H5自定义属性
完整代码
有点啰嗦,如若有幸被你浏览有不足之处欢迎指出!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>07-H5自定义属性</title>
</head>
<body>
<div id="getid" gettime="20" data-index="0" data-list-name="andy"></div>
<script>
var div = document.querySelector('div')
console.log(div.id);
console.log(div.getAttribute('gettime'));
console.log(div.getAttribute('data-index'))
// 注意:是H5新增的获取自定义属性 它只能去除 data-开头的
// dataset 是一个集合,里面存放了所有以data开头的自定义属性
console.log(div.dataset) // 可以看自定义属性的名称(均是去除data- 并以驼峰命名
console.log(div.dataset.index); // 0
console.log(div.dataset['index']); // 0
// 若自定义属性中以 - 链接的,在js中仍旧是驼峰命名法
console.log(div.dataset.listName); // andy
console.log(div.dataset['listName']); // andy
// 错误示范
// console.log(div.data-list-name); // 直接报错,因为是自定义属性
// console.log(div.getAttribute('data-list-name')); // NaN
// console.log(div.dataset.list-name); // NaN
</script>
</body>
</html>
获取内置元素属性
<!-- 一个内置属性,三个自定义属性其他还有两个以data- 开头 -->
<div id="getid" gettime="20" data-index="0" data-list-name="andy">
</div>
var div = document.querySelector('div')
// Element.属性
console.log(div.id);

getAttribute() 方法返回指定属性名的属性值
console.log(div.getAttribute('gettime')); // 20
console.log(div.getAttribute('data-index')) // 0
console.log(div.getAttribute('data-list-name')); // andy

H5新增获取自定义属性 - dataset
注意:这是H5新增的获取自定义属性 它只能去除 data-开头的
自定义属性 “gettime”,它是获取不到的,如图
// 可以看自定义属性的名称(均是去除data- 并以驼峰命名
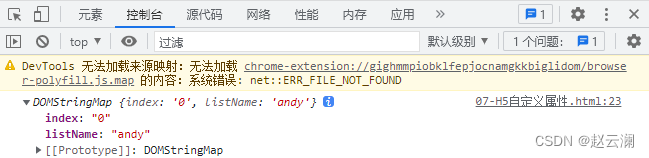
console.log(div.dataset)
 dataset获取到所有以data- 开头的自定义属性并以对象方式输出
dataset获取到所有以data- 开头的自定义属性并以对象方式输出
有两种获取方式
- 链式获取:标签名.dataset.去除data-后的名字
- 伪数组获取:标签名.dataset[‘去除data-后的名字’] 注意若是以 - 连接的名字则以驼峰命名
- 小技巧:若不熟练data- 开头的并用- 连接的自定义属性 可以先使用console.log(标签名.dataset)去控制台看打印结果
// 注意:是H5新增的获取自定义属性 它只能去除 data-开头的
// dataset 是一个集合,里面存放了所有以data开头的自定义属性
console.log(div.dataset) // 可以看自定义属性的名称(均是去除data- 并以驼峰命名
console.log(div.dataset.index); // 0
console.log(div.dataset['index']); // 0
// 若自定义属性中以 - 链接的,在js中仍旧是驼峰命名法
console.log(div.dataset.listName); // andy
console.log(div.dataset['listName']); // andy






















 550
550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








