VantUI
VantUI是在移动端上一款非常好用的一套UI组件库
在使用VantUI时需要先安装,使用npm i vant -S,在Vue中项目中,需要再进入一个babel插件,使用npm i babel-plugin-import -D
在都安装好了之后,Vue的项目中有一个.babel.config.js文件,再对这个文件做如下配置:
plugins: [
[
'import',
{
libraryName: 'vant',
libraryDirectory: 'es',
style: true,
},
'vant',
],
],
在使用UI组件库的时候,因为组件库中有非常非常多的组件,我们有时候可能只是需要使用到其中的一小部分,如果全局引入的话会导致项目体积过大,所以使用按需导入时最好的,我们再在项目的main.js项目入口文件处做如下配置,
import 'vant/lib/index.css' //引入UI的CSS样式文件 一定要加 否则组件是没有样式的
import { NavBar, Button, Tab, Tabs } from 'vant'
Vue.use(NavBar)
.use(Button)
.use(Tab)
.use(Tabs)
在做了如下的配置之后,就可以正确使用Vant UI的组件了
修改VantUI的默认样式
- VantUI中的组件都有为我们封装了部分的API,可以供我们快捷的修改组件的一些默认的样式,下面我一NavBar组件为例:
NavBar组件的默认样式:

由于NavBar的API中并没有直接的为我们提供修改标题和按钮等等文字的颜色的接口,所以我们就得修改默认的样式,这里推荐使用的是全局引入CSS文件来做到修改,我们给当前的组件起一个类名,

再在assets里面建一哥CSS文件,对这个组件进行修改,注意一定要在自己的组件类名下,再设置ui组件的样式,这样就不会污染其他不需要修改样式的地方 如:

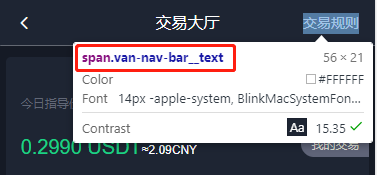
具体的组件中某个部位的类名不知道是什么的时候可以使用浏览器的开发者工具,找到那个位置会显示类名

在都设置好了只需要再main.js入口文件中再引入一下即可。
项目中使用@来表示src文件
在Vue.config.js下做如下的配置:
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir)
}
module.exports = {
lintOnSave: false,
chainWebpack: (config) => {
config.resolve.alias.set('@$', resolve('src'))
},
}
在做了如下的配置,一个@就表示的就是scr目录了,我们可以使用@/assets/img/head.png这种方式来描述路径,这个在项目比较大的时候是非常非常重要的。





















 3410
3410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








