1、安装命令
pnpm i pinia2、新建 src/store/index.ts
import { createPinia } from 'pinia'
let pinia = createPinia()
export default pinia
3、引入:main.ts
// 引入pinia
import pinia from './store'
app.use(pinia)
4、组件使用:
import {useUserStore} from '@/store/modules/user'
const userStore = useUserStore()
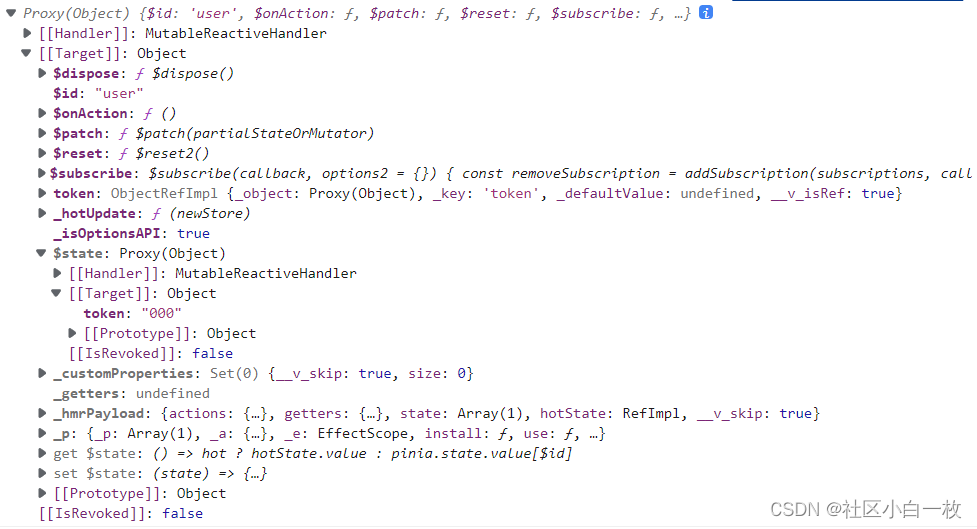
console.log(userStore)








 本文介绍了如何在Vue项目中安装和使用Pinia状态管理库,包括创建store、导入并配置到main.ts以及在组件中通过useUserStore访问store实例。
本文介绍了如何在Vue项目中安装和使用Pinia状态管理库,包括创建store、导入并配置到main.ts以及在组件中通过useUserStore访问store实例。















 132
132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










