html:
<el-table :data="tableData" :default-sort="{prop:'no'}" @sort-change="handleSortChange">
<el-table-column prop="igefNo" label="IGEF" min-width="150" sortable="custom">
<template slot="header">
IGEF
<div @click.stop>
<el-popover placement="bottom" min-width="266" trigger="hover">
<div class="input-with-select el-input el-input--small el-input-group el-input-group--append el-input--suffix">
<input type="text" v-model="igefNoInput" @keydown="handleKeyDown" autocomplete="off"
placeholder="Enter keyword to search" class="el-input__inner">
<div class="el-input-group__append">
<button type="button" class="el-button el-button--default el-button--small"
@click="queryText('table1')">
<i class="el-icon-search">
</i>
</button>
</div>
</div>
<img slot="reference" src="~@/assets/img/shaixuan-light.svg" v-if="igefNoInput.trim()!==''"
alt="" class="shaixuan-img" />
<img slot="reference" src="~@/assets/img/shaixuan.svg" v-else alt="" class="shaixuan-img"
/>
</el-popover>
</div>
</template>
</el-table-column>
<el-table-column prop="line" label="Line" min-width="100" sortable="custom">
<template slot="header">
Line
<div @click.stop>
<el-popover placement="bottom" min-width="266" trigger="hover">
<div class="input-with-select el-input el-input--small el-input-group el-input-group--append el-input--suffix">
<input type="text" v-model="lineInput" @keydown="handleKeyDown" autocomplete="off"
placeholder="Enter keyword to search" class="el-input__inner">
<div class="el-input-group__append">
<button type="button" class="el-button el-button--default el-button--small"
@click="queryText()">
<i class="el-icon-search">
</i>
</button>
</div>
</div>
<img slot="reference" src="~@/assets/img/shaixuan-light.svg" v-if="lineInput.trim()!==''"
alt="" class="shaixuan-img" />
<img slot="reference" src="~@/assets/img/shaixuan.svg" v-else alt="" class="shaixuan-img"
/>
</el-popover>
</div>
</template>
</el-table-column>
<el-table-column prop="paintSupplier" label="Paints Supplier" min-width="170"
sortable="custom">
<template slot="header">
Paints Supplier
<div @click.stop>
<el-popover placement="bottom" min-width="266" trigger="hover">
<div class="input-with-select el-input el-input--small el-input-group el-input-group--append el-input--suffix">
<input type="text" v-model="paintSupplierInput" @keydown="handleKeyDown"
autocomplete="off" placeholder="Enter keyword to search" class="el-input__inner">
<div class="el-input-group__append">
<button type="button" class="el-button el-button--default el-button--small"
@click="queryText()">
<i class="el-icon-search">
</i>
</button>
</div>
</div>
<img slot="reference" src="~@/assets/img/shaixuan-light.svg" v-if="paintSupplierInput.trim()!==''"
alt="" class="shaixuan-img" />
<img slot="reference" src="~@/assets/img/shaixuan.svg" v-else alt="" class="shaixuan-img"
/>
</el-popover>
</div>
</template>
</el-table-column>
</el-table>
js:
//排序
handleSortChange({ column, prop, order }) {
let sortOrder = "DESC";
let sortField = column.property;//要排序的列
if (order === 'ascending') {//判断升序或降序
sortOrder = "ASC"
}else if(order === null){
sortOrder = "";
sortField = "";
}
//To Do 前端排序或者和后台交互
},
//按Enter键过滤
handleKeyDown(event) {
if (event.key === 'Enter') {//按Enter键的处理逻辑
this.$refs.singleTable.clearSort();//清除页面排序按钮高亮样式
//To Do 前端过滤或者和后台交互
}
},
//点击search按钮过滤
queryText(){
this.$refs.singleTable.clearSort();//清除页面排序按钮高亮样式
//To Do 前端过滤或者和后台交互
},tips:自定义过滤按钮(重写column header <template slot="header">),鼠标悬浮按钮时出现弹窗(使用el-popover),输入内容进行搜索过滤,<div @click.stop>包一层div 防止冒泡事件,防止过滤和排序同时触发
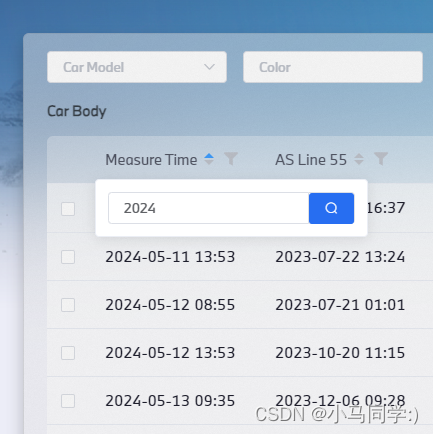
实现效果如下:






















 1535
1535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








