Cookie
Cookie 是一个非常具体的东西,指的就是浏览器里面能永久存储的一种数据,仅仅是浏览器实现的一种数据存储功能。
Cookie 由服务器生成,发送给浏览器,浏览器把 cookie 以 kv 形式保存到某个目录下的文本文件内,下一次请求同一网站时会把该 cookie 发送给服务器。
由于 cookie是存在客户端上的,所以浏览器加入了一些限制确保 cookie 不会被恶意使用,同时不会占据太多磁盘空间,所以每个域的 cookie 数量是有限的。
Session
Session 从字面上讲,就是会话。这个就类似于你和一个人交谈,你怎么知道当前和你交谈的是张三而不是李四呢?对方肯定有某种特征(长相等)表明他就是张三。
Session 也是类似的道理,服务器要知道当前发请求给自己的是谁。
为了做这种区分,服务器就要给每个客户端分配不同的“身份标识”,然后客户端每次向服务器发请求的时候,都带上这个“身份标识”,服务器就知道这个请求来自于谁了。
至于客户端怎么保存这个“身份标识”,可以有很多种方式,对于浏览器客户端,大家都默认采用 cookie 的方式。
服务器使用 session 把用户的信息临时保存在了服务器上,用户离开网站后 session 会被销毁。
这种用户信息存储方式相对 cookie 来说更安全,可是 session 有一个缺陷:如果 Web 服务器做了负载均衡,那么下一个操作请求到了另一台服务器的时候 session 会丢失。
Token
在 Web 领域基于 token 的身份验证随处可见。在大多数使用 Web API 的互联网公司中,token 是多用户下处理认证的最佳方式。以下几点特性会让你在程序中使用基于 token 的身份验证:
无状态、可扩展
支持移动设备
跨程序调用
安全
那些使用基于 token 的身份验证的大佬们
大部分你见到过的 API 和 Web 应用都使用 token,例如 Facebook、Twitter、Google+、GitHub 等。
基于服务器验证方式暴露的一些问题
-
Seesion:每次认证用户发起请求时,服务器需要去创建一个记录来存储信息。当越来越多的用户发请求时,内存的开销也会不断增加。
-
可扩展性:在服务端的内存中使用Seesion存储登录信息,伴随而来的是可扩展性问题。
-
CORS(跨域资源共享):当我们需要让数据跨多台移动设备上使用时,跨域资源的共享会是一个让人头疼的问题。在使用 Ajax 抓取另一个域的资源,就可以会出现禁止请求的情况。
-
CSRF(跨站请求伪造):用户在访问银行网站时,他们很容易受到跨站请求伪造的攻击,并且能够被利用其访问其他的网站。
在这些问题中,可扩展行是最突出的。因此我们有必要去寻求一种更有行之有效的方法。
基于 token 的验证原理
基于 token 的身份验证是无状态的,我们不将用户信息存在服务器或 Session 中。
这种概念解决了在服务端存储信息时的许多问题。
NoSession 意味着你的程序可以根据需要去增减机器,而不用去担心用户是否登录。
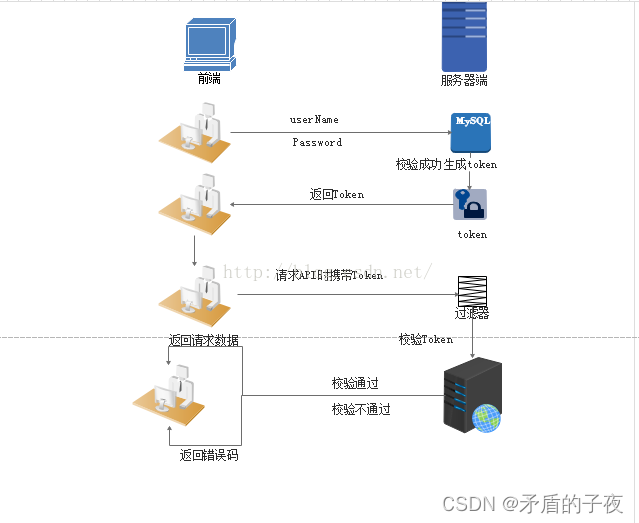
基于 token 的身份验证的过程如下:
用户通过用户名和密码发送请求。
程序验证。
程序返回一个签名的 token 给客户端。
客户端储存 token 并且每次用于每次发送请求。
服务端验证 token 并返回数据。
每一次请求都需要 token。它应该在 HTTP 的头部发送从而保证了 HTTP 请求无状态。
我们同样通过设置服务器属性 Access-Control-Allow-Origin:* ,让服务器能接受到来自所有域的请求。
需要注意的是,在 ACAO 头部标明(designating)时,不得带有像 HTTP 认证,客户端 SSL 证书和 cookies 的证书。
实现思路:

-
用户登录校验,校验成功后就返回 token 给客户端。
-
客户端收到数据后保存在客户端
-
客户端每次访问 API 是携带 token 到服务器端。
-
服务器端采用filter过滤器校验。校验成功则返回请求数据,校验失败则返回错误码。
当我们在程序中认证了信息并取得 token 之后,我们便能通过这个 token 做许多的事情
我们甚至能基于创建一个基于权限的 token 传给第三方应用程序,这些第三方程序能够获取到我们的数据(当然只有在我们允许的特定的 token)。
Token 的优势
无状态、可扩展
在客户端存储的 Token 是无状态的,并且能够被扩展。基于这种无状态和不存储 session 信息,负载负载均衡器能够将用户信息从一个服务传到其他服务器上。
如果我们将已验证的用户的信息保存在 Session 中,则每次请求都需要用户向已验证的服务器发送验证信息(称为 session 亲和性)。用户量大时,可能会造成一些拥堵。
但是不要着急。使用 token 之后这些问题都迎刃而解,因为 token 自己 hold 住了用户的验证信息。
安全性
请求中发送 token 而不再是发送 cookie 能够防止 CSRF(跨站请求伪造)。
即使在客户端使用 cookie 存储 token,cookie 也仅仅是一个存储机制而不是用于认证。不将信息存储在 session 中,让我们少了对 session 操作。
Token 是有时效的,一段时间之后用户需要重新验证。我们也不一定需要等到 token 自动失效,token 有撤回的操作,通过 token revocataion 可以使一个特定的 token 或是一组有相同认证的 token 无效。
可扩展性
Token 能够创建与其它程序共享权限的程序。
例如,能将一个随便的社交帐号和自己的大号(Fackbook 或是 Twitter)联系起来。
当通过服务登录 Twitter(我们将这个过程 Buffer)时,我们可以将这些 Buffer 附到 Twitter 的数据流上。
使用 token 时,可以提供可选的权限给第三方应用程序。当用户想让另一个应用程序访问它们的数据,我们可以通过建立自己的 API,得出特殊权限的 token。
多平台跨域
我们提前先来谈论一下CORS(跨域资源共享),对应用程序和服务进行扩展的时候,需要介入各种各种的设备和应用程序。
Having our API just serve data, we can also make the design choice to serve assets from a CDN. This eliminates the issues that CORS brings up after we set a quick header configuration for our application.
只要用户有一个通过了验证的 token,数据和资源就能够在任何域上被请求到。 -
由于HTTP协议是无状态的协议,所以服务端需要记录用户的状态时,就需要用某种机制来识具体的用户,这个机制就是Session.典型的场景比如购物车,当你点击下单按钮时,由于HTTP协议无状态,所以并不知道是哪个用户操作的,所以服务端要为特定的用户创建了特定的Session,用用于标识这个用户,并且跟踪用户,这样才知道购物车里面有几本书。这个Session是保存在服务端的,有一个唯一标识。在服务端保存Session的方法很多,内存、数据库、文件都有。集群的时候也要考虑Session的转移,在大型的网站,一般会有专门的Session服务器集群,用来保存用户会话,这个时候 Session 信息都是放在内存的,使用一些缓存服务比如Memcached之类的来放 Session。
-
思考一下服务端如何识别特定的客户?这个时候Cookie就登场了。每次HTTP请求的时候,客户端都会发送相应的Cookie信息到服务端。实际上大多数的应用都是用 Cookie 来实现Session跟踪的,第一次创建Session的时候,服务端会在HTTP协议中告诉客户端,需要在 Cookie 里面记录一个Session ID,以后每次请求把这个会话ID发送到服务器,我就知道你是谁了。有人问,如果客户端的浏览器禁用了 Cookie 怎么办?一般这种情况下,会使用一种叫做URL重写的技术来进行会话跟踪,即每次HTTP交互,URL后面都会被附加上一个诸如 sid=xxxxx 这样的参数,服务端据此来识别用户。
-
Cookie其实还可以用在一些方便用户的场景下,设想你某次登陆过一个网站,下次登录的时候不想再次输入账号了,怎么办?这个信息可以写到Cookie里面,访问网站的时候,网站页面的脚本可以读取这个信息,就自动帮你把用户名给填了,能够方便一下用户。这也是Cookie名称的由来,给用户的一点甜头。
所以,总结一下:
1、Session是在服务端保存的一个数据结构,用来跟踪用户的状态,这个数据可以保存在集群、数据库、文件中;
2、Cookie是客户端保存用户信息的一种机制,用来记录用户的一些信息,也是实现Session的一种方式。





















 594
594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








