什么是组件
- 组件是可复用的
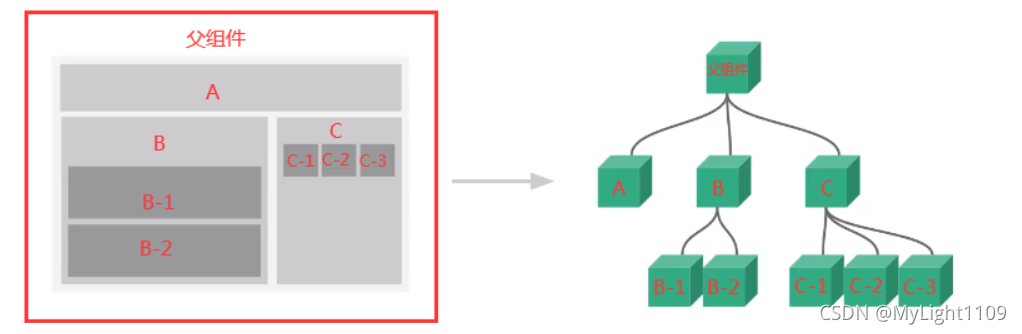
Vue实例, 说白了就是一组可以重复使用的模板,通常一个应用会以一棵嵌套的组件树的形式来组织:

- 例如,页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
第一个Vue组件
注意:在实际开发中,我们并不会用以下方式开发组件,而是采用vue-cli创建,vue模板文件的方式开发,以下方法只是为了理解什么是组件。
使用Vue.component()方法注册组件,格式如下:
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
//定义一个Vue组件
Vue.component("hui",{
props: ['lh'],
template: '<li>{{lh}}</li>'
});
var vm = new Vue({
el: "#app",
data: {
items: ["liu","hui"]
}
});
</script>
说明:
Vue.component():注册组件pan:自定义组件的名字template:组件的模板
3.2、使用props属性传递参数
像上面那样用组件没有任何意义,所以我们是需要传递参数到组件的,此时就需要使用props属性了!
注意:默认规则下props属性里的值不能为大写;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<hui v-for="item in items" v-bind:lh="item"></hui>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
//定义一个Vue组件
Vue.component("hui",{
props: ['lh'],
template: '<li>{{lh}}</li>'
});
var vm = new Vue({
el: "#app",
data: {
items: ["liu","hui"]
}
});
</script>
</body>
</html>
说明:
v-for="item in items":遍历Vue实例中定义的名为items的数组,并创建同等数量的组件v-bind:itemChild="item":将遍历的item项绑定到组件中props定义名为item属性上;= 号左边的itemChild为props定义的属性名,右边的为item in items中遍历的item项的值





















 4603
4603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








