做项目的时候有这样一个业务需求,首页默认显示最近的年和最近的周,下拉框进行对新闻通过年和周的筛选
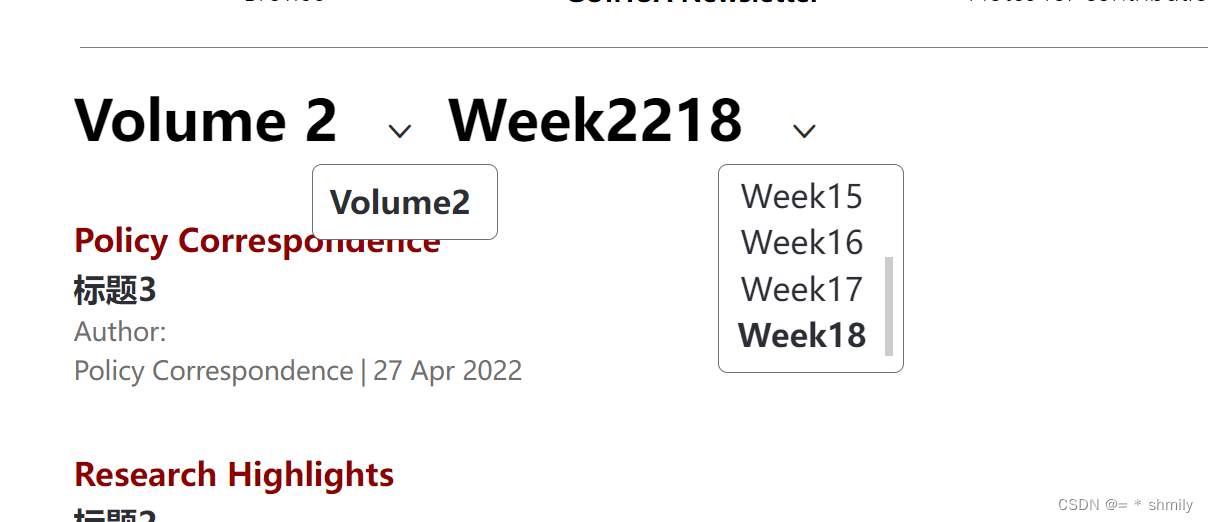
项目页面展示如下:

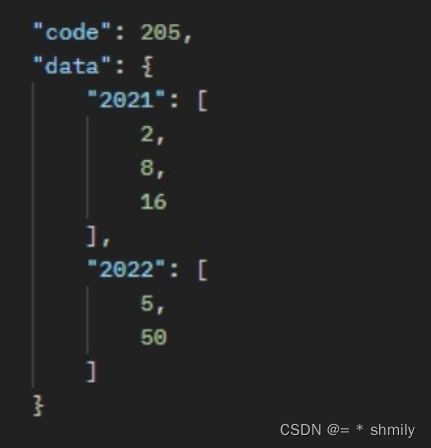
后台拿到数据是这样的:

然后对数据进行处理:
news_code().then((res) => {
let arr = []
for (let key in res.data.data) {
let week = []
res.data.data[key].forEach((item) => {
week.push(key.slice(2) + item)
})
week.sort((a, b) => b - a)
console.log(week)
arr.push({ volume: Number(key) - 2020, week })
}
console.log(arr)
this.code = arr.sort((a, b) => a.volume - b.volume)
this.bigWeek = this.code[0].week[0]
delete this.newListArgs.classification_id
this.getNewList()
})
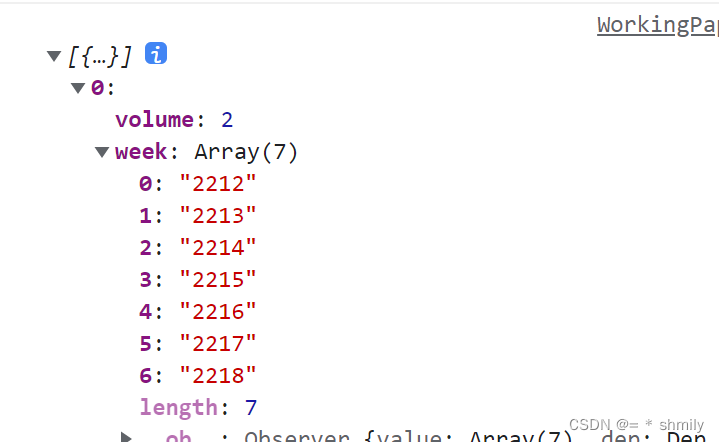
处理完数据arr如下图:

bigWeek是最近的一个周的数据





















 3782
3782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








