1 、undefined is not iterable!或者null is not iterable!"

null和undefine是不可以拿来循环的,拿来循环就会报上面这个错误,循环的时候判断一下,不为null或者undefine的时候再拿来循环就可以了~~
2、Duplicate keys detected: ‘funs1’. This may cause an update error.

原因: key值不唯一
解决: 仔细检查是否用了同一个数据循环且:key值相同,如果相同给第二个key随便加一个标记就可以,如下:
:key=“index + ‘-only’”
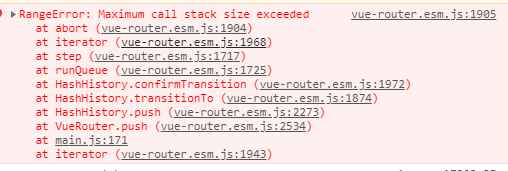
3、报错内容
Maximum call stack size exceeded

这个一般都是路由的堆栈溢出的原因
说白了就是你写了死循环。
比如我的这个代码哈:
/**
*ifManager 是否是管理员
*str 是否有用户信息
*在路由跳转之前判断是否是管理员或者是否有用户信息,如果没有就跳转到login页面
*/
router.beforeEach((to, from, next) => {
if (ifManager || str) {
next()
} else {
next(false);
router.push('/login')
}
})
/**
*乍一看好像没有什么问题,但是一运行就会出现上面的那个错误,为什么呢。因为当我们跳到login页面的时候,依旧会判断是否是管理员或者是否有用户信息,就陷入了一个死循环。
*
*/
解决办法就是:判断条件改一下就可以了
fManager || str|| to.path == '/login'





















 2394
2394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








