代码如下:
data中定义: minLogo: require(process.env.VUE_APP_BASE_MAX_LOGO)
使用: <img :src="minLogo" />
结果:

试错:
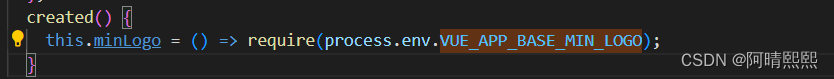
一开始我以为是不能直接在data中require,修改成在created中引入,但是还是编译不了

解决
其实这个方法在另外的地方我已经使用过了,检查了一下发现我的这个参数它是存在为空的情况的,因此!!解决方案就是保证不为空或者是在为空时停止引入
<img :src="minLogo" />
data() {
return {
minLogo: process.env.VUE_APP_BASE_MIN_LOGO ? require(process.env.VUE_APP_BASE_MIN_LOGO) : '',
}
},
ok 解决!
























 764
764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








