介绍
https://www.runoob.com/css/css-tutorial.html
CSS特点:美化网页
一般称为 CSS样式表
初始CSS
书写格式:
选择器{
属性:值;
...
}
总结:选中正确的标签,设置正确的属性和值。
CSS书写位置
CSS—共有三种书写位置:行内式、内嵌式、外链式
行内式
直接写在标签的 style 属性中
格式:<标签 style="属性:值;属性:值;...">
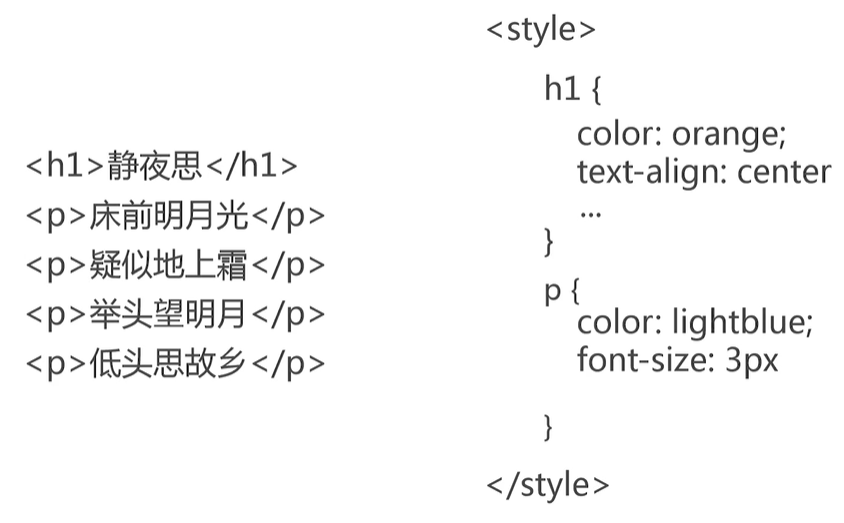
内嵌式
将CSS代码内嵌在HTML文档的 style标签 中
格式:选择器{属性:值;属性:值;...}
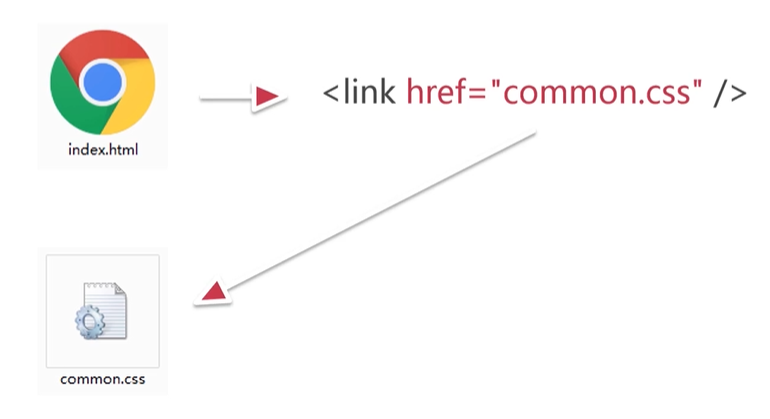
外链式
使用 link 标签外链另一个CSS文件

三种方式对比

基础选择器
选择器的作用:从HTML文档中找到要设置样式的标签
基础选择器:标签选择器、id选择器、类选择器
标签选择器:
优点:一次性选择所有页面中的标签
缺点:不能个性化选择、设置标签

id选择器
优点:能精确的选择标签
缺点:不能一次性选择多个标签
<style>
#p1{
color:red;
}
</style>
<p id="p1">举头望明月,</p>
类选择器
使用标签中class属性的值将页面中的标签选出来
任何标签都有class属性,不同标签的class值可以是相同的
重点:在style标签中使用类选择器时必须在前面加上 .
<style>
.red{
color:red;
}
</style>
<h1>静夜思</h1>
<p class="red">床前明月光,</p>
<p>疑是地上霜。</p>
<p class="red">举头望明月,</p>
<p>低头思故乡。</p>







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








