标签:
小于号+中间字符+大于号组成的代码(注:代码的所有字符都由英文字符组成) 作用是给用户展示特定内容或是告诉浏览器与搜索引擎关于网页的部分信息
注释:
**的专业术语称为******注释标签****:我们可以将一行代码的作用,含义,意图等信息写在这四个减号中间,让自己后期能够看懂之前写的什么
DOCTYPE(声明文档 html5类型):
的专业术语称为DTD:文档类型定义(Document Type Definition),此标签不属于 网页的内容,它是一条指令,告诉浏览器编写页面所用的标记的版本。

HTML(跟标签):
网页上的所有内容,无论是给用户看的还是用来与浏览器或是搜索引擎通讯的信息,统一存放在html的开始标签和结束标签之间

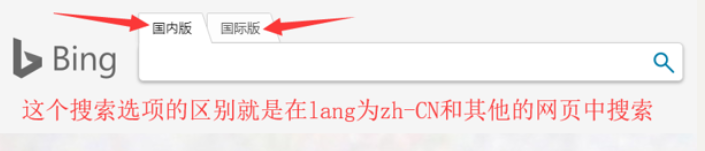
lang是language的缩写(语言),代表是该网页属于哪一个国家或是地区的网页

常用lang:
en-US / en 英语 (美国)
zh-CN 中文 (简体, 中国大陆
zh-SG 中文 (简体, 新加坡)
zh-HK 中文 (繁体, 香港)
zh-MO 中文 (繁体, 澳门)
zh-TW 中文 (繁体, 台湾
head(头部标签):
网页上需要在浏览器上显示出来的,并且还要在互联网这个大的平台进行传输,必然就要将网页自身的部分信息发送给浏览器和搜素引擎

title:
title****标签之间存放的是网页的名字 (如果不写会显示文件夹的名称)

网页的名字会在浏览器的标签页上显示用以标注当前打开的网页属于哪个企业

meta(标记一些头部信息):
meta标签被称为元数据,作用是专门告诉浏览器或是搜索引擎关于网页的一些基本数据

meta标签之网页字符集:
charset:char(字符的意思)+set(集合的意思)=字符集合=简称为“字符集”,作用是告诉浏览器我们的网页上文字的编码格式,不同的编码格式包含的文字内容不一样。
如果浏览器不知道网页文件的字符集的话,那么网页文件的内容就会变成乱码。



meta标签之关键字信息:
Keywords:为搜索引擎提供参考,网页内容所包含的核心搜索关键词。
网页的关键字信息作用是:作为网页名字的补充,描述网站主要从事的业务领域,方便用户可以在搜索引擎搜索更多的词语情况下,扩大用户找到我们网站的可能性


meta标签之描述信息:

body:
body标签内部存放用户能够看到的所有内容,包含文字,图片,视频,音频等。

标签分类:
双标签:
开始标签和结束标签成双出现

“/”:网页上如果某个标签的小于号后面有此符号的即为结束标签,没有此符号的则为开始标签。
单标签:
只有开始标签

HTML标签关系:
嵌套关系(父子关系):
如果两个标签之间的关系是嵌套关系,子元素最好缩进一个tab键的身位。

并列关系(兄弟关系):
如果是并列关系,最好上下对齐。

常用标签:
标题标签(h1~6 块元素):
网页中间有部分内容重要程度明显高于其他区域:比如网页标题,网页logo,新闻标题等,这些重要区域就使用h系列的标签来划分
h系列标签重要度按以下顺序:
h1>h2>h3>h4>h5>h6(字体逐渐变小)

段落标签(p 块元素):
p标签的作用就是在网页内容中间划分出一个专门存放大段文字的区域

水平标签(hr):
换行标签(br):

div标签(块):
div标签的作用就在网页内容中间划分出若干个矩形区域,用以存放不一样的内容

span标签(行内):
span标签的作用就是在网页内容的大段文字中间标注一行或是数行文字,并给这些文字设置一些不一样的展示效果,比如:下划线,颜色

引用标签(长引用:blockquote 短引用:q):
blockquote标签的作用就是:在网页内容中间划分展示大段引用自古典,古籍或是名人名言的区域。

文本格式化标签(strong):
加粗(b) 第二个都是加重的
加粗(strong)
斜体(i)
斜体(em)
删除线(s)
删除线(del)
下划线(u)
下划线(ins)
strong标签的作用就是在网页内容中的某段文字中间标注出特别重要的文字
注:
标签的效果与strong类似,区别在于em标签包裹的文字重要性比strong标签低,但是em标签内的文字会产生倾斜效果
标签的效果则是包裹一段文字,使被包裹的文字产生倾斜效果,但是被包裹文字的重要性不会有什么变化

图片展示标签(img):
src=“图片地址”:src是sourse的缩写,表示我们需要显示的图片文件所在的位置
alt=“图片名称”:每个图片都是为了展示某些内容,alt里面的文字则是为了描述图片内容的
width=“图片文件的实际宽度”:用以标注图文文件的实际高度,此处高度数据不可修改,不可因为布局需要改成其他非实际尺寸
height=“图片文件的实际高度”:同上
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qD5nA2k6-1581741697600)(C:\Users\19686\AppData\Roaming\Typora\typora-user-images\image-20200214111800844.png)]
alt:当我们图片没有正常显示的时候才会展示的信息
title:鼠标悬停时显示的内容
width height在这是图片原始高宽

路径:
src: 路径写法,不能出现中文
相对路径: 从本地文件(该代码所在文件的当前位置)出发寻找到目标文件
./ (当前目录)
…/(上级目录)
…/…/(上上级目录)类推
绝对路径:①网址
②从磁盘根路径出发
从本地: D:/project/demo/pic.jpg
从网络: :https://www.baidu.com/img/blabla.jpg
视屏展示标签(video):
video标签的作用就是在网页上展示一个视频文件,这个标签也是HTML5时代的一个代表性存在
src=“视频地址”:src是sourse的缩写,表示我们需要显示的视频文件所在的位置
controls=“controls”:这是视频文件的控制按钮区域

音频展示标签(audio):
audio标签的作用就是在网页上展示一个音频文件,这个标签也是HTML5时代的一个代表性存在
src**=“视频地址”😗*src是sourse的缩写,表示我们需要显示的视频文件所在的位置
controls=****“controls”:这是音频文件的控制按钮区域

链接标签(href):
href**=“网页地址”😗* href是Hypertext Reference的缩写,意思是超文本引用,作用就是让我们可以点击网页的某些内容可以跳转到其他的网页上去
target**=“页面打开方式”****:** ‘_blank’新页面打开; _self 默认打开方式,当前页打开

无序列表标签(<ul> <li></li> </ul> ul里面只能有li):
网页中间还有一些内容相似、结构相仿、布局接近的区域,像这一类区域我们就使用无序列表来进行区域划分

有序列表标签(<ol><li></li></ol>):
网页中间还有一些内容相似、结构相仿、布局接近****但是每个区域的内容是有先后关系的的区域,像这一类区域我们就使用有序列表来进行区域划分,这一类区域大多用在详细法律条文、政府公告、产品说明等内容上

自定义列表标签(<dl><dt></dt><dd></dd></dl>):
网页中间还有一些内容不完全一样、结构相仿、布局接近、****每个区域的内容没有先后关系的的区域,像这一类区域我们就使用有自定义列表来进行区域划分,这一类区域大多用在专业名词条目的解释,或是网页底部信息分类等内容上






















 4359
4359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








