【板栗糖GIS】GIS开发—如何将两个专题图数据叠加到一起
1. 数据发布
略
2. 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>地图叠加</title>
<!-- <script type="text/javascript" src="../js/include-web.js"></script> -->
</head>
<body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%;position: absolute;top: 0;">
<div id="map" style="margin:0 auto;width: 100%;height: 100%"></div>
<script type="text/javascript" src="dist/leaflet/include-leaflet.js"></script>
<script type="text/javascript">
var map, urlWorld = "http://localhost:8090/iserver/services/map-China-2/rest/maps/ChinaDark_4326",
urlJinjing = "http://localhost:8090/iserver/services/map-jingjin/rest/maps/京津地区人口分布图_专题图";
map = L.map('map', {
crs: L.CRS.EPSG4326,
center: [40, 118],
maxZoom: 18,
zoom: 6
});
L.supermap.tiledMapLayer(urlWorld).addTo(map);
L.supermap.tiledMapLayer(urlJinjing, {
transparent: true,
opacity: 0.8
}).addTo(map);
// 下面这句的意思是叠加上标注哦
L.marker([50.5, 30.5]).addTo(map);
</script>
</body>
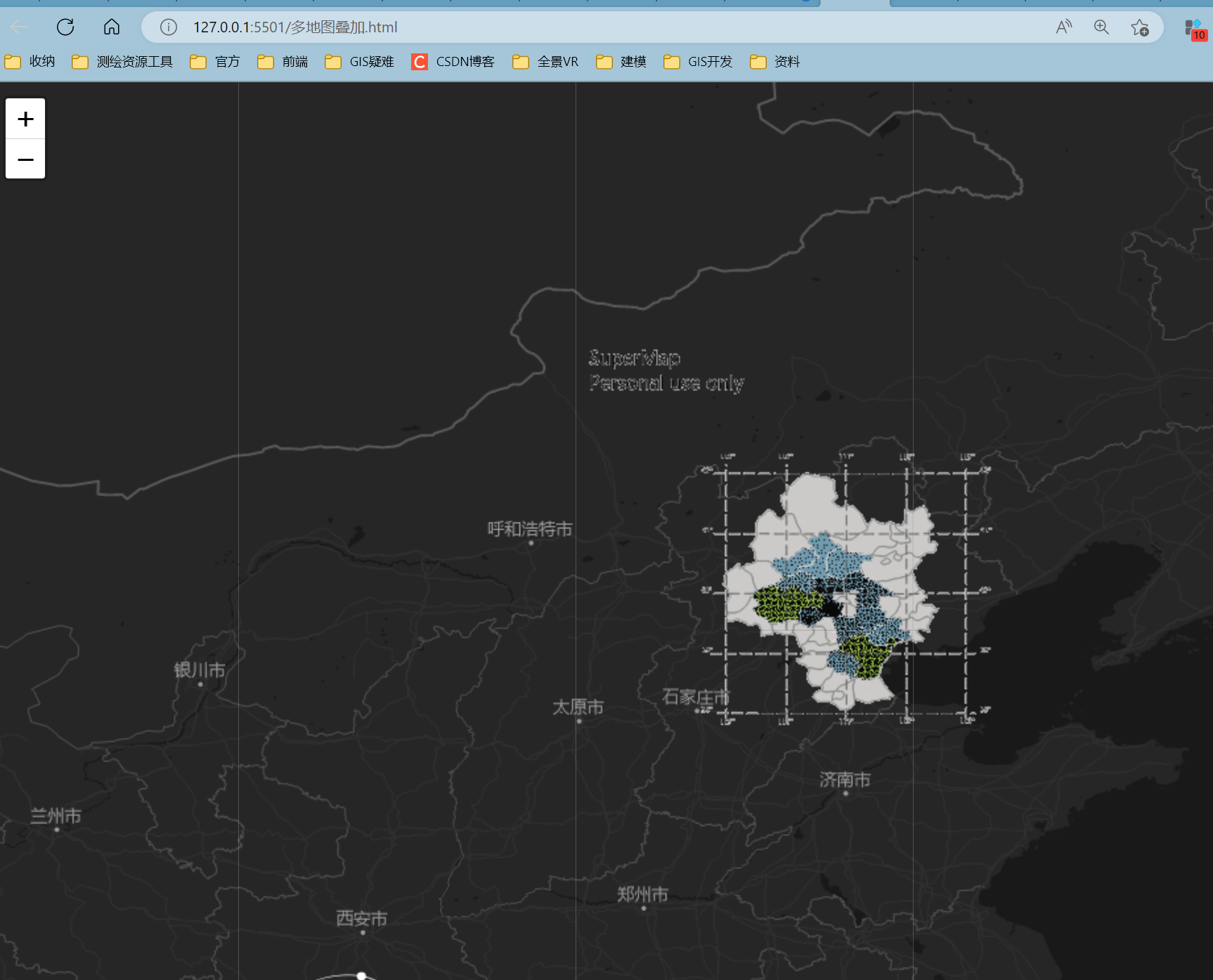
</html>3. 展示情况

4. 注意事项
请保持数据拥有相同坐标系,否则可能会叠加不到一起

























 1741
1741











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










