Vue官网
Vue指令
数据填充指令
差值表达式、v-html指令、v-text指令
v-html、v-text会覆盖标签内原有的内容,插值表达式不会
v-bind指令
v-bind用来为标签的属性节点绑定数据,可以简写为
:

class样式绑定
v-bind用来绑定class属性时有两种方式:
- 对象方式:
<div v-bind:class="{ active: isActive }"></div>
active :类名,定义在 style 标签中的类
isActive:布尔值,true 类起效、 false 类失效,定义在data中
- 数组方式:
<div v-bind:class="[fs, bgc]"></div>
fs、bgc:变量,要定义在data中
fs、bgc的值是类名,定义在style标签中的类名
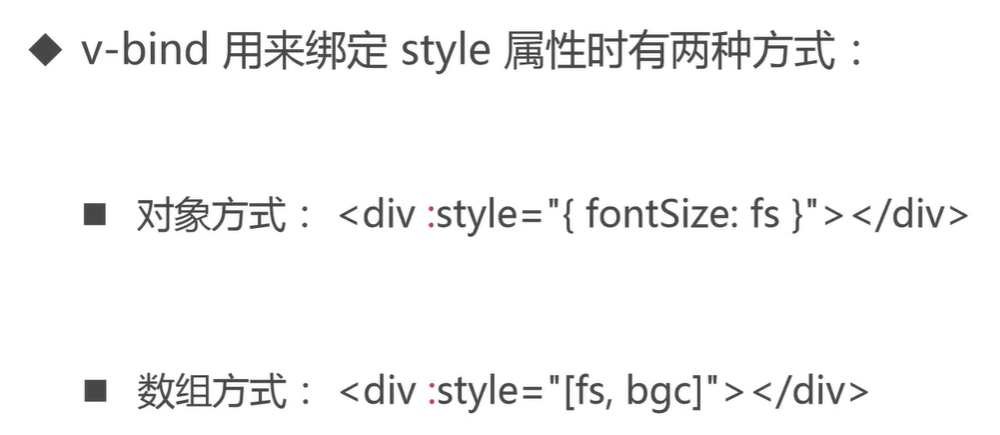
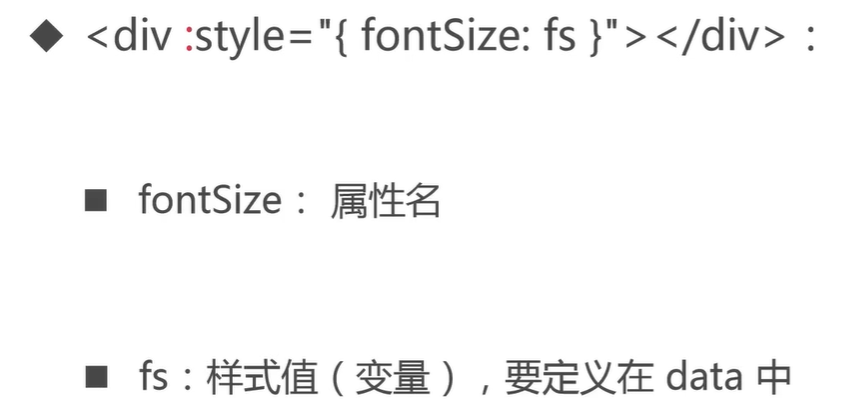
style样式绑定


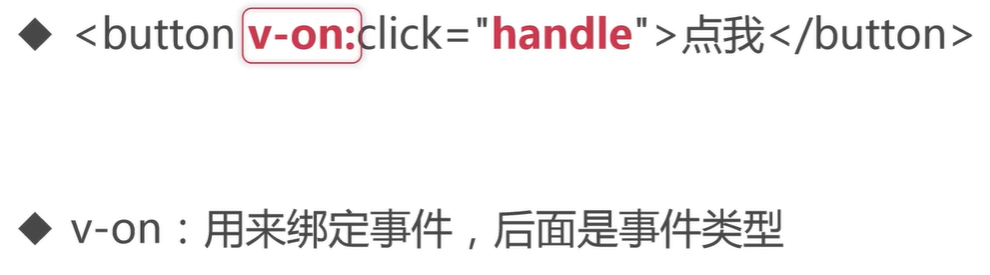
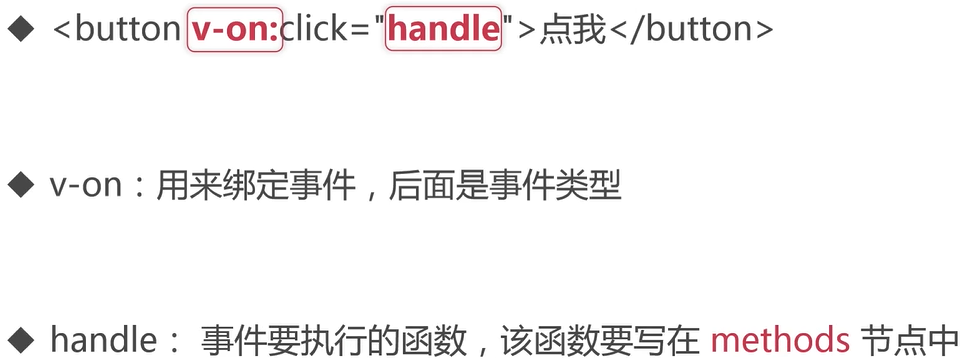
v-on指令
v-on用来为标签绑定事件,可以简写为@


v-if指令
根据表达式的真假来有条件的渲染元素
<h1 v-if="age > 18">成年人</h1>
<h1 v-else>未成年人</h1>
<p v-if="score > 90">优秀</p>
<p v-else-if="score > 80 && score < 90">中等</p>
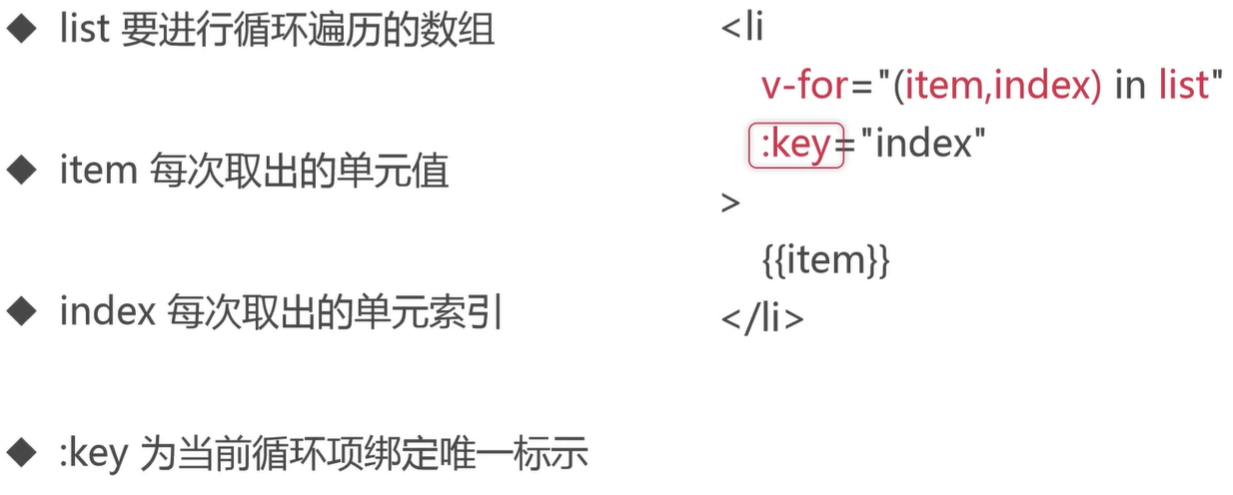
v-for指令

v-model指令
- v-model 用于数据双向绑定
- 双向绑定:
- data中定义的数据发生变化时,页面中的数据也跟着变化
- 修改页面中的数据时,data中的数据也会跟着变化
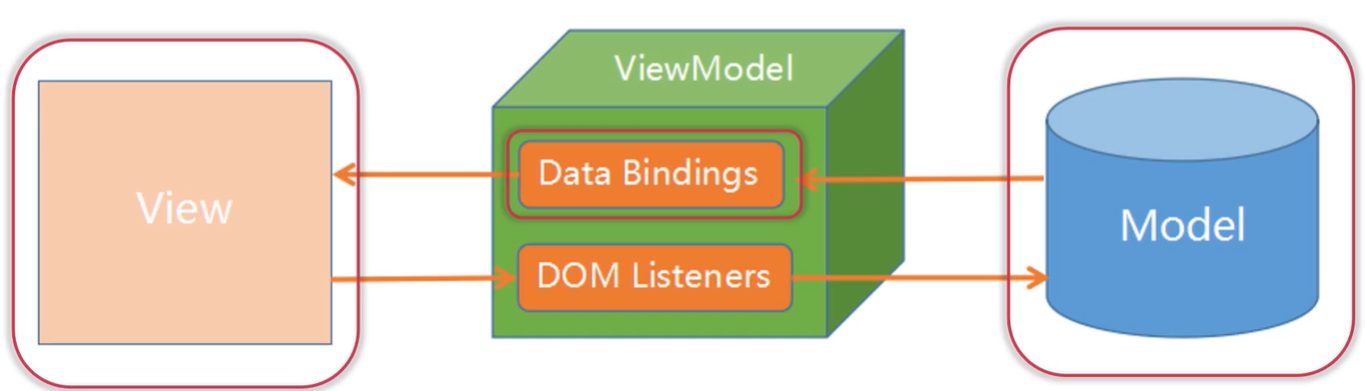
MVVM开发模式
MVVM是一种分离开发思想,将页面分为三个部分
MVVM 是 Model - View - ViewModel的缩写
- Model:模型,简单理解就是要操作的数据
- View:试图,页面的结构
- ViewModel:视图模型,连接Model和View的桥梁

compositionAPI

ref
通常用来定义简单数据类型(数值型、字符串…)
// 1. 从 Vue 对象中将 ref方法解构出来
const { ref } = Vue;
// 使用ref来声明响应式数据
let name = ref('王小明');
let age = ref(8);
const add = () => {
console.log(age);
age.value++;
}
const app = {
setup () {
return { name, age, add };
}
}
Vue.createApp(app).mount('#app');
reactive
通常用来定义复杂数据类型(数组、对象)
生命周期
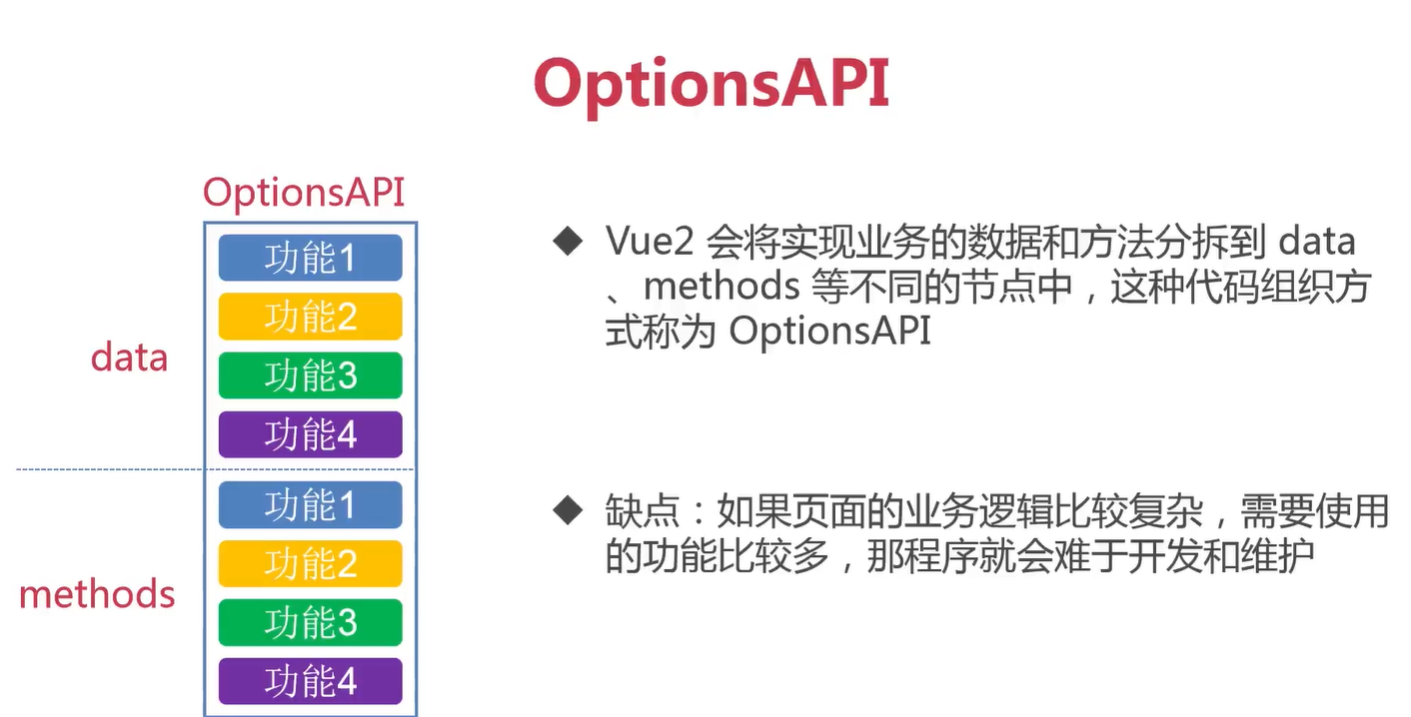
optionsAPI生命周期函数
生命周期:Vue实例挂载、更新、销毁的过程
Vue实例的生命周期会伴随各种事件,这些事件对应的函数叫做生命周期函数/生命周期钩子/生命周期钩子函数
生命周期函数会在某一时刻自动运行
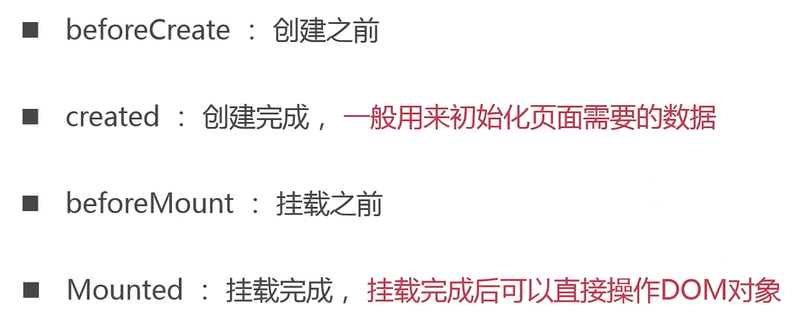
挂载

更新
- 更新:页面发生变化
- beforeUpdate :更新之前
- updated :更新完成
compositionAPI生命周期函数
CompositionAPI 取消了 beforeCreate 和 created,直接使用 setup 即可
所有的钩子函数必须从Vue对象中解构出来,所有的钩子函数钱都要加 on






















 1143
1143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








