【板栗糖GIS】GIS开发—如何通过网页端打开一张世界地图
目录
1. 代码
可以直接使用的哦,只有新建个html页面就可以
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<link href="https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.7.1/leaflet.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.7.1/leaflet.js"></script>
<script type="text/javascript" src="https://iclient.supermap.io/dist/leaflet/iclient-leaflet.js"></script>
</head>
<body>
// 地图显示的div
<div id="map" style="position:absolute;left:0px;right:0px;width:800px;height:500px;"></div>
<script>
var url ="https://iserver.supermap.io/iserver/services/map-world/rest/maps/World";
// 初始化地图信息
var map = L.map('map', {
crs: L.CRS.EPSG4326,
center: [0, 0],
maxZoom: 18,
zoom: 1
});
new L.supermap.TiledMapLayer(url,{noWrap: true}).addTo(map);
</script>
</body>
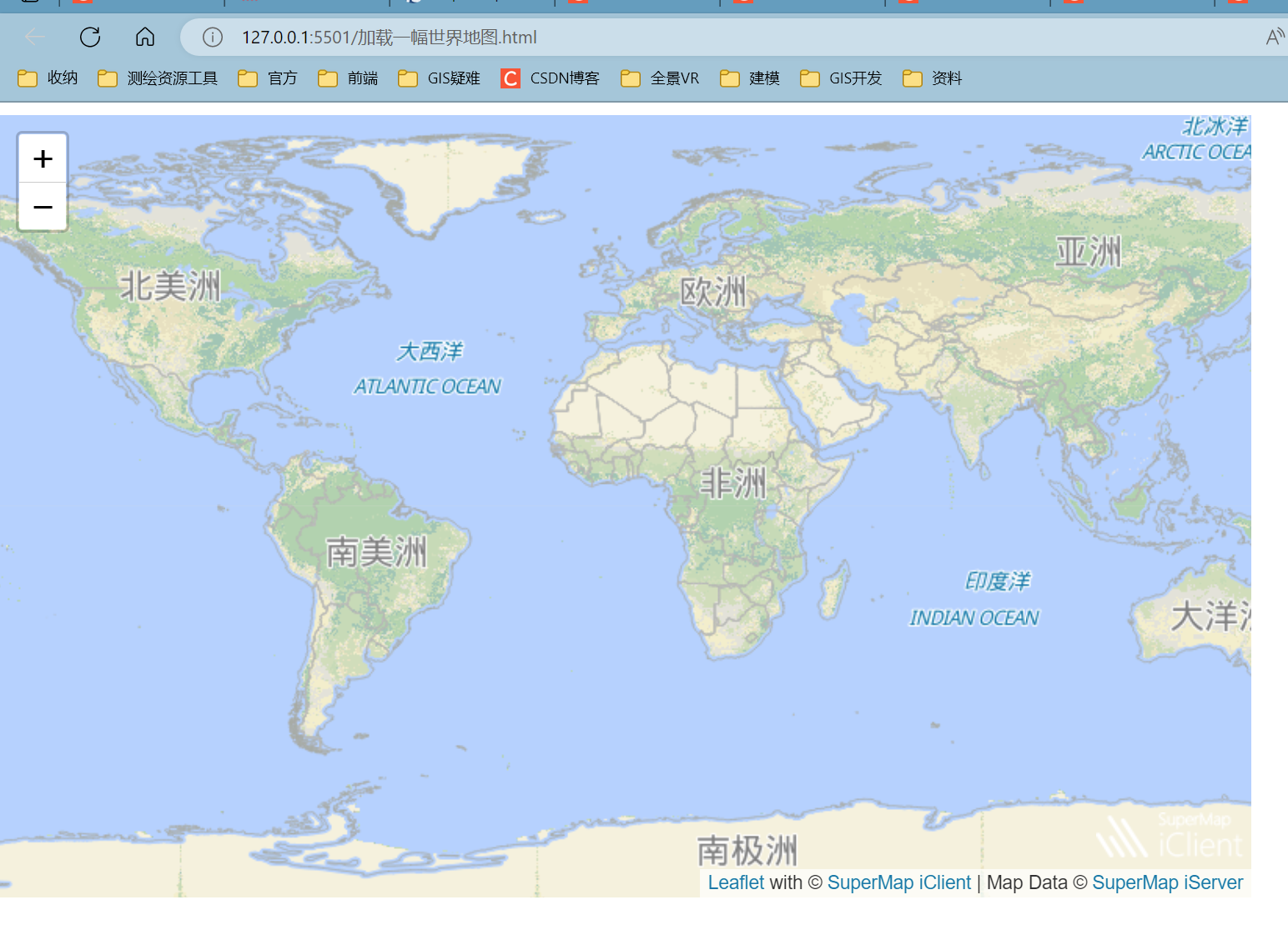
</html>2. 展示情况
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










