vue报错分析
一、缺少依赖包(style-loader、css-loader)
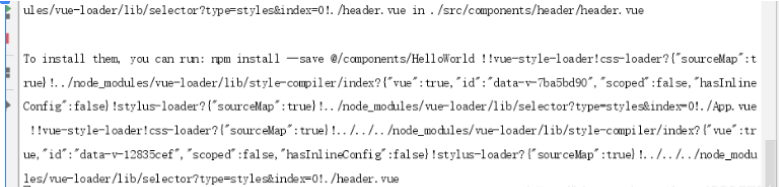
1、异常截图

2、手段
因为我不知道什么都就都执行了
如果是 常规 的,执行 npm install stylus-loader css-loader style-loader --save-dev 安装依赖就行。
如果是 less 的,执行 npm install less less-loader --save-dev 安装依赖就行。
如果是 sass 的,执行 npm install sass sass-loader --save-dev 安装依赖就行。
或者
($npm intall sass-loader --save ; $npm install node-sass --save)
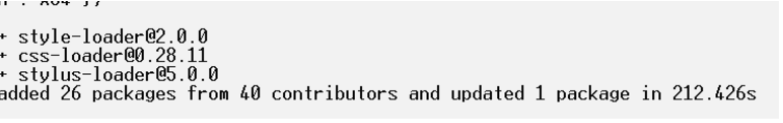
3、成功安装以下依赖包(style-loader@2.0.0、css-loader@0.28.11、stylus-loader@5.0.0,得去了解这些包的作用)

4、运行项目没有再报这种错误
二、导入的依赖包变灰
1、异常截图

2、手段
使用这个VueRouter,就不会报错。如下,import VueRouter from 'vue-router’这项不会变灰了。

3、最终结果
正常
三、this getOptions is not a function
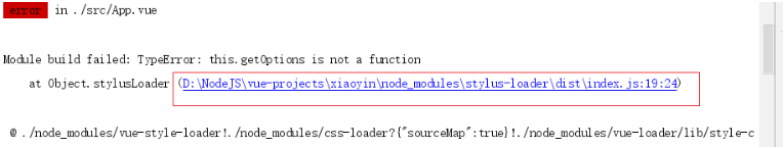
1、异常截图

这是由于stylus-loa








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2983
2983











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








