BOM:浏览器对象模型
常见浏览器
- IE
- Chrome
- Safari
- FirFox
window(重要)
window代表浏览器窗口
可以获取浏览器窗口的长宽

Navigator
Navigator封装了浏览器的信息

大多数时候我们不会使用此对象,因为人为可以修改!
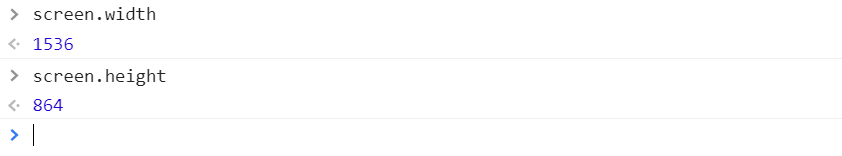
screen
代表电脑屏幕的尺寸

location(重要)
location代表当前页面的URL信息
host: "www.baidu.com"
href: "https://www.baidu.com/?tn=98010089_dg&ch=14"
protocol: "https:"
reload: ƒ reload() //刷新网页
location.assign('http://www.mylight1109.cn/');//设置新的网址
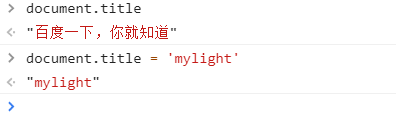
document
document代表当前页面,HTML,DOM文档树


获取具体的文档树节点
<body>
<dl id = "app">
<dt>Java</dt>
<dd>JavaSE</dd>
<dd>JavaEE</dd>
</dl>
<script>
var dl = document.getElementById("app");
</script>
</body>
可以看到dl的值

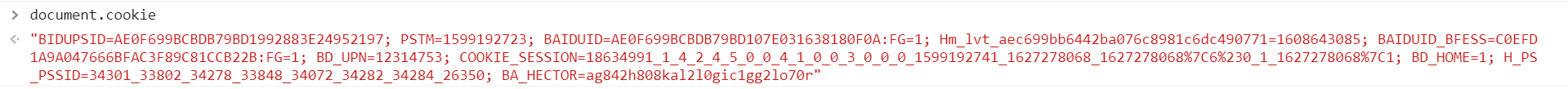
获取cookie

history(不建议使用)
history.back() //后退
history.forward() //前进





















 163
163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








