必备资料清单:
构建完成的app项目
在HBuilderX开发的uniapp项目
.keystore文件
1. 安装Android Studio:https://developer.android.google.cn/studio?hl=zh-cn
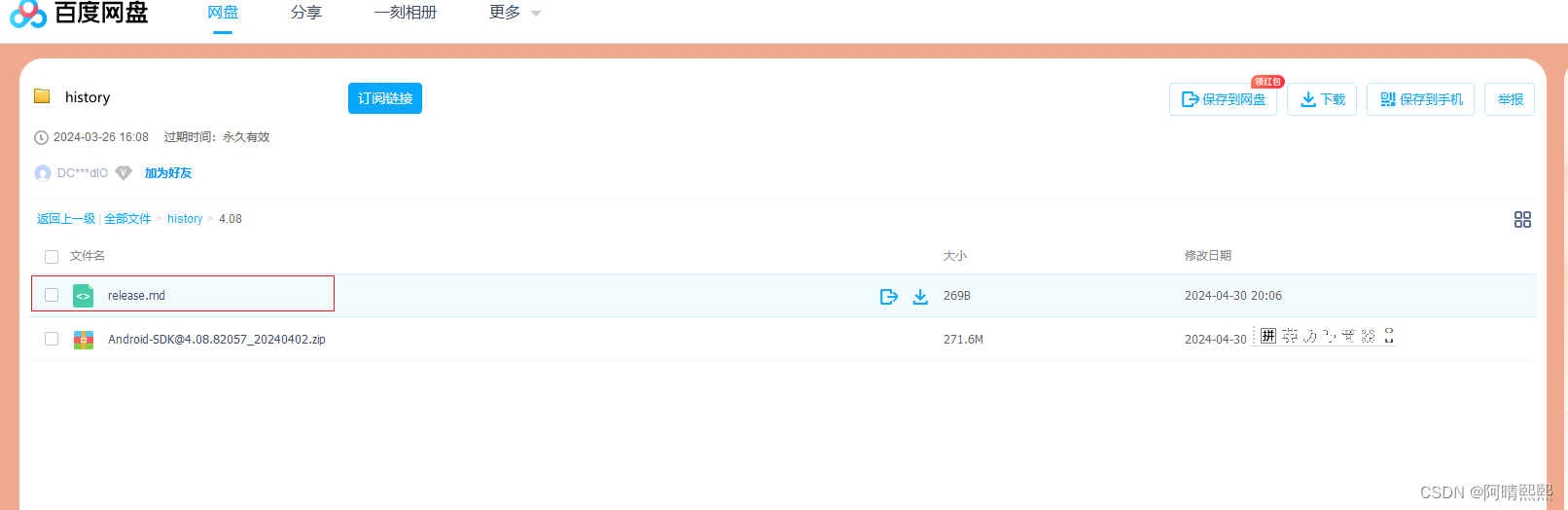
2. 安装Android 离线SDK:https://nativesupport.dcloud.net.cn/AppDocs/download/android.html

注意sdk的版本要和HBuilderX编辑器的版本匹配 在sdk的下载网盘目录有标注所需的版本

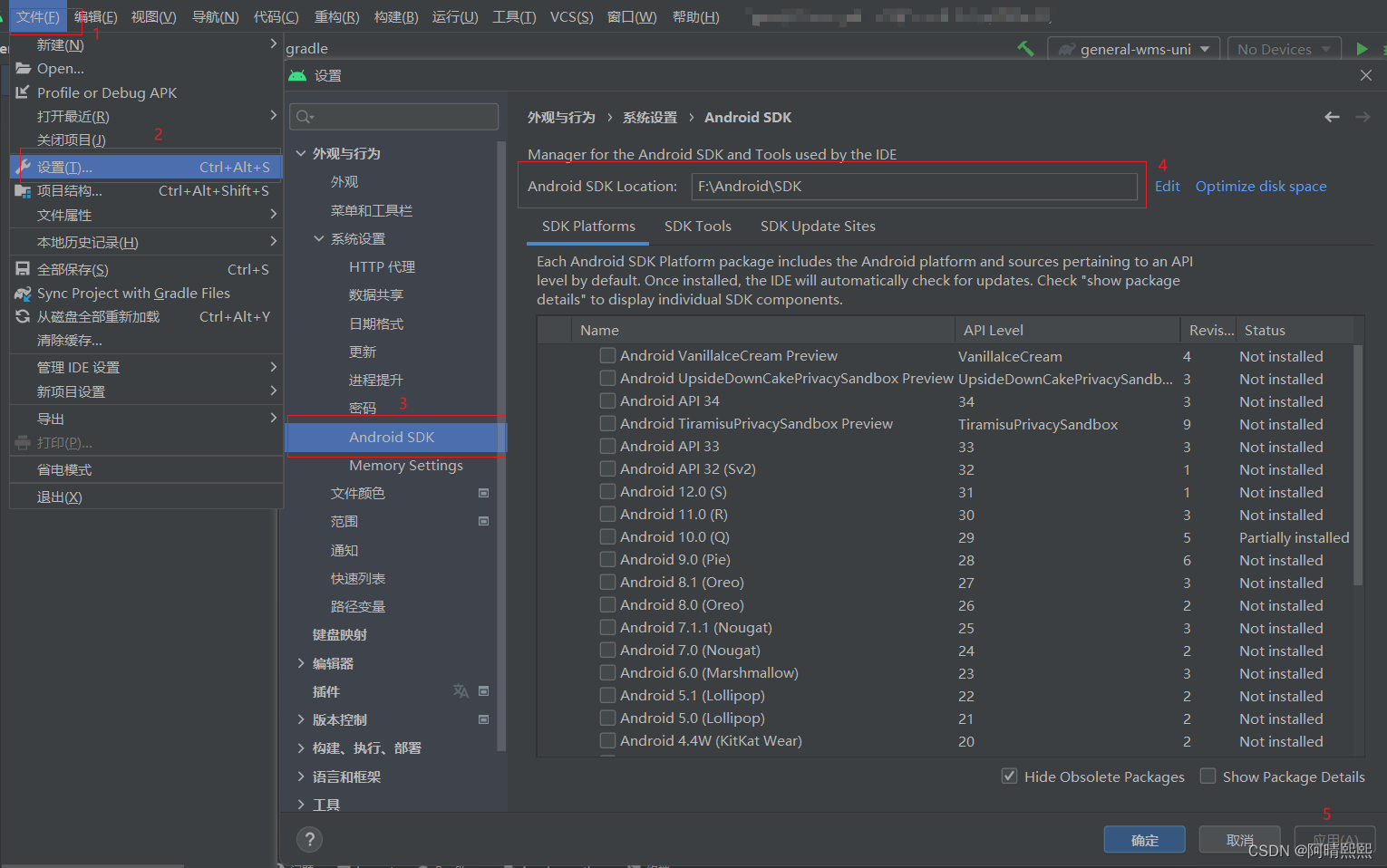
3. 将SDK导入Android Studio


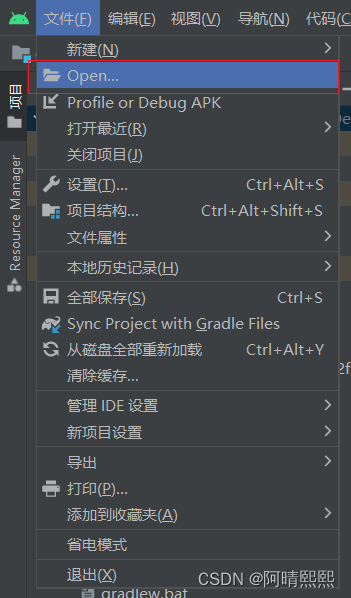
4. 在Android Studio中导入构建好的app项目
- 注意是构建的项目 不是开发的uniapp项目(在HBuilderX开发的)

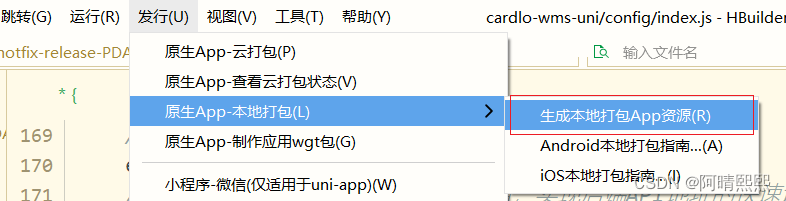
5. 在HBuilderX打包

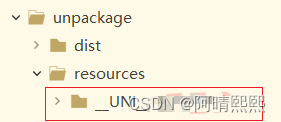
打包完找到生成文件

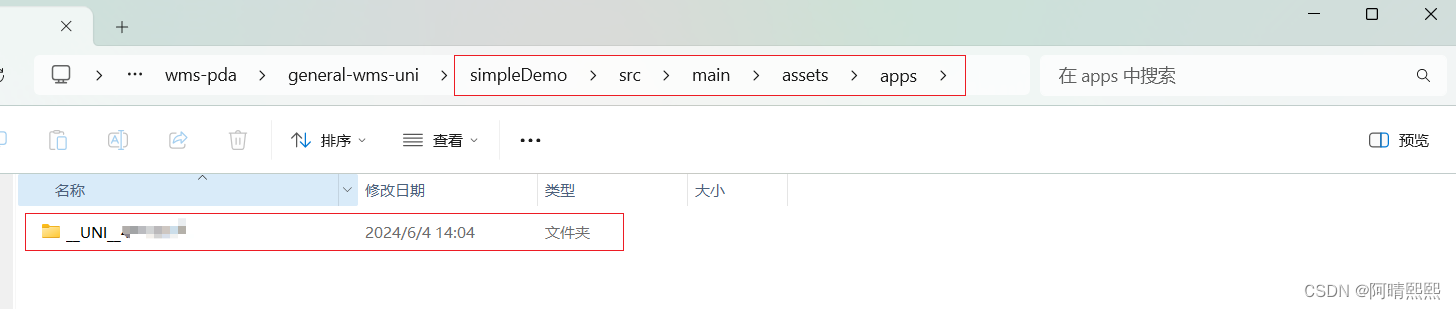
6. 将打包的文件放置在构建的app项目中
在构建的项目(导入Android Studio)中找到目录,将HBuilderX打包的项目替换掉原来的文件

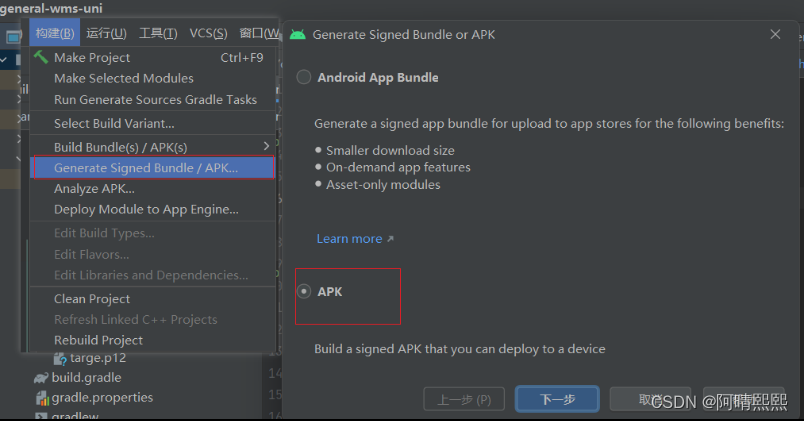
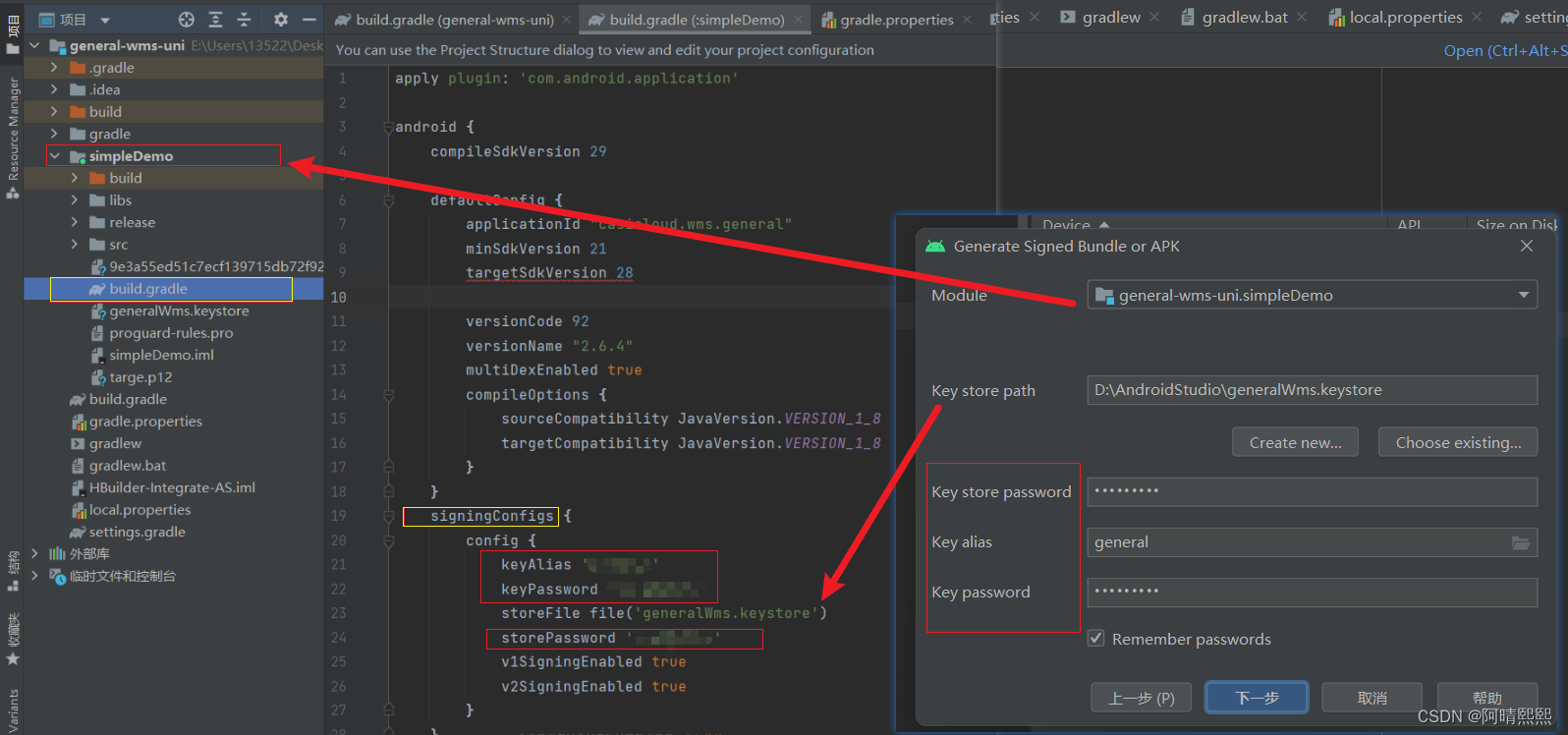
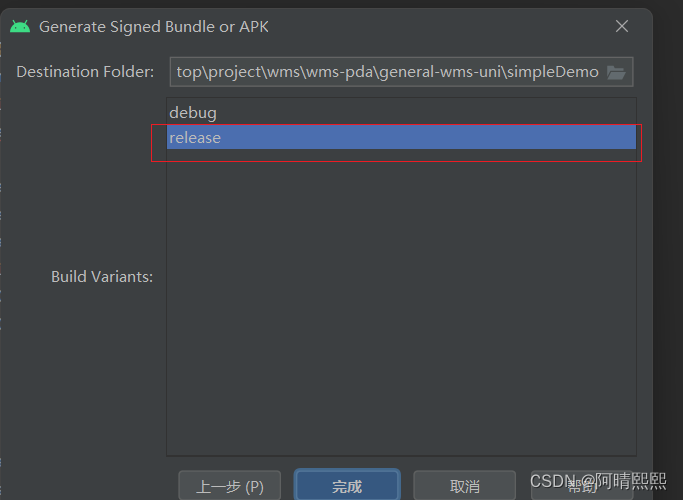
7. 在Android Studio生成apk文件
- 修改版本号

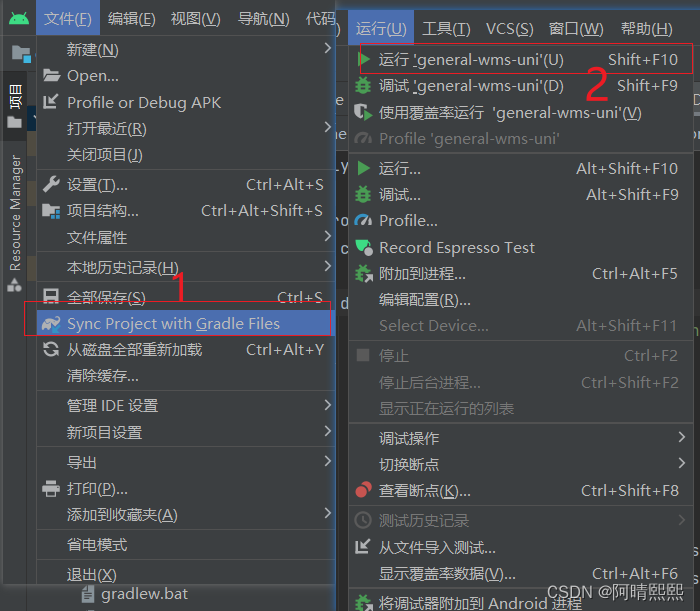
- 运行项目

- 构建项目



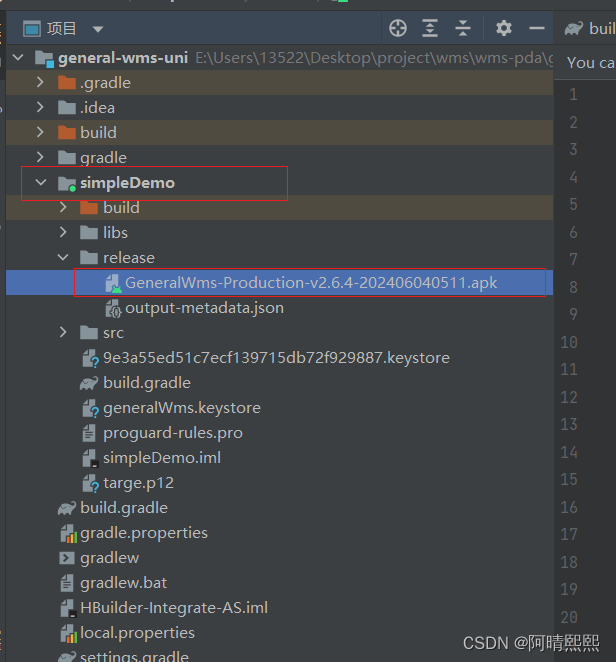
- 构建完成后 找到生成的apk文件

8. 最后进行发版
- 蒲公英:https://www.pgyer.com/
其他参考教程:https://www.yuque.com/wangmr16888/bsi2i5/nx33oyf60i897qi8?singleDoc#
























 844
844











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








