web前端入门笔记之css(4)
列表
CSS 列表属性允许你放置、改变列表项标志,或者将图像作为列表项标志。
常用属性:
list-style:简写属性。用于把所有用于列表的属性设置于一个声明中。
list-style-image:定义列表项标志为图象
list-style-position:定义列表项标志的位置
list-style-type:定义列表项标志的类型。
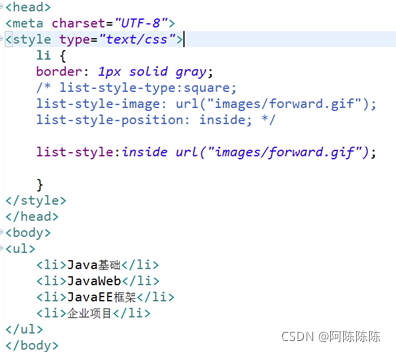
代码截图:
结果截图:

表格
CSS 表格属性可以帮助您极大地改善表格的外观
常用属性:
border-collapse:定义是否把表格边框合并为单一的边框。
border-spacing:定义分隔单元格边框的距离
caption-side:定义表格标题的位置【top,bottom】
代码截图:

结果截图:

























 529
529

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








