【板栗糖GIS】GIS开发—如何调用天地图作为数据底图
目录
1. 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title data-i18n="resources.title_tiandituLayer_mecartor"></title>
<script type="text/javascript" src="./js/include-web.js"></script>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css"
integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A=="
crossorigin=""/>
<!-- Make sure you put this AFTER Leaflet's CSS -->
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"
integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA=="
crossorigin=""></script>
</head>
<body style="margin: 0; overflow: hidden; background: #fff; width: 100%; height: 100%; position: absolute; top: 0">
<div id="map" style="margin: 0 auto; width: 100%; height: 100%"></div>
<script type="text/javascript" src="./dist/leaflet/include-leaflet.js"></script>
<script type="text/javascript">
var map = L.map('map', {
center: [39.915, 116.404],
zoom: 16,
crs: L.CRS.TianDiTu_Mercator
});
L.supermap
.tiandituTileLayer({
layerType: 'img',
key: '1d109683f4d84198e37a38c442d68311'
})
.addTo(map);
// L.supermap
// .tiandituTileLayer({
// layerType: 'img',
// isLabel: true,
// key: '1d109683f4d84198e37a38c442d68311'
// })
// .addTo(map);
var layerWorld, marker, markers;
init();
L.marker([39.915, 116.404]).addTo(map);
</script>
</body>
</html>
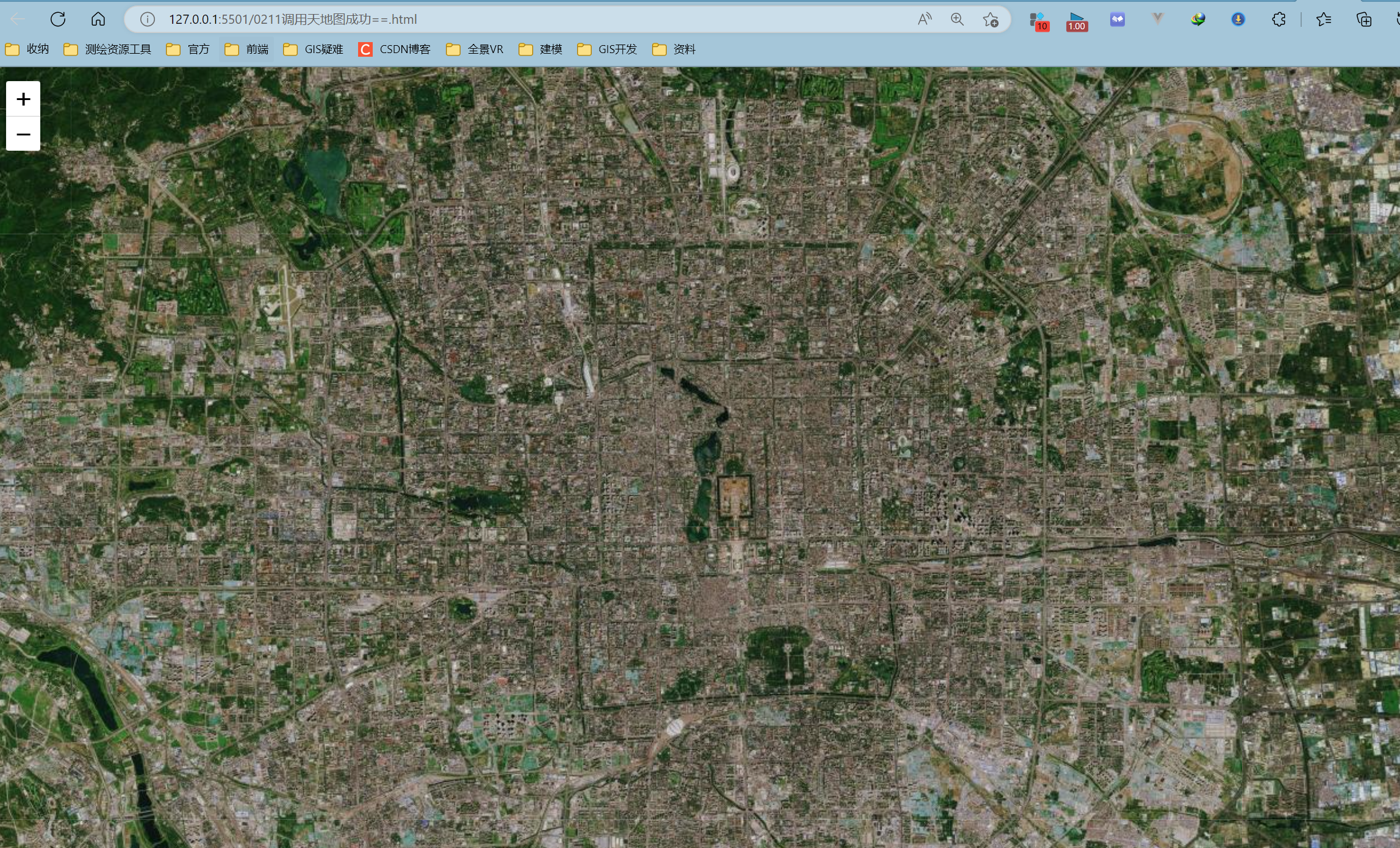
2. 展示情况


























 196
196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










