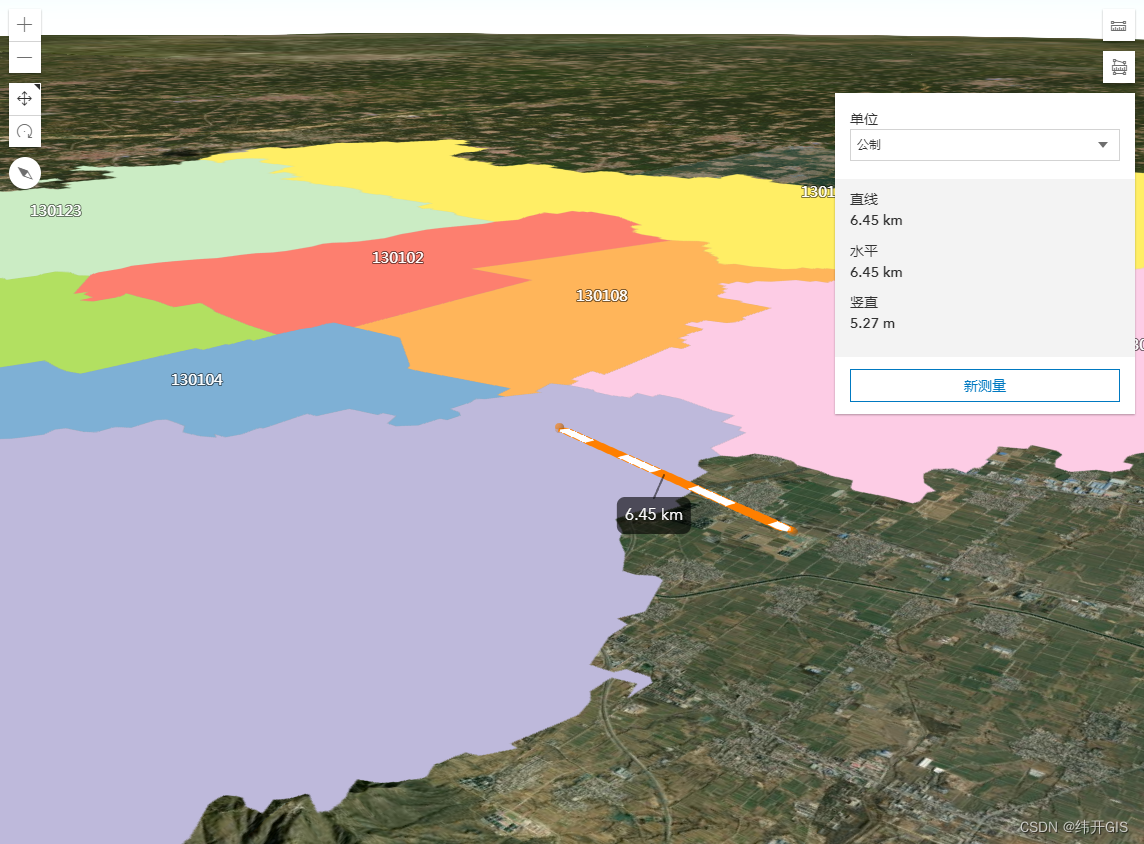
完成:

完整版代码:
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>标题</title>
<style>
html, body, #viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.16/esri/css/main.css">
<script src="https://js.arcgis.com/4.16/"></script>
<script>
require(["esri/WebScene","esri/views/SceneView","esri/widgets/DirectLineMeasurement3D", "esri/widgets/AreaMeasurement3D"
], function(WebScene, SceneView, DirectLineMeasurement3D, AreaMeasurement3D) {
const scene = new WebScene({
portalItem: {
id: "你的scene的id"
}
});
const view = new SceneView({
map: scene,
container: "viewDiv"
})
document
.getElementById("distance-Button")
.addEventListener("click", function() {
setActiveWidget(null);
if (!this.classList.contains("active")) {
setActiveWidget("distance");
} else {
setActiveButton(null);
}
});
document
.getElementById("area-Button")
.addEventListener("click", function() {
setActiveWidget(null);
if (!this.classList.contains("active")) {
setActiveWidget("area");
} else {
setActiveButton(null);
}
});
var activeWidget = null;
function setActiveWidget(type) {
switch (type) {
case "distance":
activeWidget = new DirectLineMeasurement3D({
view: view
});
// skip the initial 'new measurement' button
activeWidget.viewModel.newMeasurement();
view.ui.add(activeWidget, "top-right");
setActiveButton(document.getElementById("distance-Button"));
break;
case "area":
activeWidget = new AreaMeasurement3D({
view: view
});
// skip the initial 'new measurement' button
activeWidget.viewModel.newMeasurement();
view.ui.add(activeWidget, "top-right");
setActiveButton(document.getElementById("area-Button"));
break;
case null:
if (activeWidget) {
view.ui.remove(activeWidget);
activeWidget.destroy();
activeWidget = null;
}
break;
}
}
function setActiveButton(selectedButton) {
// focus the view to activate keyboard shortcuts for sketching
view.focus();
var elements = document.getElementsByClassName("active");
for (var i = 0; i < elements.length; i++) {
elements[i].classList.remove("active");
}
if (selectedButton) {
selectedButton.classList.add("active");
}
}
view.ui.add("distance-Button", "top-right");
view.ui.add("area-Button", "top-right");
});
</script>
</head>
<body>
<div id="viewDiv"></div>
<div id="distance-Button" class="esri-widget esri-widget--button esri-interactive" type="button" title="3D测距">
<span class=" action-button esri-icon-measure-line"> </div>
<div id="area-Button" class="esri-widget esri-widget--button esri-interactive" type="button" title="面积测量">
<span class=" action-button esri-icon-measure-area"> </div>
</body>
</html>
























 1929
1929











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








